| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 자바 자동캐스팅
- 자바 switch문
- react with typescript
- 변수
- 자바 향상된 for문
- 조코딩
- 자바 while문
- 자바 강제 캐스팅
- 타입스크립트
- 자바 for문
- 자바 조건문
- 자바 스캐너
- Vue3
- java
- 자바 if문
- 정보처리기사실기
- 자바 공배수
- 자바 구구단 출력
- 자바
- 프로그래머스
- 항해99
- 자바 반복문
- Til
- 자바 public
- MySQL
- 항해99 2기
- 자바 삼항연산자
- react ag grid
- 이클립스 DB연동
- TypeScript
- Today
- Total
뇌 채우기 공간
[조코딩3]웹캠 없이 Teachable Machine으로 나와 닮은 동물상 찾기/얼굴 학습 시키기/codepen에서 이미지 업로드하는 방식 코드가져오기 본문
[조코딩3]웹캠 없이 Teachable Machine으로 나와 닮은 동물상 찾기/얼굴 학습 시키기/codepen에서 이미지 업로드하는 방식 코드가져오기
자바칩 프라푸치노 2020. 11. 17. 20:59참고한 영상은 아래 영상 입니다.
이번에는 Teachable Machine으로 동물상에 맞는 얼굴을 학습 시켜서 이 코드를 웹 페이지에 넣으면
사용자가 자신의 얼굴을 넣었을때 무슨 상인지 뜨게 할 것입니다.
https://teachablemachine.withgoogle.com/
Teachable Machine
Train a computer to recognize your own images, sounds, & poses. A fast, easy way to create machine learning models for your sites, apps, and more – no expertise or coding required.
teachablemachine.withgoogle.com
여기로 접속을 합니다.

get started!

우리는 이미지 파일로 학습 시킬 것이기 때문에 이미지 프로젝트로 들어갑니다.
참고로 조코딩님이 사용하신 동물상-연예인 리스트입니다.


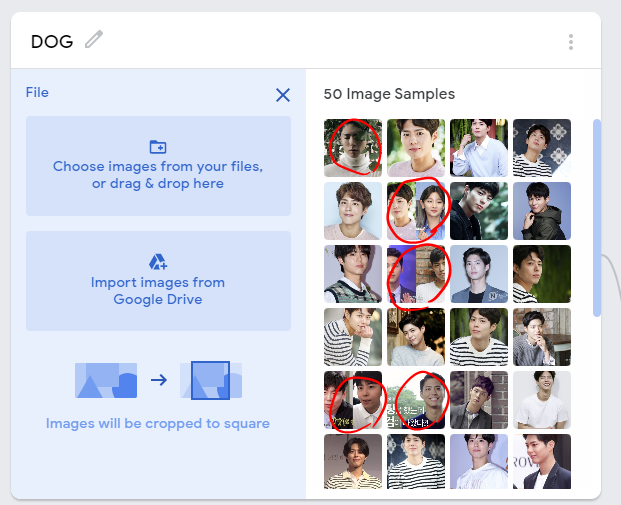
이렇게 CLASS이름을 동물들로 정해주고
동물상에 맞는 사람들 파일 폴더들을 드래그앤드롭으로 올려줍니다.
그게 안된다면 업로드 누르고 한 사람 폴더에 들어가서 전체 사진 올려주면 다음부터 드래그앤 드롭이 되더라구요

그러면 이렇게 사진이 들어가는데요 데이터 클렌징 작업을 해주어야합니다.
얼굴 위주로 학습 시킬 것이기에 도움이 안되는 데이터는 지워주어야합니다.
얼굴이 두개 나오거나, 잘 보이지 않거나, 글씨가 써져있거나, 전신이어서 얼굴이 잘 보이지 않거나, 사람 뒤에 사람들이 많은 사진을 지워주었습니다.
이미지에 갖다대면 휴지통 버튼이 생깁니다.
그렇게 다른 동물상들도 똑같이 진행합니다.
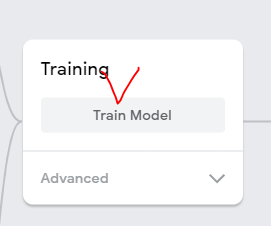
다 되었다면 학습을 시켜줍니다.

