
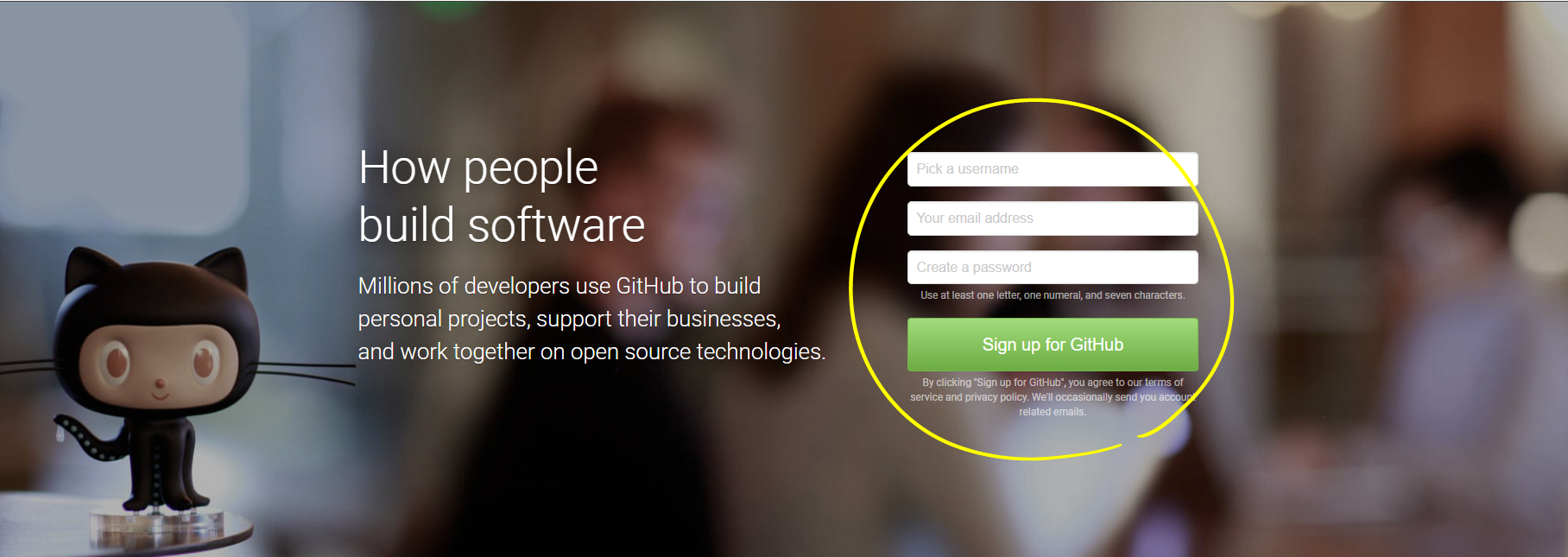
이부분을 만들 것임
글자 줄바꿈 하는 법
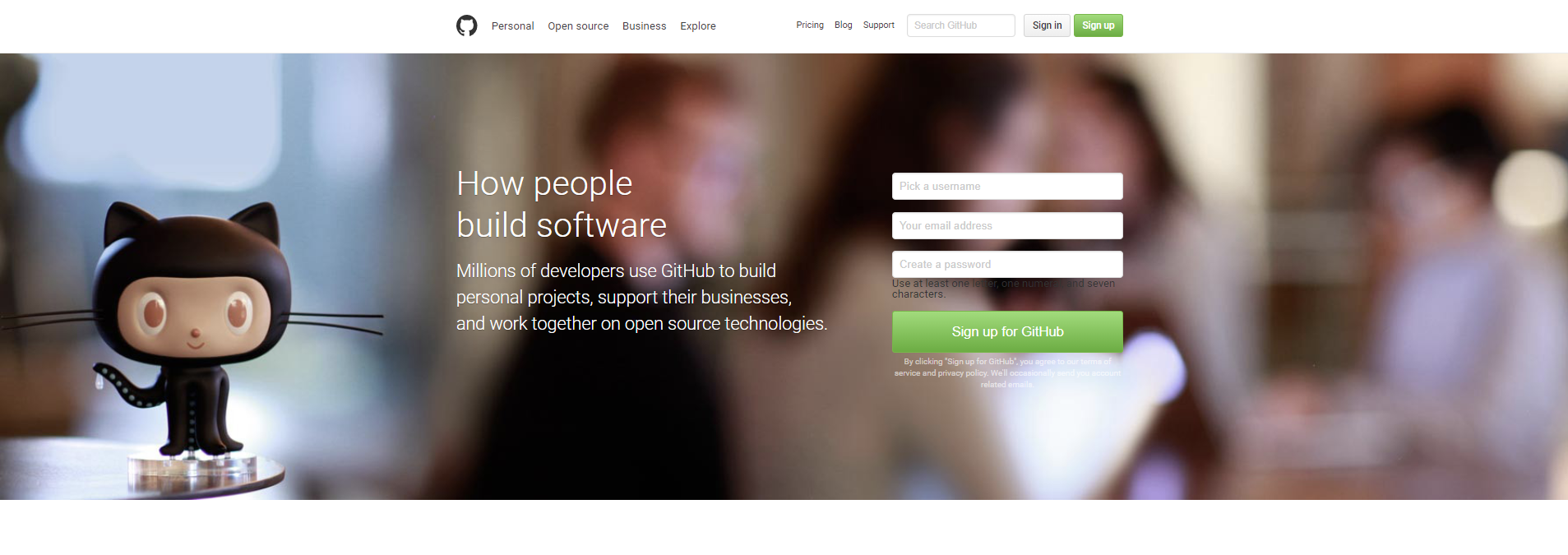
How people build software이렇게 연결되었다 특정한 단어가
자연스럽게 줄바꿈이 된다.
