
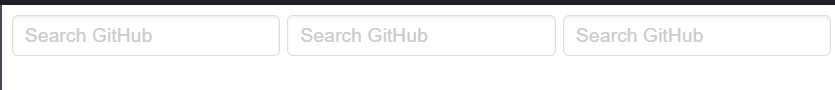
.input--text{
height: 34px;
padding: 0 10px;
border: 1px solid #ddd;
border-radius: 5px;
box-sizing: border-box;
outline: none;
box-shadow: inset 0 1px 2px rgba(0,0,0,0.075);
font-size: 16px;
}
.input--text:focus{
border-color: #51a7e8;
/* 안쪽 그림자는 유지하면서 바깥 그림자도 적용하는 법 */
box-shadow: inset 0 1px 2px rgba(0,0,0,0.075),
0 0 5px rgba(81, 167,232,0.5);
}
/* Vendor Prefix */
.input--text::-webkit-input-placeholder{color: #cacaca;}
.input--text::-ms-input-placeholder{color: #cacaca;}
.input--text::-moz-input-placeholder{color: #cacaca;}728x90
'무작정 따라하기 > 패스트캠프(프론트)' 카테고리의 다른 글
| [깃허브 예제] text - indent 화면에 글자 안보이게 하기 / 상단 좌 메뉴 만들기 / 로고 이미지 hover (0) | 2021.04.21 |
|---|---|
| [깃허브 예제] header에 왼쪽 menu부분 만들기 (0) | 2021.04.21 |
| [깃허브 예제] BEM 작명 규칙/ body 태그처럼 사용할 코드 (0) | 2021.04.21 |
| [깃허브 예제] reset.css / css 초기화 하기t.css / css 초기화 하기 (0) | 2021.04.21 |
| [깃허브 예제] 폰트 설정하기 / 구글 폰트 (0) | 2021.04.21 |