상태 업데이트를 useState로 컴포넌트 내부에서 하는 방법도 있고 .
useReducer를 사용해서 컴포넌트 바깥에서 사용할 수 있다
reducer : 상태를 업데이트 하는 함수
dispatch: 액션을 발생시킨다.
사용법
import React, { useReducer } from 'react';
function reducer(state, action) {
switch (action.type) {
case 'INCREMENT':
return state + 1;
case 'DECREMENT':
return state - 1;
default:
return state;
}
}reducer함수를 만들어주고 action의 type을 받아와서
case(액션) 마다 다음값이 무엇이 될지 return으로 설정해준다.
여기서는 액션이 INCREMENT이면 지금 있는 값에서 +1을 해주고
DECREMENT일때는 지금 있는 값에서 -1을 해주겠다는 뜻이다.

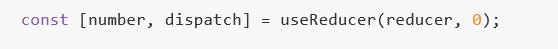
사용은 이렇게 하는데
number가 바꾸고 싶은 값이다 (state)
dispatch는 액션을 발생시키는 함수이고
useReducer함수의 첫번째 파라미터에는 아까 만들어두었던 reducer함수,
두번째 파라미터에는 state의 initialState이다.

이렇게 사용을 한다.
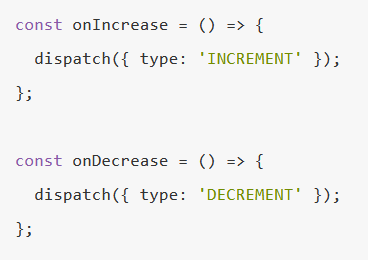
dispatch로 액션을 발생시켜주는 것이다.
728x90
'WEB > REACT' 카테고리의 다른 글
| [REACT] 리액트 컴포넌트에 scroll이벤트 사용하기/ debounce와 throttle (0) | 2021.08.23 |
|---|---|
| [REACT] react transition group /리액트 라우터에 애니메이션 주기, 슬라이드 애니메이션, 특정 페이지에만 라우트 애니메이션 (0) | 2021.08.21 |
| [REACT] useCallback, React.memo로 함수 재사용, 컴포넌트 리렌더링 방지를 통한 최적화 작업 하기 (수정 필요) (0) | 2021.07.31 |
| [React] useMemo 를 사용하여 연산한 값 재사용하기/ 검색기능에 적용(ing) (0) | 2021.07.21 |
| [React] useEffect를 사용하기 / 마운트, 언마운트, 업데이트 (0) | 2021.07.21 |