
마켓 컬리 클론코딩 中
헤더 부분에 검색에서 입력을 하면 상품 검색 페이지로 넘어가서 상품명이 검색어를 포함하면
보여주게 하고 싶었다.
순서
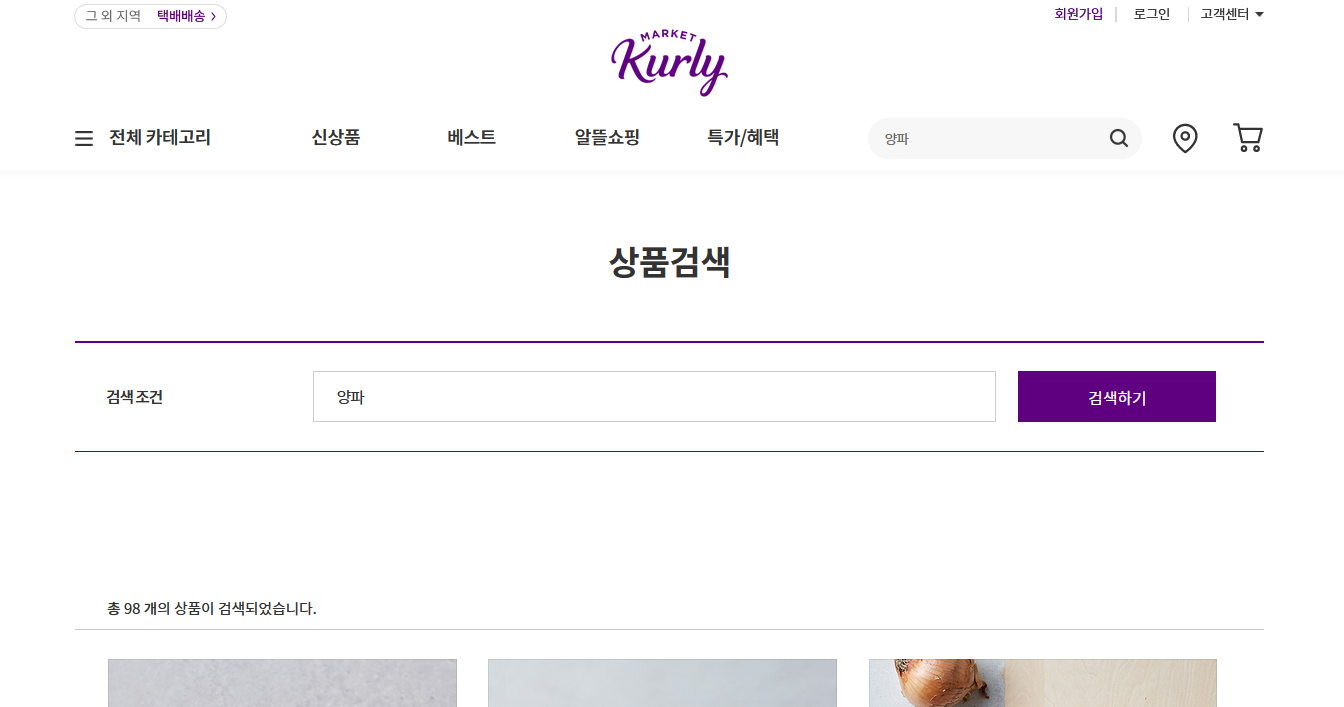
1. 뷰 만들기
열심히 개발자 도구를 보고 따라 만들면 된다.
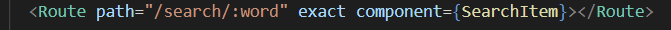
2. App.js에서 라우트 주기

나는 이렇게 검색어로 라우트를 줬다.
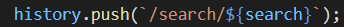
3. 헤더에서 검색어를 SearchItem 페이지로 넘겨주기
헤더에서 입력한 값을 엔터를 치면 search에 검색어를 잡고 가게끔 만들어줬다.

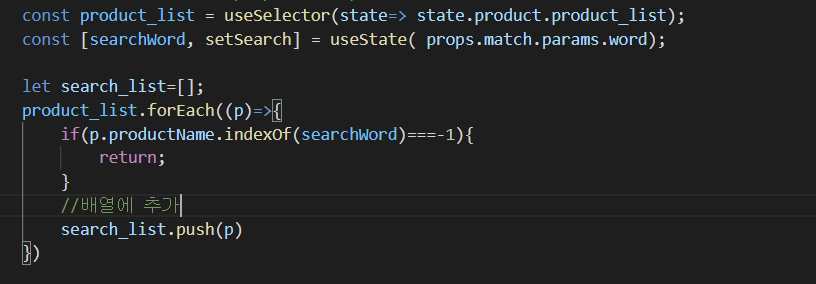
4. SearchItem 페이지에서 match.params로 받기
word로 넘겨줬으니 props.match.params.word는 입력한 검색어가 나오게 된다.
나는 상품 검색 페이지에 있는 input에서도 검색이 되게 하고 싶기 때문에
useState를 사용해서 초기값은 받아온 검색어로 하지만
계속 바뀔 수 있도록 하였다.

5. 리덕스에서 받아온 물품 중에서 해당 물품 찾기

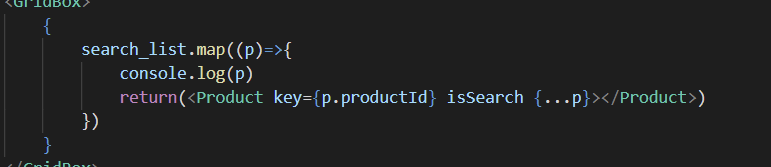
6. map돌리기

깃허브 주소
https://github.com/Market-kurly/kurly_client/tree/hyeonju
Market-kurly/kurly_client
마켓컬리 클론코딩, 클라이언트. Contribute to Market-kurly/kurly_client development by creating an account on GitHub.
github.com
실행화면
728x90
'WEB > REACT' 카테고리의 다른 글
| [React] Axios란? 서버통신하기/ headers, body 넣기 (0) | 2021.07.21 |
|---|---|
| [React] react-daum-postcode로 주소 api사용하기 (0) | 2021.07.21 |
| [React] 자식의 데이터를 부모에게 넘겨주기 useState (0) | 2021.07.19 |
| [React] javascript 1초 후에 팝업이 사라지게 하기. setTimeOut (0) | 2021.07.19 |
| [에러노트] defaultState for reducer handling should be defined (1) | 2021.07.19 |