| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 자바 반복문
- 항해99 2기
- react with typescript
- TypeScript
- 자바 강제 캐스팅
- Vue3
- 자바 if문
- 자바 조건문
- 프로그래머스
- 자바 공배수
- 이클립스 DB연동
- 자바
- 자바 구구단 출력
- 자바 스캐너
- react ag grid
- 자바 for문
- 자바 삼항연산자
- 조코딩
- Til
- 자바 while문
- 자바 향상된 for문
- 자바 자동캐스팅
- 정보처리기사실기
- MySQL
- 자바 public
- 타입스크립트
- 자바 switch문
- 항해99
- java
- 변수
- Today
- Total
뇌 채우기 공간
[html][css] position / relative , absolute , fixed, sticky 본문
[html][css] position / relative , absolute , fixed, sticky
자바칩 프라푸치노 2021. 4. 17. 16:10position
요소의 위치 지정 방법의 유형(기준)을 설정
속성값
static (기본값): 유형의 기준이 없음 , 배치 불가능
relative: 요소 자기 자신이 원래 있었던 위치 기준으로 배치
absolute: 위치 상 부모 요소를 기준으로 배치
fixed: 브라우저(뷰포트)를 기준으로 배치
sticky : 스크롤 영역을 기준으로 배치
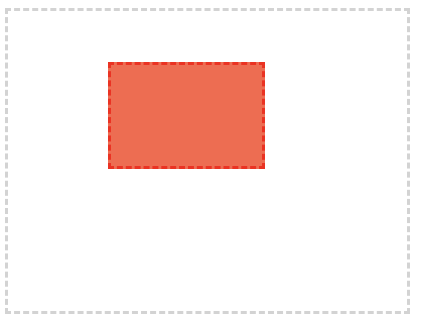
<div class="parent">
<div class="child"></div>
</div>.parent{
width:400px;
height: 300px;
border: 4px dashed lightgray;
position: relative;
}
.child{
width: 150px;
height: 100px;
background: tomato;
border: 4px dashed red;
position: absolute;
top: 50px;
left:100px;
}
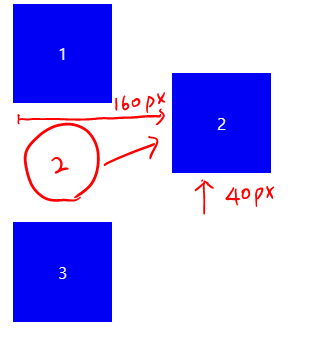
■ relative
자기 자신이 원래 있던 자리에 영향을 받기 때문에
형제 요소의 변화에 영향을 받는다.
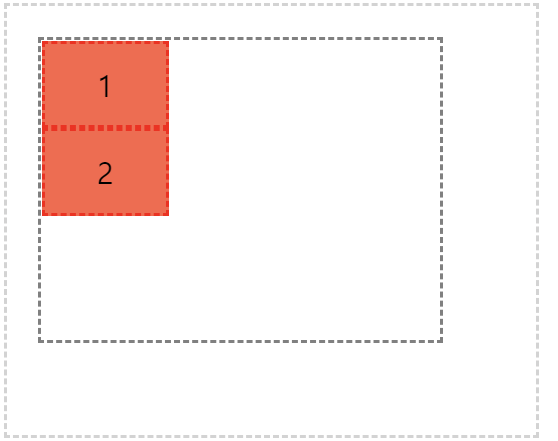
<div class="box">1</div>
<div class="box relative">2</div>
<div class="box">3</div>.box{
width:100px;
height:100px;
background: blue;
margin: 10px;
color: white;
display:flex;
justify-content: center;
align-items:center;
}
.relative{
position:relative;
bottom:40px;
left:160px;
}
원래 있던 자리에서 왼쪽에서부터 160px, 밑에서 부터 40px이 올라갔다.
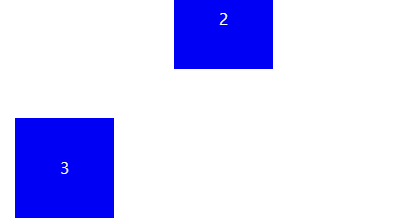
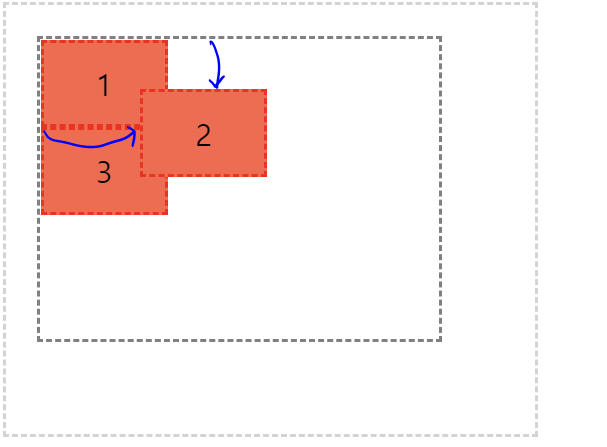
그런데 box1이 사라지면 영향을 받아서 위치가 달라진다.