br태그를 왜 안쓰냐면 반응형으로 만들었을때 자연스럽게 줄바꿈이 되어야하는데
br태그를 쓰면 딱 그자리에서 줄바꿈이 되기 때문이다.
<!-- visual -->
<section class="section section--visual">
<div class="inner">
<!-- inner은 가운데로 콘텐츠를 몰아줄 태그 -->
<div class="summary">
<div class="summary__title">
How people build software
</div>
<div class="summary__description">
Millions of developers use GitHub to build personal projects, support their businesses, and work together on open source technologies.
</div>
</div>
<form id="sign-form" action="" method="POST">
<!-- 블럭요소로 만들고 싶다 -->
<ul>
<li><input class="input--text" placeholder="Pick a username" type="text"></li>
<li><input class="input--text" placeholder="Your email address" type="email"></li>
<li>
<input class="input--text" placeholder="Create a password" type="password">
<p>Use at least one letter, one numeral, and seven characters.</p>
</li>
<li>
<button type="submit" class="btn btn--primary">Sign up for GitHub</button>
<p class="caption">By clicking "Sign up for GitHub", you agree to our terms of service and privacy policy. We'll occasionally send you account related emails.</p>
</li>
</ul>
</form>
</div>
</section>/* visual */
.section--visual{
background-image: url("../img/bg.jpg");
background-repeat: no-repeat;
background-position: bottom left;
background-size: cover;
}
.section--visual::before{
content: "";
position: absolute;
/* 모든 방향에 0 으로 정하면 가로 세로 100%랑 같은 효과가 난다 */
top: 0;
left: 0;
bottom: 0;
right: 0;
background: rgba(0,0,0,0 0.7);
}
.section--visual .inner{
padding: 160px 0;
display: flex;
}
.section--visual .summary{
flex-grow: 1;
flex-basis: 0;
margin-right: 90px;
}
.section--visual .summary__title{
color:#fff;
text-shadow: 0 1px 1px rgba(0,0,0,0.25),
0 1px 25px rgba(0,0,0,0.075);
font-size: 50px;
}
.section--visual .summary__description{
color:#fff;
text-shadow: 0 1px 1px rgba(0,0,0,0.25),
0 1px 25px rgba(0,0,0,0.075);
}
#sign-form{
width: 340px;
margin-top: 16px;
}
#sign-form .input--text{
width: 100%;
height: 40px;
}
#sign-form li{
margin-bottom: 17px;
}
#sign-form li:last-child{
/* 마지막에는 여백이 필요없으니까 */
margin-bottom: 0;
}
#sign-form .caption{
font-size: 12px;
margin-top: 5px;
color: rgba(255,255,255, 0.6);
line-height: 1.5;
text-align: center;
}
#sign-form [type="submit"]{
width: 100%;
height: 62px;
padding: 0 25px;
font-size: 20px;
justify-content: center;
}
이때까지 전체 코드 보기
더보기
/* COMMON */
.body__container{
font-size: 16px;
font-family: 'Roboto', sans-serif;
font-weight: 400px;
color: #333;
}
a{
text-decoration: none;
}
/* float clearfix */
.clearfix::after{
content:"";
clear: both;
display: block;
}
.float--left{
float: left;
}
.float--right{
float: right;
}
/* summary */
.summary{
}
.summary__title{
font-size: 38px;
font-weight: 300;
line-height: 1.25;
margin-bottom: 18px;
}
.summary__description{
font-size: 26px;
font-weight: 300;
line-height: 1.5;
color: #767676;
}
/* section & inner */
.section{
position: relative;
}
.section .inner{
max-width: 980px;
margin: 0 auto;
box-sizing: border-box;
position: relative;
/* position : absolute가 이 자식요소에서 사용 했을 시에 여기서 걸리게 하려고 */
}
/* BTN */
.btn{
height: 34px;
background: #eee linear-gradient(to bottom, #fcfcfc , #eee);
border: 1px solid #d5d5d5;
border-radius: 4px;
display: inline-flex;
align-items: center;
padding: 0 12px;
font-size: 14px;
font-weight: 500;
line-height: 1.5;
cursor: pointer;
box-sizing: border-box;
position: relative;
color: #333;
}
.btn:hover::before{
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0 0.7);
}
.btn.btn--primary{
border: 1px solid #65b836;
color: #fff;
background: #55a532 linear-gradient(#91dd70, #55ae2e);
}
/* input text */
.input--text{
height: 34px;
padding: 0 10px;
border: 1px solid #ddd;
border-radius: 5px;
box-sizing: border-box;
