from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbsparta
## HTML을 주는 부분
@app.route('/')
def home():
return render_template('index.html')
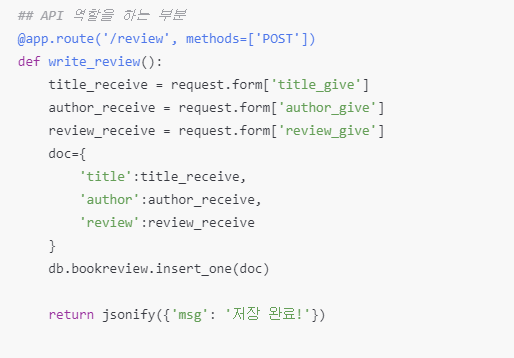
## API 역할을 하는 부분
@app.route('/review', methods=['POST'])
def write_review():
title_receive = request.form['title_give']
author_receive = request.form['author_give']
review_receive = request.form['review_give']
doc={
'title':title_receive,
'author':author_receive,
'review':review_receive
}
db.bookreview.insert_one(doc)
return jsonify({'msg': '저장 완료!'})
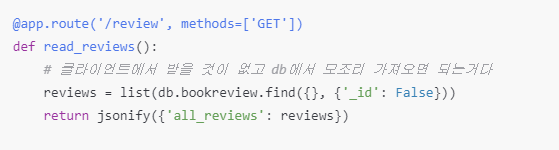
@app.route('/review', methods=['GET'])
def read_reviews():
# 클라이언트에서 받을 것이 없고 db에서 모조리 가져오면 되는거다
reviews = list(db.bookreview.find({}, {'_id': False}))
return jsonify({'all_reviews': reviews})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)<!DOCTYPE html>
<html lang="ko">
<head>
<!-- Webpage Title -->
<title>모두의 책리뷰 | 스파르타코딩클럽</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous">
<!-- JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<!-- 구글폰트 -->
<link href="https://fonts.googleapis.com/css?family=Do+Hyeon&display=swap" rel="stylesheet">
<script type="text/javascript">
$(document).ready(function () {
$("#reviews-box").html("");
showReview();
});
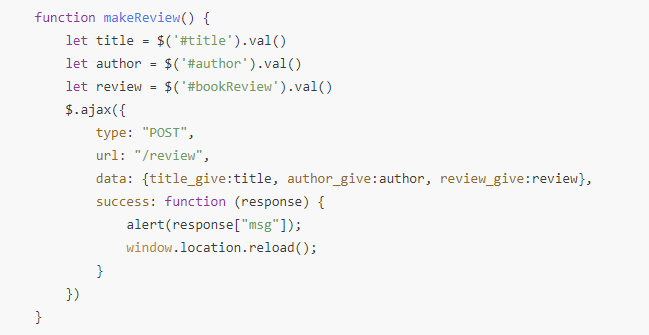
function makeReview() {
let title = $('#title').val()
let author = $('#author').val()
let review = $('#bookReview').val()
$.ajax({
type: "POST",
url: "/review",
data: {title_give:title, author_give:author, review_give:review},
success: function (response) {
alert(response["msg"]);
window.location.reload();
}
})
}
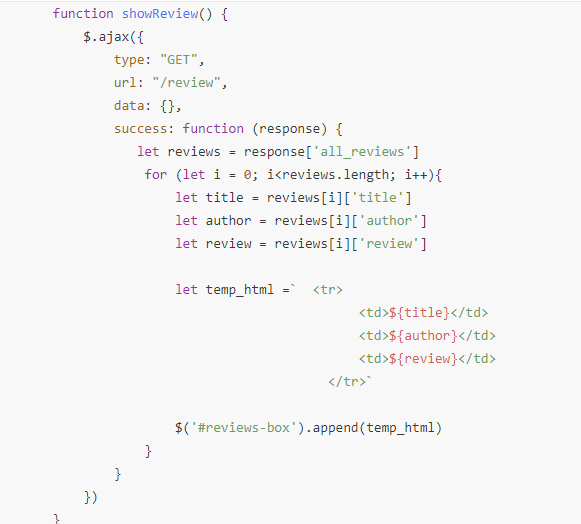
function showReview() {
$.ajax({
type: "GET",
url: "/review",
data: {},
success: function (response) {
let reviews = response['all_reviews']
for (let i = 0; i<reviews.length; i++){
let title = reviews[i]['title']
let author = reviews[i]['author']
let review = reviews[i]['review']
let temp_html =` <tr>
<td>${title}</td>
<td>${author}</td>
<td>${review}</td>
</tr>`
$('#reviews-box').append(temp_html)
}
}
})
}
</script>
<style type="text/css">
* {
font-family: "Do Hyeon", sans-serif;
}
h1,
h5 {
display: inline;
}
.info {
margin-top: 20px;
margin-bottom: 20px;
}
.review {
text-align: center;
}
.reviews {
margin-top: 100px;
}
</style>
</head>
<body>
<div class="container">
<img src="https://previews.123rf.com/images/maxxyustas/maxxyustas1511/maxxyustas151100002/47858355-education-concept-books-and-textbooks-on-the-bookshelf-3d.jpg"
class="img-fluid" alt="Responsive image">
<div class="info">
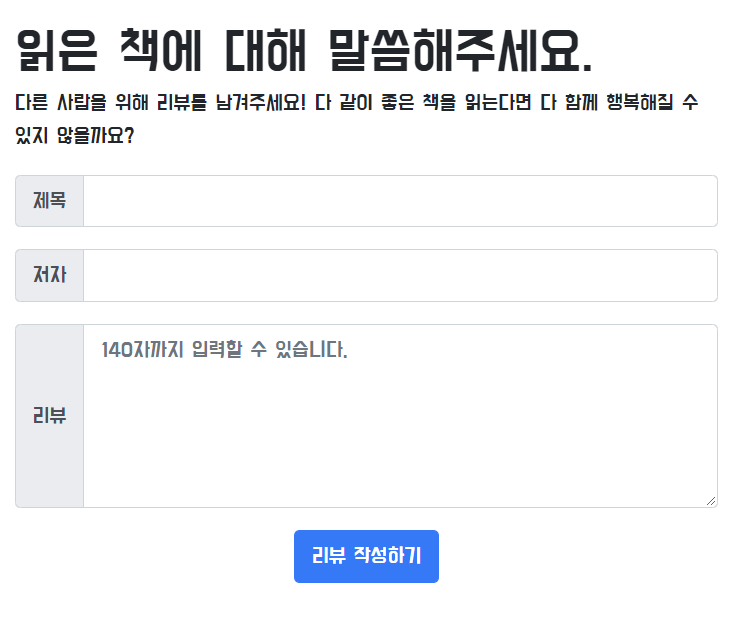
<h1>읽은 책에 대해 말씀해주세요.</h1>
<p>다른 사람을 위해 리뷰를 남겨주세요! 다 같이 좋은 책을 읽는다면 다 함께 행복해질 수 있지 않을까요?</p>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">제목</span>
</div>
<input type="text" class="form-control" id="title">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">저자</span>
</div>
<input type="text" class="form-control" id="author">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">리뷰</span>
</div>
<textarea class="form-control" id="bookReview"
cols="30"
rows="5" placeholder="140자까지 입력할 수 있습니다."></textarea>
</div>
<div class="review">
<button onclick="makeReview()" type="button" class="btn btn-primary">리뷰 작성하기</button>
</div>
</div>
<div class="reviews">
<table class="table">
<thead>
<tr>
<th scope="col">제목</th>
<th scope="col">저자</th>
<th scope="col">리뷰</th>
</tr>
</thead>
<tbody id="reviews-box">
<tr>
<td>왕초보 8주 코딩</td>
<td>김르탄</td>
<td>역시 왕초보 코딩교육의 명가답군요. 따라하다보니 눈 깜짝할 사이에 8주가 지났습니다.</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
일단 서버부터 만들어야한다
POST API서버 부터 보자구