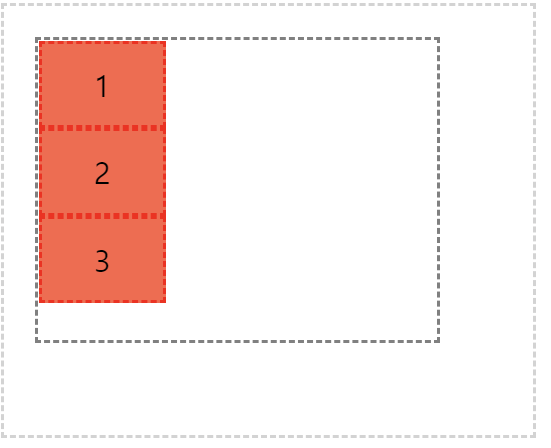
■absolute
위치상의 부모 요소 기준으로 위치가 배치된다.
<div class="grand-parent">
<div class="parent">
<div class="child">1</div>
<div class="child absolute">2</div>
<div class="child">3</div>
</div>
</div>.grand-parent{
width:400px;
height: 300px;
padding: 30px 100px 100px 30px;
border: 4px dashed lightgray;
}
.parent{
width:400px;
height: 300px;
border: 4px dashed gray;
}
.child{
width:120px;
height: 80px;
background: tomato;
border: 4px dashed red;
display: flex;
font-size: 30px;
justify-content: center;
align-items:center;
}
.absolute{
position: absolute;
}
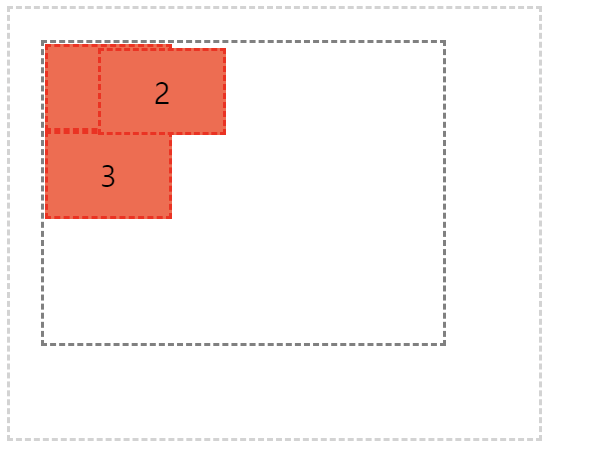
원래 이렇게 있었다가

absolute속성을 추가하면 이렇게 3번이 안보인다.
이 뜻은 2번이 부모 요소를 기준으로 배치할 준비를 하고 있으므로
2번은 공중으로 붕 뜬 상태가 된 것이고
1번 밑에 바로 3번이 오고 2번 뒤에 가려진 모습이라는 뜻이다.
.absolute{
position: absolute;
top: 50px;
left: 100px;
}이렇게 해보면

요렇게 되는데 이것은 뷰포트의 기준으로 옮겨진 것이다.
왜냐하면 absolute는 위치상의 부모 요소에 기준을 두는데 (html구조와는 상관없음)
부모 요소로 지정하는 postion:relative가 없기 때문이다.
그래서 parent에 저 속성을 추가해주면 이렇게 된다.

