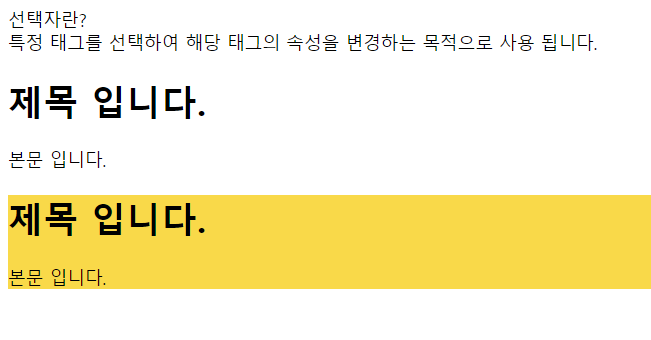
결과 화면

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
background-color: #ffd800;
}
</style>
</head>
<body>
선택자란? <br>
특정 태그를 선택하여 해당 태그의 속성을 변경하는 목적으로 사용 됩니다.
<h1>제목 입니다. </h1>
<p>본문 입니다.</p>
<div>
<h1>제목 입니다. </h1>
<p>본문 입니다.</p>
</div>
</body>
</html>
|
cs |
head에서 style을 지정해준다
body에 있는 div를 선택해서 속성을 변경해준다.
body에 있는 div 모두 선택하는 것이다.
728x90
'WEB > html,CSS' 카테고리의 다른 글
| [html][css] 자손 및 후손 선택자 / css자손, 후손 선택하는 법 (0) | 2021.04.04 |
|---|---|
| [html][css] 속성 선택자 /input태그에서 text type만 선택하는 방법/ 특정 속성만 css를 바꾸는 방법 (0) | 2021.04.04 |
| [html] 웹 표준 완전 기초 레이아웃/ 시멘틱을 이용한 레이아웃 (0) | 2021.04.04 |
| [html] div블럭 태그와 span 인라인태그 (0) | 2021.04.04 |
| [html] form태그 사용/ 설문조사 만들기 (0) | 2021.04.04 |