margin
% : 부모 요소의 가로 너비에 영향을 받는다.
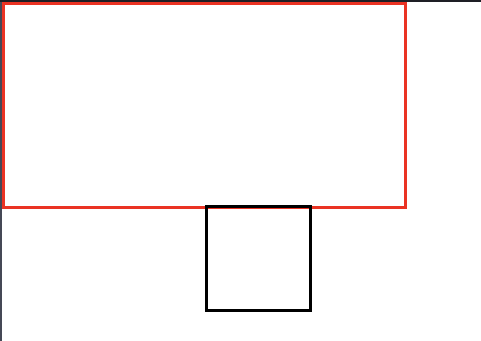
<div class="parent">
<div class="child"></div>
</div>.parent{
width:400px;
height:200px;
border: 4px solid red;
}
.child{
width:100px;
height:100px;
border: 4px solid;
margin: 50%;
}
margin: 위 우 아래 좌;
margin: 위 (좌,우) 아래;
margin: (위,아래) (좌,우);
margin: (위 아래 좌 우);
margin-top / bottom/ right / left 개별 속성도 가능
마진 중복(병합, Collapse)
마진의 특정 값들이 중복 되어 합쳐지는 현상
1. 형제 요소들의 margin-top과 margin-bottom이 만났을때
2. 부모 요소들의 margin-top과 자식 요소의 margin-top이 만났을때
3. 부모 요소의 margin-bottom과 자식 요소의 margin-bottom이 만났을때
각각 마진을 주어도 하나의 값으로 중복되어 나타난다.
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>.parent{
}
.child{
width:100px;
height:100px;
background: tomato;
float: left;
margin: 20px;
}
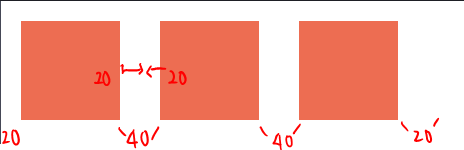
가로로 정렬 되어있을 때에는 이렇게 마진이 더하기가 되는데
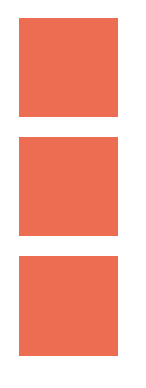
float: left를 제거하면

형제 요소들의 위 아래가 합쳐져서 마진이 20으로 나타난다.
<div class="parent">
<div class="child"></div>
</div>.parent{
width:300px;
height:200px;
background: green;
}
.child{
width:100px;
height:100px;
background: tomato;
position: relative;
margin-top:50px;
}
child에만 margin-top이 주었는데 전체적으로 margin-top이 50px이 되었다.
따라서 자식과 부모의 위나 아래가 만나있으면 margin은 중복이 일어난다.
마진 중복 계산법
둘다 양수이면 : 더 큰 값으로 중복
둘다 음수이면 : 더 작은 값으로 중복
각각 양수와 음수 : 더하기로 중복
728x90
'WEB > html,CSS' 카테고리의 다른 글
| [html][css] box-sizing 요소의 크기 계산 (0) | 2021.04.17 |
|---|---|
| [html][css] padding 내부 여백/ 크기 증가/ 크기 증가 안되게 계산 하는법 (0) | 2021.04.17 |
| [html][css] css 속성 - 배경 background/ color image repeat position attachment size (0) | 2021.04.16 |
| [html][css] css 단위/ px % em rem vw vh vmax vmin (0) | 2021.04.16 |
| [html][css] css적용 우선순위 점수 (0) | 2021.04.15 |