■fixed
뷰포트를 기준으로 위치를 지정하는 것이다.
뷰포트에 고정하도록 사용한다.
body에 height를 4000px을 주면 스크롤바가 생기는데 스크롤을 내려도 위치는 그대로 고정된다.
배너광고 같은 것에 이용된다.
■sticky
스크롤 영역을 기준으로 배치
IE지원 불가
값이 1개 이상 있어야하고 스크롤 영역에 맞닿았을 때만 된다.
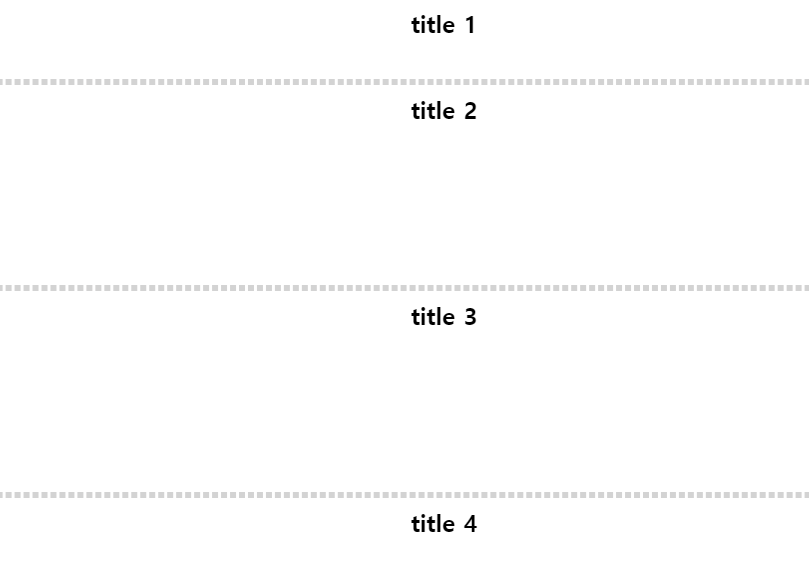
<div class="section">
<h1>title 1</h1>
</div>
<div class="section">
<h1>title 2</h1>
</div>
<div class="section">
<h1>title 3</h1>
</div>
<div class="section">
<h1>title 4</h1>
</div>
<div class="section">
<h1>title 5</h1>
</div>
<div class="section">
<h1>title 6</h1>
</div>
<div class="section">
<h1>title 7</h1>
</div>
<div class="section">
<h1>title 8</h1>
</div>.section{
height:200px;
border: 4px dashed lightgray;
}
.section h1{
text-align: center;
line-height: 2;
font-size: 24px;
font-weight: bold;
position: sticky;
top:0;
}

스크롤을 내릴때마다 title이 상단에 붙는다.
'WEB > html,CSS' 카테고리의 다른 글
| [html][css] position특징 - display 수정: inline요소가 block요소로 변함 (0) | 2021.04.17 |
|---|---|
| [html][css] position요소 쌓임 순서 stack order (0) | 2021.04.17 |
| [html][css] float 속성에 대해 / 수평 수직 정렬/ float해제 / clearfix (0) | 2021.04.17 |
| [html][css] overflow 속성/ visible, hidden, scroll, auto (0) | 2021.04.17 |
| [html][css] box-sizing 요소의 크기 계산 (0) | 2021.04.17 |




