이 게시물에는 아래의 내용이 포함되어 있습니다.
1. form 태그
2. input type text, password, file, radio, checkbox, submit
3. textarea
4. select태그
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 제출을 누르면 action에 지정한 경로로 간다 -->
<form action="" method="get">
<!-- get : 도메인쪽에 내가 입력한 것이 붙어서 서버쪽으로 가는 것 -->
<!-- post: 정보은닉이 되어 서버쪽으로 가는 것 -->
이름: <input type="text" name="uname"><br>
아이디: <input type="text" name="uid"><br>
비밀번호: <input type="password" name ="upw"><br>
연락처: <input type="text" name="uphone1" size="5">-
<input type="text" name="uphone2" size="5">-<input type="text" name="uphone3" size="5">
사진: <input type="file" name="upic"><br>
성별구분: <input type="radio" name="gender" value="m">남,
<input type="radio" name="gender" value="w">여<br>
<!-- checkbox는 name이 같아야함 -->
<!-- 여러개 선택할 수 있음 -->
사용언어: <input type="checkbox" name="lan" value="kor" checked="checked">한글,
<input type="checkbox" name="lan" value="eng" >영어,
<input type="checkbox" name="lan" value="jap" >일본어,
<input type="checkbox" name="lan" value="chi" >중국어<br>
자기소개: <textarea name="" id="" cols="30" rows="10">간단하게 입력하세요</textarea>
국적: <select>
<option value="">korea</option>
<option value="">usa</option>
<option value="">japan</option>
<option value="">china</option>
</select><br>
좋아하는 음식: <select multiple="multiple">
<option value="">김치</option>
<option value="">불고기</option>
<option value="">파전</option>
<option value="">비빔밥</option>
</select><br>
<input type="submit">
</form>
</body>
</html>
|
cs |
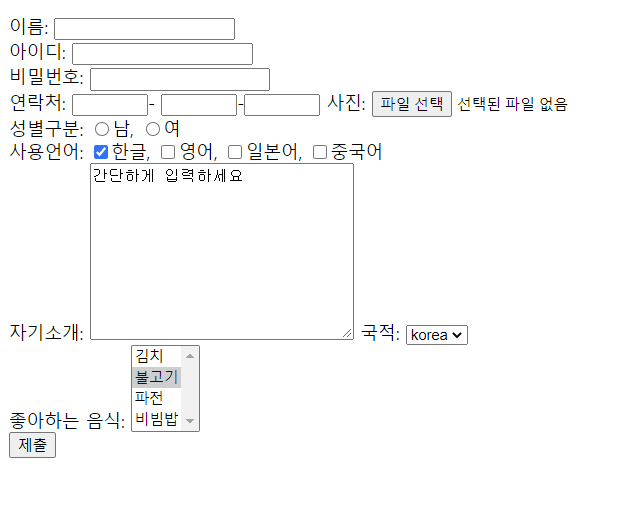
결과

input type ="text"
글자를 적을 수 있음
적는 대로 나오는 박스
input type ="password"
정보가 가려져서 나옴
input type ="radio"
둘 중 하나만 선택 할 수 있음
input type ="checkbox"
여러 개 선택할 수 있음
name이 같아야하고 value가 달라야함
select
하나만 선택할 수 있음
select multiple
여러 개 선택 할 수 있음
input type "submit"
제출을 누르면 form태그에서 action에 쓴 경로로 제출이 됨
name에 값을 적는 이유는
서버에서 정보를 가져올 때 쓰기 위하여
728x90
'WEB > html,CSS' 카테고리의 다른 글
| [html] 웹 표준 완전 기초 레이아웃/ 시멘틱을 이용한 레이아웃 (0) | 2021.04.04 |
|---|---|
| [html] div블럭 태그와 span 인라인태그 (0) | 2021.04.04 |
| 웹페이지에 파비콘 넣는법 favicon (0) | 2021.02.03 |
| [html] Bootstrap 사용하기 (0) | 2020.12.30 |
| [html] 버튼 누르면 다른 페이지로 넘어가기 (0) | 2020.12.29 |