이렇게 리뷰 작성하기를 눌렀을때 제목 저자 리뷰를 받아서 db에 저장을 해야한다.
클라이언트에서 title_give 등등의 이름으로 받은 값을 receive에 저장을 하고
그것을 doc로 만들어서 db안에 bookreview콜렉션에 저장을 한다.

클라이언트에서 보자면
data부분을 보면 title_give이름으로 title을 보낸다
title은 뭐냐. 아이디가 title인 input박스에 value이다.
성공하면 response응답으로 온것중에 msg를 alert한다
response에서 msg는 저장완료!이다.

이제 GET(조회) API를 보자
클라이언트에서 받아올 값이 있나? 없다.
그냥 DB에 있는 값을 다 보여주면 된다.
all_reviews라는 이름으로 리뷰들을 다 넣어서 response로 보낸다

클라이언트 부분을 보자
data로 줄것은 없으니 비워놓고
response에서 받은 것 중에서 all_reviews를 가져온다
그리고 for문을 돌면서 title author review를 받아온 다음 append를 해준다.
728x90
'WEB > python' 카테고리의 다른 글
| [python] 파이썬 파일 분리해서 가져와서 쓰는 법 (0) | 2021.06.11 |
|---|---|
| [python] 메타태그 크롤링 하는 법 (0) | 2021.06.10 |
| [python] GET요청과 POST요청 코드 기본/ ajax코드 (0) | 2021.06.10 |
| [python] 지니뮤직 크롤링하고 이름 순위 아티스트 가져오기/ 파이썬 공백 제거 strip(), [n:n] (0) | 2021.06.10 |
| [python] 파이썬으로 크롤링하는 법 / 영화페이지 제목 크롤링하는 법 친절 설명 (0) | 2021.06.10 |