[html][css] grid 에 대해서 / display /grid-template-rows/ grid-template-columns/grid-column/gird-template-areas/gap(grid-ro
display grid container을 정의한다. 그리드를 사용하기 위해 필수적이다. 1 2 3 1 2 3 .container{ display: grid; width:300px; height:250px; border: 4px solid lightgray; } .item{ border: 2px dashed re..
sso-feeling.tistory.com
grid-auto-rows
암시적 행의 크기를 정의한다.
grid-auto-columns
암시적 열의 크기를 정의한다.
.container {
width: 300px;
height: 200px;
display: grid;
grid-template-rows: 100px 100px;
grid-template-columns: 150px 150px;
grid-auto-rows: 100px;
grid-auto-columns: 100px;
}
.item:nth-child(3) {
grid-row: 3 / 4;
grid-column: 3 / 4;
} grid-template-rows: 100px 100px;
grid-template-columns: 150px 150px;명시적 정의
grid-auto-rows: 100px;
grid-auto-columns: 100px;암시적 정의
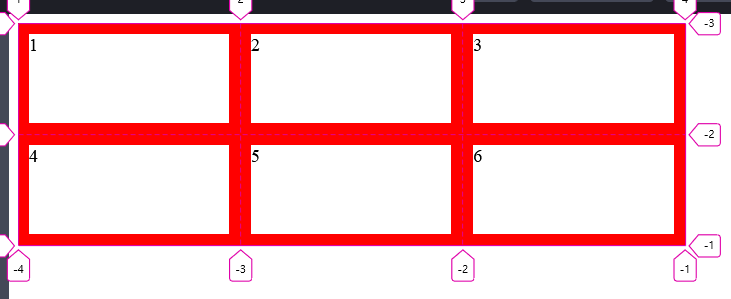
예제를 살펴보자
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
<div class="item">6</div>
</div>.container{
display: grid;
width: 600px;
grid-template-rows: repeat(2,100px);
grid-template-columns: repeat(3,1fr);
}
.item{
border: 10px solid red;
}
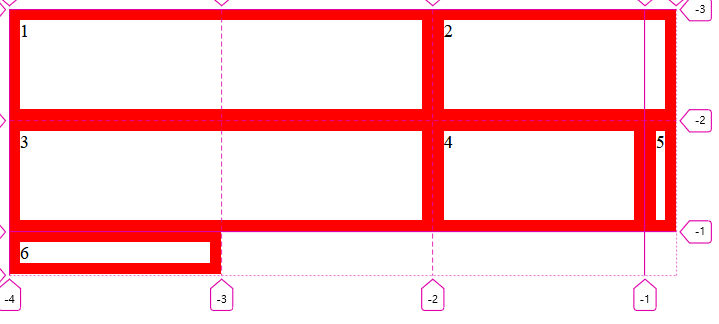
.item:nth-child(1){
grid-column: 1/3;
}
.item:nth-child(2){
grid-column: 3/5;
}
.item:nth-child(3){
grid-column: span 2;
}

item들의 정의 때문에 오른쪽으로 표가 바꼈다.
2번 item을 column을 3번에서 5번으로 늘렸는데. 원래는 4번까지였는데 5번으로 늘려서 암시적 행이 추가됐다.
3번 item을 2칸 늘리면서 6번이 밑으로 가서 원래 3번까지 밖에 없던 행이 4번까지로 늘어났다.
정의하지 않았는데 늘어난 것을 암시적 행, 열이라고 부른다.
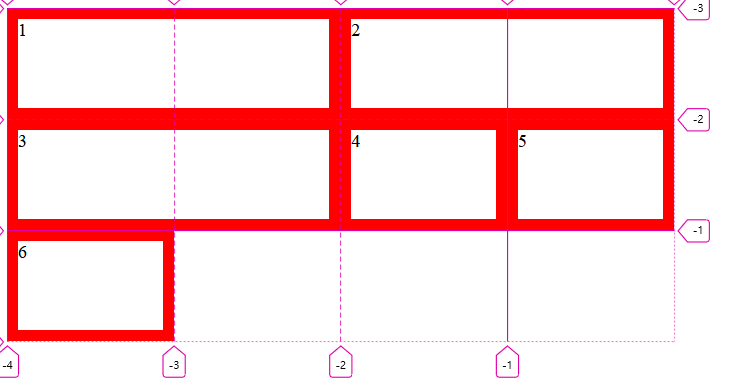
grid-auto-rows: 100px;
grid-auto-columns: 1fr;그래서 container에 이렇게 암시적 행 열을 정의해주면

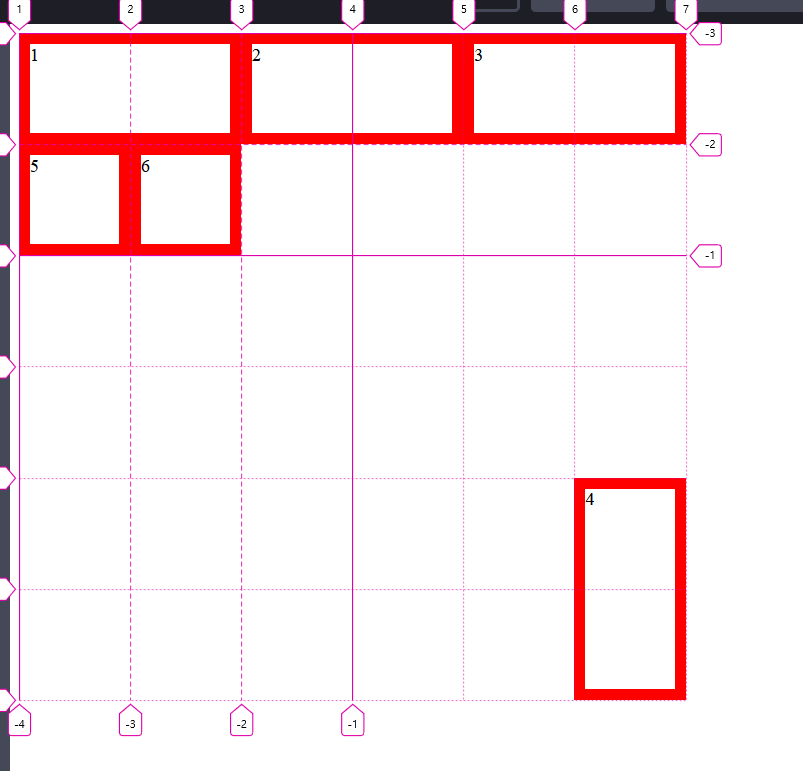
.item:nth-child(4){
grid-row: 5/7;
grid-column: 6/7;;
}css에 이런 코드를 추가했다.

암시적 행열의 크기를 정의해주었기에 이렇게 새로운 위치에 배치할수도 있다.
여기에서는 음수를 사용할 수 없다.
728x90