이미지 소스셋에 대해 알아보겠습니다.
브라우저 크기에 따라 이미지가 바뀌도록 설정해보겠습니다.
브라우저 크기가 가로가320px일때 , 640px일때, 1024px일때
왼쪽에서 부터 송강 사진이 바뀝니다.



|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img srcset="https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyMTAyMDJfNTIg%2FMDAxNjEyMjU0MTc4Mjcy.q6VjOA87v_DDBC_sLPtKwAJqRNQCIyXI-TH9tfPddWcg.au0H6JmzsX336FuPRt1GqjU4opbtKuphrz9n6EBlbe4g.JPEG.kn1981%2FIMG_7125.jpg&type=sc960_832 320w,
https://search.pstatic.net/common/?src=http%3A%2F%2Fimgnews.naver.net%2Fimage%2F382%2F2021%2F04%2F01%2F0000900627_002_20210401091944172.jpg&type=sc960_832 640w,
https://search.pstatic.net/common/?src=http%3A%2F%2Fblogfiles.naver.net%2FMjAyMTA0MDJfNzYg%2FMDAxNjE3MzY3Mjk5MjAz.oSji6cWp3DYyFzEgfJjGXQGad8xGI0nuJv-Zf7-DKI0g.my2U6jc4XESzTh9exVsowLYyDQH-wCMM4JIKtaSnD_Ug.JPEG.dpsxlr0113%2Fthdrkdqotksk3-14.jpg&type=sc960_832 1024w"
sizes="(max-width: 480px) 300px,
(max-width: 800px) 600px,
900px"
src="./small.jpg"
alt="The image" />
</body>
</html>
|
cs |
링크가 길어서 뒤에는 안보이겠지만
srcset에 이미지 링크를 넣고 하나 띄우고 320w 이라고 쓰면
브라우저 크기가 가로 320px일때 그 이미지가 나온다는 뜻입니다.
그리고 밑에 src와 alt가 있는데 그건 srcset에 이미지가 없을때 저 이미지가 나온다는 뜻입니다.

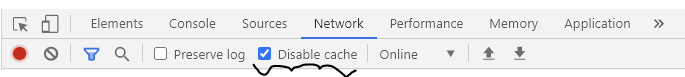
개발자 도구로 가서disable cache를 눌러줍니다.
왜냐하면 이미지가 캐싱되어 새로고침 되지 않는 경우가 발생할 수 있기 때문입니다.
그리고 보면 개발자도구로 화면 크기를 왔다 갔다 하면 이미지가 바뀐답니다
그리고 size속성을 보자면
sizes="(max-width: 480px) 300px,
(max-width: 800px) 600px,
900px"
src="./small.jpg"
alt="The image" />이렇게 적혀있습니다.
화면 크기가 max-width는 최대 480px일때 , 즉 480이하일때
이미지 크기가 최적화된 크기를 300px로 하겠다. 라는 뜻입니다.
min-width는 반대로 최소 000px일때 이겠지요.
728x90
'WEB > html,CSS' 카테고리의 다른 글
| [html] 내장콘텐츠. 페이지에 동영상이나 페이지를 내장으로 삽입하는 태그 iframe태그 (0) | 2021.04.07 |
|---|---|
| [html] video 썸네일 지정하기 (0) | 2021.04.07 |
| [html] 약어 설정하는 법 abbr태그 (0) | 2021.04.06 |
| [html] html 요소 / 컨텐츠 구분 / hn/ main/ article/ section/nav/address/div/ 예제 (0) | 2021.04.06 |
| [html] 블록요소와 인라인요소 차이/ display:block; display:inline; (0) | 2021.04.05 |