outline: none;
box-shadow: inset 0 1px 2px rgba(0,0,0,0.075);
font-size: 16px;
}
.input--text:focus{
border-color: #51a7e8;
/* 안쪽 그림자는 유지하면서 바깥 그림자도 적용하는 법 */
box-shadow: inset 0 1px 2px rgba(0,0,0,0.075),
0 0 5px rgba(81, 167,232,0.5);
}
/* Vendor Prefix */
.input--text::-webkit-input-placeholder{color: #cacaca;}
.input--text::-ms-input-placeholder{color: #cacaca;}
.input--text::-moz-input-placeholder{color: #cacaca;}
/* header */
header{
border-bottom: 1px solid rgba(0,0,0,0.075);
box-shadow: 0 0 5px rgba(0,0,0,0.75);
background: #fff;
}
header .inner{
height: 78px;
}
header .menu-group{
display: flex;
align-items: center;
height: 100%;
/* inner의 영향을 받아 78px을 사용함 */
}
header .logo{
margin-right: 10px;
}
header .logo a{
background: url("../img/logo.svg");
width: 32px;
height: 32px;
display: block;
text-indent: -9999px;
}
header .logo a:hover{
background: url("../img/logo_on.svg");
}
header .main-menu{
display: flex;
}
header .main-menu li a{
/* padding을 주면 크기가 늘어난다. */
/* margin을 주면 글씨(버튼)이 너무 작기 때문임 */
/* 그런데 a 태그는 inline이라서 패딩을 사용할 수 없음 */
display: block;
padding: 10px;
color: #3c4146;
}
header .main-menu li a:hover{
color:#4078c0;
}
header .sign-group{
display: flex;
height: 100%;
align-items: center;
}
header .btn-group{
/* order의 순서가 높을수록 뒤로 밀려난다. */
order: 2;
display: flex;
/* 명시적으로 수평을 만들었음 . 그 전에는 a태그때문에 한칸 띄운것으로 인식됨*/
}
header .btn-group .sign-in{
margin-right: 4px;
}
#search-form{
/* id는 고유하기 때문에 앞의 선택자 명시할 필요없음 */
order:1;
margin-right: 12px;
}
#search{
width: 160px;
font-size: 14px;
}
#search + [type="submit"]{
/* search의 다음 형제인 type이 submit인 요소 */
display: none;
}
header .sub-menu{
display: flex;
margin-right: 10px;
}
header .sub-menu li a{
display: block;
padding: 8px;
font-size: 13px;
color: #3c4146;
}
header .sub-menu li a:hover{
color: #4078C0;
}
/* visual */
.section--visual{
background-image: url("../img/bg.jpg");
background-repeat: no-repeat;
background-position: bottom left;
background-size: cover;
}
.section--visual::before{
content: "";
position: absolute;
/* 모든 방향에 0 으로 정하면 가로 세로 100%랑 같은 효과가 난다 */
top: 0;
left: 0;
bottom: 0;
right: 0;
background: rgba(0,0,0,0 0.7);
}
.section--visual .inner{
padding: 160px 0;
display: flex;
}
.section--visual .summary{
flex-grow: 1;
flex-basis: 0;
margin-right: 90px;
}
.section--visual .summary__title{
color:#fff;
text-shadow: 0 1px 1px rgba(0,0,0,0.25),
0 1px 25px rgba(0,0,0,0.075);
font-size: 50px;
}
.section--visual .summary__description{
color:#fff;
text-shadow: 0 1px 1px rgba(0,0,0,0.25),
0 1px 25px rgba(0,0,0,0.075);
}
#sign-form{
width: 340px;
margin-top: 16px;
}
#sign-form .input--text{
width: 100%;
height: 40px;
}
#sign-form li{
margin-bottom: 17px;
}
#sign-form li:last-child{
/* 마지막에는 여백이 필요없으니까 */
margin-bottom: 0;
}
#sign-form .caption{
font-size: 12px;
margin-top: 5px;
color: rgba(255,255,255, 0.6);
line-height: 1.5;
text-align: center;
}
#sign-form [type="submit"]{
width: 100%;
height: 62px;
padding: 0 25px;
font-size: 20px;
justify-content: center;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>GitHub</title>
<meta name="author" content="javachip">
<meta name="description" content="GitHub is where people build software. More than 31 million people use GitHub to discover, fork, and contribute to over 100 million projects.">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no, maximum-scale=1, minimum-scale=1">
<!-- og:Open Graph 다른 사이트에 여기에 대한 정보를 제공한다. -->
<meta property="og:type" content="website">
<meta property="og:site_name" content="GitHub">
<meta property="og:title" content="Build software better, together">
<meta property="og:description" content="GitHub clone coding / GitHub is where people build software. More than 31 million people use GitHub to discover, fork, and contribute to over 100 million projects.">
