컴포넌트 쪼개기
너무 작게 쪼개면 만들기 힘들고, 너무 크게 쪼개면 재활용이 힘들다.
이 강의에서는 큰 것에서 작은것으로 쪼개기

페이지마다 공통으로 사용하는 부분이 있다.
그것을 컴포넌트로 빼준다.
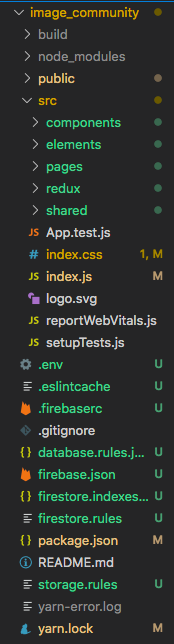
폴더 구조 잡기

src
- elements : 최소 단위 컴포넌트
- components: 중간 단위 컴포넌트
- pages: 가장 큰 단위의 컴포넌트
- redux : 리덕스 모듈과 스토어
- shared : 공용으로 사용할 코드 . App.js, firebase.js 같은 것
App.js는 shared폴더 아래로 옮겨주고
index.js에서 경로를 바꿔준다.
import App from './shared/App';
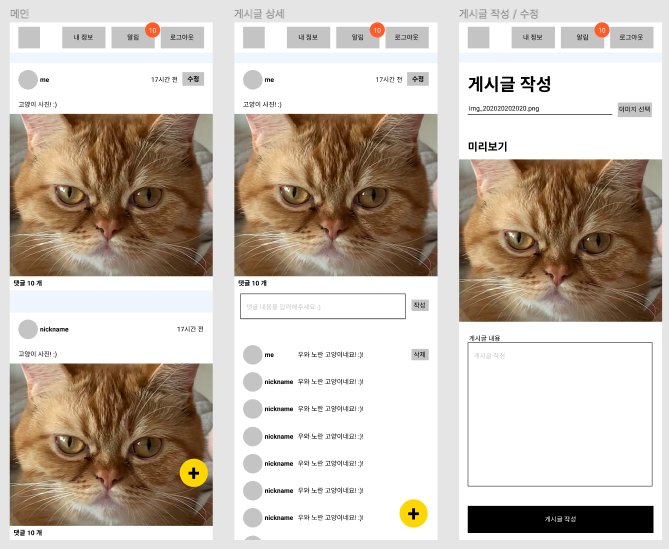
1. 페이지 만들기
(1) pages/PostList.js
가장 큰 단위의 페이지.
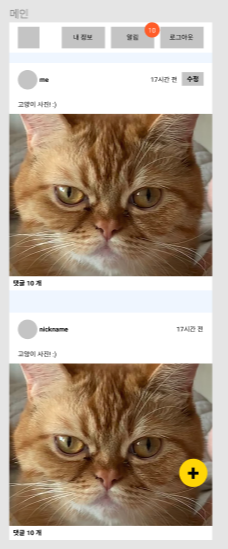
메인으로 보여줄 페이지인데 포스트들이 쭈루룩 나오는 페이지

PostList.js
|
1
2
3
4
5
6
7
8
9
10
11
12
|
import React from "react";
import Post from "../components/Post";
const PostList = (props) =>{
return(
<React.Fragment>
<Post></Post>
</React.Fragment>
)
}
export default PostList;
|
cs |
(2) react-router-dom
yarn add react-router-dom
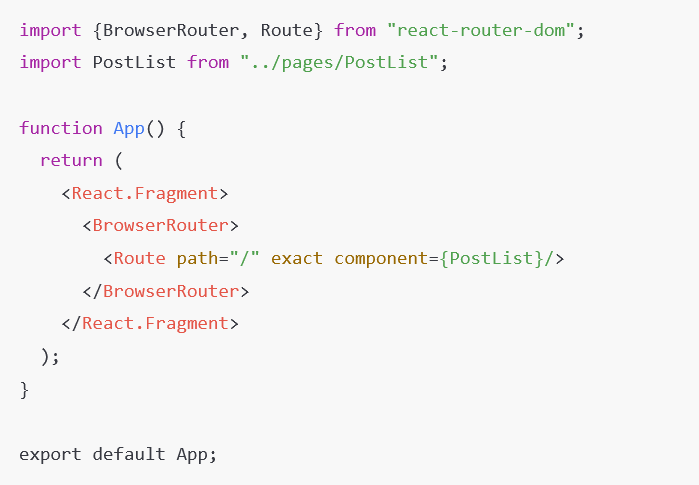
(3) App.js에서 불러오기

코드보기
더보기
import './App.css';
import React from "react";
import {BrowserRouter, Route} from "react-router-dom";
import PostList from "../pages/PostList";
function App() {
return (
<React.Fragment>
<BrowserRouter>
<Route path="/" exact component={PostList}/>
</BrowserRouter>
</React.Fragment>
);
}
export default App;
2. 페이지에 들어갈 컴포넌트 만들기
(1) Header - 내정보 , 알림, 로그아웃이 있는 것
(2) Post - 게시물이 나오는 것
먼저 게시글이 나오는 부분 컴포넌트부터 만들어보자!
중간단위 컴포넌트 이므로 components에 만들어준다.
Post.js

들어갈 내용을 미리 분리해둔다.

그리고 props로 받아온 값이 없을때 기본적으로 지정해주는 값을 설정해둔다.
defaultProps이다.
코드보기
더보기
//Post.js
import React from "react";
const Post = (props) => {
console.log(props);
return (
<React.Fragment>
<div>img / nickname / time / btn</div>
<div>contents</div>
<div>image</div>
<div>comment cnt</div>
</React.Fragment>
)
}
Post.defaultProps = {
user_info: {
user_name: "mean0",
user_profile: "https://mean0images.s3.ap-northeast-2.amazonaws.com/4.jpeg",
},
image_url: "https://mean0images.s3.ap-northeast-2.amazonaws.com/4.jpeg",
contents: "고양이네요!",
comment_cnt: 10,
insert_dt: "2021-02-27 10:00:00",
};
export default Post;import React from "react";
const Post = (props) => {
console.log(props);
return (
<React.Fragment>
<div>img / nickname / time / btn</div>
<div>contents</div>
<div>image</div>
<div>comment cnt</div>
</React.Fragment>
)
}
Post.defaultProps = {
user_info: {
user_name: "mean0",
user_profile: "https://mean0images.s3.ap-northeast-2.amazonaws.com/4.jpeg",
},
image_url: "https://mean0images.s3.ap-northeast-2.amazonaws.com/4.jpeg",
contents: "고양이네요!",
comment_cnt: 10,
insert_dt: "2021-02-27 10:00:00",
};
export default Post;728x90
'WEB > REACT' 카테고리의 다른 글
| [REACT] React로 캘린더 만들기 (1) - Header에서 현재 날짜와 달을 표시하기 (0) | 2021.07.05 |
|---|---|
| [REACT] 컴포넌트 쪼개기/ 포스트 보이는 메인페이지 만들기 / 최소단위 컴포넌트 만들기 / Grid와 이미지 컴포넌트 (2) (0) | 2021.07.02 |
| [REACT] 리액트 프로젝트 세팅/ 크롬 react 확장 프로그램 (0) | 2021.07.02 |
| [REACT] input상태 관리하기, input값 나타내고 초기화하기 (0) | 2021.07.02 |
| [REACT] 함수형 컴포넌트에서 상태값 가지기 변화하기 useState (0) | 2021.07.02 |