overflow
요소의 크기 이상으로 내용(자식 요소)이 넘쳤을때, 내용의 보여짐을 제어
visible : 넘친 부분을 자르지 않고, 그대로 보여줌
hidden : 넘친 부분을 잘라내고, 보이지 않도록 함
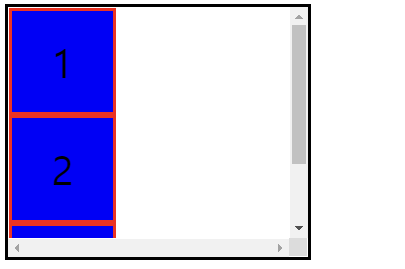
scroll : 넘친 부분을 잘라내고, 스크롤바를 이용하여 볼 수 있도록 함 ( 무조건 스크롤 바 만듬)
auto : 넘친 부분을 잘라내고, 스크롤바를 이용하여 볼 수 있도록 함
<div class="parent">
<div class="child">1</div>
<div class="child">2</div>
<div class="child">3</div>
</div>.parent{
width:300px;
height: 250px;
border: 4px solid;
overflow: scroll;
}
.parent .child{
width: 100px;
height:100px;
background: blue;
border: 4px solid red;
display: flex;
justify-content: center;
align-items: center;
font-size: 40px;
}
이렇게 자식 요소가 부모 요소를 튀어나왔다면 부모 요소에 overflow속성을 추가해준다.
728x90
'WEB > html,CSS' 카테고리의 다른 글
| [html][css] position / relative , absolute , fixed, sticky (0) | 2021.04.17 |
|---|---|
| [html][css] float 속성에 대해 / 수평 수직 정렬/ float해제 / clearfix (0) | 2021.04.17 |
| [html][css] box-sizing 요소의 크기 계산 (0) | 2021.04.17 |
| [html][css] padding 내부 여백/ 크기 증가/ 크기 증가 안되게 계산 하는법 (0) | 2021.04.17 |
| [html][css] margin 바깥 여백 / 마진 중복 (0) | 2021.04.17 |