Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 정보처리기사실기
- 타입스크립트
- 자바 향상된 for문
- 자바 반복문
- 항해99 2기
- 프로그래머스
- 자바 삼항연산자
- Til
- 조코딩
- 자바
- 자바 for문
- 변수
- 자바 자동캐스팅
- TypeScript
- 자바 조건문
- 이클립스 DB연동
- 자바 while문
- 자바 public
- 자바 강제 캐스팅
- MySQL
- 자바 switch문
- Vue3
- 항해99
- react with typescript
- 자바 스캐너
- 자바 구구단 출력
- java
- react ag grid
- 자바 if문
- 자바 공배수
Archives
- Today
- Total
뇌 채우기 공간
[SCSS]Ampersand &(상위 선택자 참조) 본문

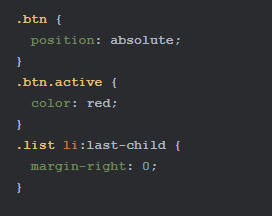
CSS에서는 .btn클래스와 .active클래스를 같이 가지고 있는 것이 있다.

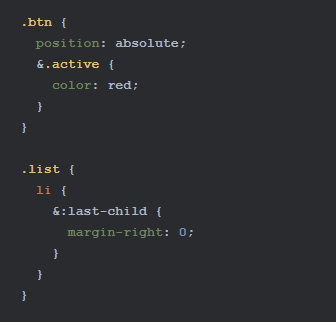
SCSS에서는 &기호를 사용하여 표현한다.
&가 상위 태그로 치환이 된다.
첫번째는 .btn으로 치환되고
두번쨰는 li로 치환이 되는 것이다.
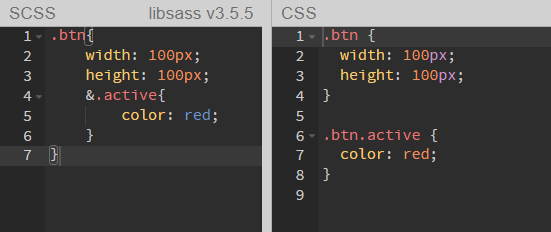
SassMeister | The Sass Playground!
SassMeister | The Sass Playground!
SassMeister: The sassiest way to play with Sass, Compass, & LibSass! Loading...
www.sassmeister.com
여기에서 scss를 쓰고 css로 컴파일하는 것을 볼 수 있다.


728x90
'WEB > SASS,SCSS' 카테고리의 다른 글
| [SCSS] 중첩된 속성 (0) | 2021.04.19 |
|---|---|
| [SCSS] @at-root 중첩 벗어나기 (0) | 2021.04.19 |
| [SCSS] 중첩 (0) | 2021.04.19 |
| [SASS] 데이터 종류 (0) | 2021.04.19 |
| [SASS/SCSS] visual studio code에서 scss파일 사용하기/ parcel bundler설치 (0) | 2021.04.19 |