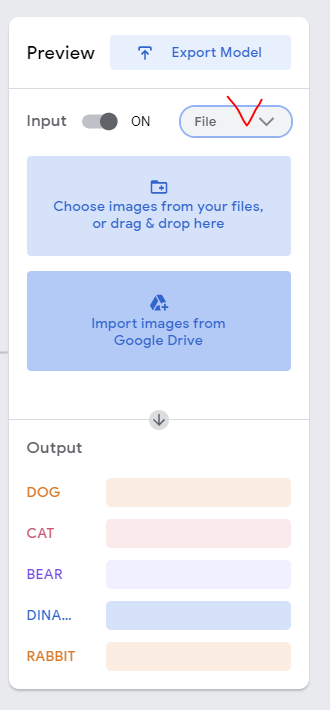
다 되었다면 이런 화면이 나타납니다.

파일 업로드 형식으로 바꾸고 실험을 해봅니다.

홍종현님 사진으로 실험해보니까 공룡상이 나오는군요!

이 결과는 의상이나 배경에 따라서도 같은 사람인데 다른 얼굴상으로 나올 수도 있습니다.
얼굴만 자르고, 흑백으로 학습시키면 더 정확한 결과가 나온다고 합니다.
여러 사진으로 검증을 해보았다면 위에 Export Model을 눌러줍니다.

다운로드 방식과 업로드 방식 중 업로드 방식을 사용하겠습니다.
그런다음 구름 ide로 들어갑니다.
goorm
구름은 클라우드 기술을 이용하여 누구나 코딩을 배우고, 실력을 평가하고, 소프트웨어를 개발할 수 있는 클라우드 소프트웨어 생태계입니다.
www.goorm.io
새 컨테이너를 실행해주고

소프트웨어 스택은 html/css/js로 설정해줍니다.

컨테이너를 실행하면 기본적으로 html과 css파일이 들어있습니다.

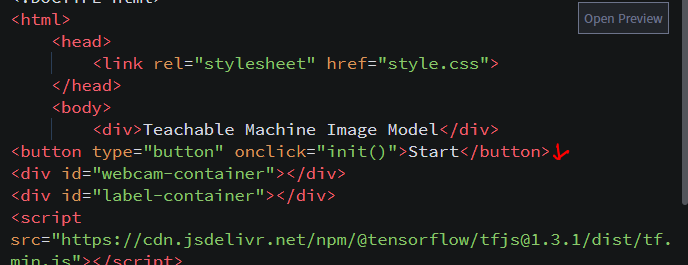
index.html로 가서
위에 teachable machine 에서 나온 코드를

여기에 붙여넣어줍니다.
그럼 바디 태그사이에는 원래 있었던 hello , groom 이 사라지고 코드만 남겠죠?
open preview에서 확인해보시면 웹캠을 통해 실시간으로 얼굴상을 분석하고 있는 것을 확인 할 수 있습니다.
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
코드펜으로 들어가서 고수분들이 이미 만들어놓으신 코드를 가져와보겠습니다.
codepen.io/aaronvanston/pen/yNYOXR
File upload input
...
codepen.io
웹캠없이 이미지 업로드 하기 위해서 이미지를 업로드 하는 것을 구현하는 코드입니다.
다른 코드를 쓸때도 중요한 것은
comments에서 License부분을 확인해주어야합니다.

이 코드는 마음대로 써도 되는데 저작권 정보를 포함해달라고 합니다.
맨 밑에 body와 html 사이에 붙여넣고 ctrl +/를 하여 주석으로 처리하였습니다.
그리고 html코드를 복사해줍니다.


그리고 화살표로 표시한 줄 바로 밑에 줄에 붙여넣었습니다.
코드가 지저분하면 우클릭 -> 코드 포맷팅 -> html 하면 깔끔하게 정리가 됩니다.
css 코드는 복사해서 전체다 구름ide에 있는 style.css에 붙여넣어줍니다.

js코드는 위의 위치에 <script>를 써주고 그 안에 붙여넣어줍니다.
정렬은 Alt+Shift+P를 누르면 됩니다.
포스팅이 길어져서 다음 포스팅에서 계속 하겠습니다.!
'무작정 따라하기 > 조코딩' 카테고리의 다른 글
| [세렝게티] 버튼 누르면 화면 없어지게 하기 (0) | 2020.12.30 |
|---|---|
| [세렝게티] 시작화면 만들기 (0) | 2020.12.30 |
| [조코딩3]웹캠 없이 Teachable Machine으로 나와 닮은 동물상 찾기/html코드 수정/ 웹캠 부분을 이미지 업로드 방식으로 바꾸기 (0) | 2020.11.19 |
| [조코딩2] 파이썬 , 구름 IDE로 연예인 사진 크롤링 하기/ python images search and download library (0) | 2020.11.07 |
| [조코딩1] 파이썬/ visual studio code/selenium 구글 이미지 크롤링 하기 (3) | 2020.11.06 |



