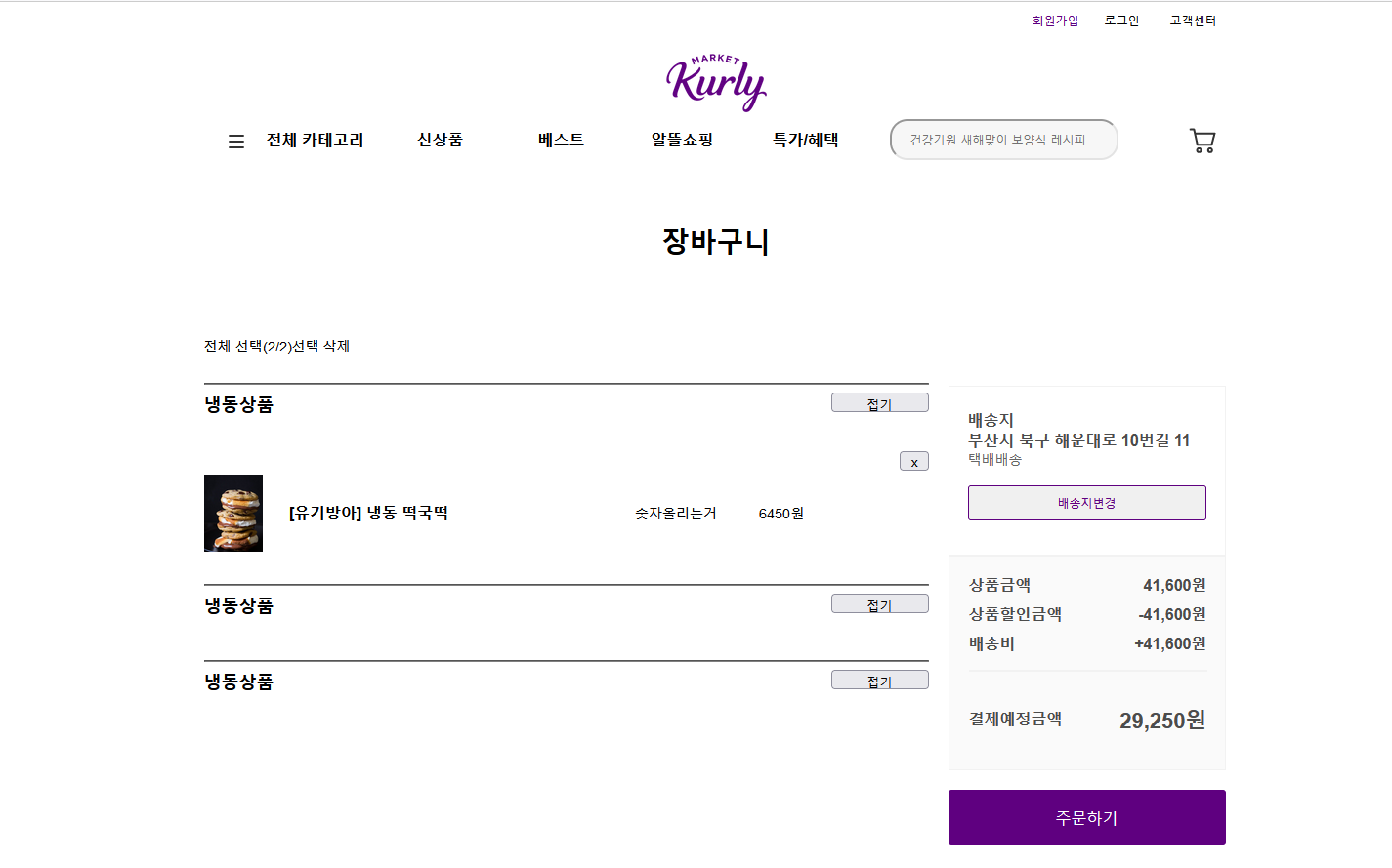
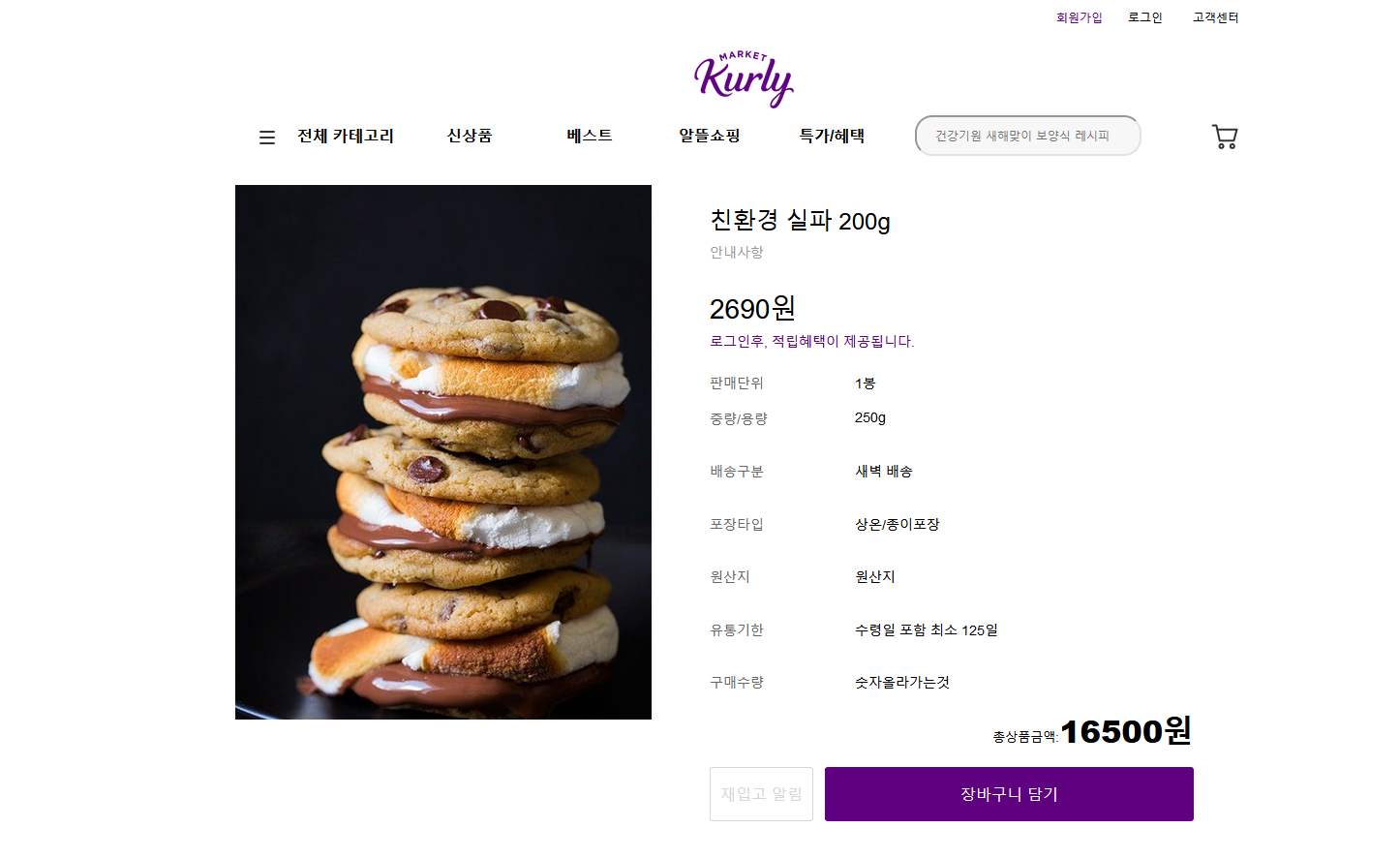
1. 마켓컬리 상세페이지, 장바구니 페이지 만들기
작은 요소 하나도 항상 상위요소로 묶여있고 묶여있고 묶여있고
이런 체계적인 구조를 확인하면서 개발을 할 수 있어서 좋았다.
우리는 리액트 수업에서 배운대로 최소 컴포넌트, 중간 컴포넌트, 페이지 컴포넌트를 만들어서 개발을 했다.
저번 프로젝트때 대체 뷰를 어떻게 잡아야 촌스럽지 않을까? 가 가장 어려웠다.
역시 원래 있는 서비스는 간단하고 심플해보여도 세련됐다.
2. 깃허브 브랜치 사용하기
깃허브 브랜치를 적극적으로 사용하기는 처음이다.
이번에 협업을 하면서 main, develop, 개인, 개인 이렇게 4개의 브랜치를 두고 개발을 하게됐다.
내 브랜치에 푸시를 하고 다른 팀원이 개인 브랜치에 푸시한 것을 받아오고
이렇게 한발 한발 같이 맞춰가면서 협업을 하고 있다.
3. 더빠르게 하는 방법에 대해?
오늘은 뷰를 잡았는데 계속 이런 생각이 들었다.
내가 이것을 더 빨리 할 수는 없을까?
어떤 공식을 가지고 뚝딱 만들어낼 수는 없는 걸까?
이러한 실력을 키울라면 대체 어떻게 공부를 해야할까?


728x90
'TIL' 카테고리의 다른 글
| [WIL] 항해 99 6주차 회고록 (21.07.12~ 21.07.18) 미니프로젝트 끝/ 클론코딩 시작 (0) | 2021.07.19 |
|---|---|
| [TIL] 20210719 마켓컬리 클론코딩 4일차 (0) | 2021.07.19 |
| [TIL] 210715 프로젝트 오류 해결하며 배운 것 (0) | 2021.07.15 |
| [TIL] 210713 React & Spring 게시글 추가 수정 삭제 (0) | 2021.07.14 |
| [WIL] 항해 99 5주차 회고록 (21.07.05~ 21.07.11) 리액트 심화과제/ 미니 프로젝트 시작 (0) | 2021.07.12 |