
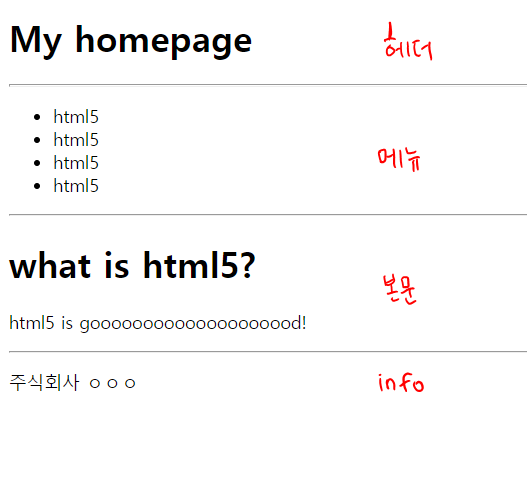
웹 페이지 완전 기초 레이아웃
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<!-- 헤더 -->
<h1>My homepage</h1>
<hr>
</div>
<div>
<!-- 메뉴 -->
<ul>
<li>html5</li>
<li>html5</li>
<li>html5</li>
<li>html5</li>
</ul>
<hr>
</div>
<div>
<!--본문 -->
<h1>what is html5?</h1>
<p>html5 is goooooooooooooooooood!</p>
<hr>
</div>
<div>
<!-- info -->
<p>주식회사 ㅇㅇㅇ</p>
</div>
</body>
</html>
|
cs |
요로케 쓴다
시멘틱을 이용한 레이아웃
시멘틱 웹이란?
현재의 컴퓨터처럼 사람이 마우스나 키보드를 이용해 원하는 정보를 찾아 눈으로 보고 이해하는 웹이 아니라, 컴퓨터가 이해할 수 있는 웹을 말한다.즉 사람이 읽고 해석하기에 편리하게 설계되어 있는 현재의 웹 대신에 컴퓨터가 이해할 수 있는 형태의 새로운 언어로 표현해 기계들끼리 서로 의사소통을 할 수 있는 지능형 웹이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<header>
<h1>My hompage</h1>
<hr>
</header>
<nav>
<ul>
<li>html5</li>
<li>html5</li>
<li>html5</li>
<li>html5</li>
</ul>
<hr>
</nav>
<section>
<h1>what is html5?</h1>
<p>html5 is gooooood!</p>
<hr>
</section>
<footer>
<p>주식회사 ㅇㅇㅇㅇ</p>
</footer>
</body>
</html>
|
cs |
div태그로 나누지 않고
header, nav, section, footer로 나눈다.
- 시멘틱 웹(Sementic Web)
- 웹에 존재하는 많은 웹 페이지들에 메타데이터(Metadata)를 부여해
잡다한 데이터 집합이었던 웹페이지를
의미와 관련성을 가지는 거대한 데이터 베이스로 구축하는 발상
- nom-semantic
- 요소에(content) 에 대해 설명하지 않는다
- div, span 등
- semnantic
- 요소의 의미를 명확히 한다
- form, table, img, header, nav, aside, section, article, footer 등
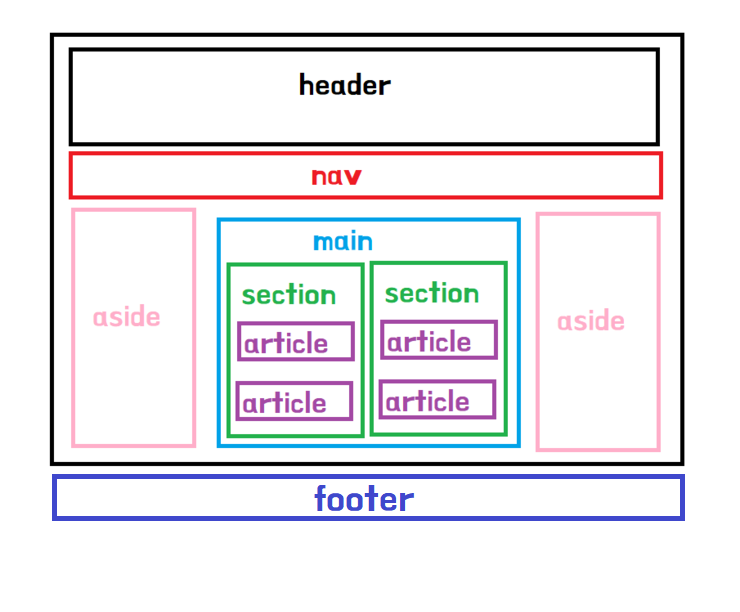
- HTML의 기본 구조 ( 이미지 참조 )
- header
- 화면엔 보이지 않지만 웹 브라우저가 알아야 할 정보 입력
- 외부 파일이 주로 링크 된다
- nav
- 네비게이션, 메뉴영역
- 페이지 이동을 위한 메뉴 영역 지정(페이지 이동, 특정 페이지, 사이트에 대한 연결 등)
- header, aside, footer 태그 안에서도 여러 번 포함 가능
- aside
- 보조 영역사이드에 위치하는 공간
- 페이지의 좌우 측면 공간 태그
- 주로 광고, 즐겨찾기, 링크, 관련 이미지 정보 등 제공
- 사이드 뿐 아니라 원하는 곳에 위치시킬 수 있다.
- body = main
- 실제 브라우저에 표시되는 내용
- section
- 분몬의 여러 내용(article)을 포함하는 공간
- 하나의 제목(h1~h6)을 중심으로 내용들을 그룹화 한다
- <section> 태그 안에 또 다른 <section>을 포함한 다양한 태그 중첩이 사용 가능하다.
- article
- 본문의 주 내용이 들어가는 공간, 독립적인 개별 내용 영역을 지정
- 여러 기능들을 그룹화 하여 재사용할 수 있게 만든다
- 블로그나 댓글, 신문, 잡지의 기사 등의 기능
- 텍스트, 아이콘, 등이 존재할 수 있다.
- <section>과 <article> 사이에 중첩 가능
- footer
- 푸터, 최하단 내용을 의미한다.
- 페이지, 내용 하단의 꼬리말
- 주로 작성자, 작성 날짜, 저작권, 웹페이지 관련 추가 정보 포함
- [출처] [HTML] 시멘틱 웹(sementic Web)|작성자 WR Choi

728x90
'WEB > html,CSS' 카테고리의 다른 글
| [html][css] 속성 선택자 /input태그에서 text type만 선택하는 방법/ 특정 속성만 css를 바꾸는 방법 (0) | 2021.04.04 |
|---|---|
| [html][css] 선택자를 통한 css속성 변경 (0) | 2021.04.04 |
| [html] div블럭 태그와 span 인라인태그 (0) | 2021.04.04 |
| [html] form태그 사용/ 설문조사 만들기 (0) | 2021.04.04 |
| 웹페이지에 파비콘 넣는법 favicon (0) | 2021.02.03 |