<meta property="og:image" content="img/logo__github.png">
<meta property="og:url" content="https://github.com">
<!-- twitter card -->
<meta property="twitter:card" content="summary">
<meta property="twitter:site" content="GitHub">
<meta property="twitter:title" content="Build software better, together">
<meta property="twitter:description" content="GitHub clone coding / GitHub is where people build software. More than 31 million people use GitHub to discover, fork, and contribute to over 100 million projects.">
<meta property="twitter:image" content="img/logo__github.png">
<meta property="twitter:url" content="https://github.com">
<!-- root환경에 아이콘이 있으면 저절로 파비콘이 설정된다. 생략가능-->
<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">
<link rel="icon" href="./favicon.png">
<!-- 스마트폰에 사용되는 파비콘 -->
<link rel="apple-touch-icon" href="favicon.png">
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;500&display=swap" rel="stylesheet">
<!-- 기존 css의 코드를 초기화한다. -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.css" integrity="sha512-IJEbgDEF7OeKJRa0MY2PApnyJHRIsgzCveek4ec8VWQ+7KG3ZSKVNYa5xP/Gh0hVP0Mwb+gBsk+GwR3JQGhQNg==" crossorigin="anonymous" />
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<!-- body태그 대신 사용할 코드/ 전체 영역 -->
<!-- body에 왜 __를 두번썼나? -->
<div class="body__container">
<!-- header -->
<header class="section">
<div class="inner clearfix ">
<div class="menu-group float--left">
<div class="logo">
<a href="#">GitHub</a>
</div>
<ul class="main-menu">
<li><a href="#">Personal</a></li>
<li><a href="#">Open source</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Explore</a></li>
</ul>
</div>
<div class="sign-group float--right">
<div class="btn-group">
<a href="#" class="btn sign-in">Sign in</a>
<a href="#" class="btn btn--primary sign-up">Sign up</a>
</div>
<form id="search-form" method="POST" action="">
<!-- 이것은 고유해야하기 때문에 id를 정해준다 -->
<input type="text" id="search" class="input--text" placeholder="Search GitHub">
<input type="submit" value="Submit">
</form>
<ul class="sub-menu">
<li><a href="#">Pricing</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Support</a></li>
</ul>
</div>
</header>
<!-- visual -->
<section class="section section--visual">
<div class="inner">
<!-- inner은 가운데로 콘텐츠를 몰아줄 태그 -->
<div class="summary">
<div class="summary__title">
How people build software
</div>
<div class="summary__description">
Millions of developers use GitHub to build personal projects, support their businesses, and work together on open source technologies.
</div>
</div>
<form id="sign-form" action="" method="POST">
<!-- 블럭요소로 만들고 싶다 -->
<ul>
<li><input class="input--text" placeholder="Pick a username" type="text"></li>
<li><input class="input--text" placeholder="Your email address" type="email"></li>
<li>
<input class="input--text" placeholder="Create a password" type="password">
<p>Use at least one letter, one numeral, and seven characters.</p>
</li>
<li>
<button type="submit" class="btn btn--primary">Sign up for GitHub</button>
<p class="caption">By clicking "Sign up for GitHub", you agree to our terms of service and privacy policy. We'll occasionally send you account related emails.</p>
</li>
</ul>
</form>
</div>
</section>
</div>
</div>
</body>
</html>
728x90
'무작정 따라하기 > 패스트캠프(프론트)' 카테고리의 다른 글
| [깃허브 예제] 하단 card부분 (0) | 2021.04.22 |
|---|---|
| [깃허브 예제] feature 섹션 만들기/ video넣기[깃허브 예제] feature 섹션 만들기/ video넣기 (0) | 2021.04.22 |
| [깃허브 예제] 배경이미지 조금 어둡게 만들기/ 화면 축소해도 배경 이미지 안짤리게 만들기 (0) | 2021.04.21 |
| [깃허브 예제] 중간부분 visual section만들기 / section의 공통 css정의 (0) | 2021.04.21 |
| [깃허브 예제] order을 통해서 요소의 순서 바꾸기/ submit버튼 안보이게 하기 (0) | 2021.04.21 |