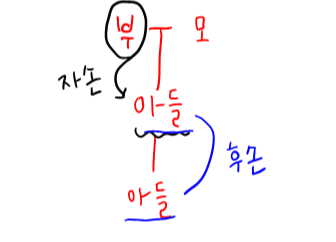
자손과 후손을 알아보자

부를 기준으로 봤을 때 자손은 바로 밑의 자손 아들이고
후손은 아들과 손주까지 다 합친 것이 후손이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div li{
background-color: aquamarine;
}
div> h1{
color: bisque;
}
</style>
</head>
<body>
<div id="header">
<div class="logo">
<h1>LOGO</h1>
</div>
<div class="copy">
<h2>global company</h2>
</div>
</div>
<div id="wrap">
<p>자바칩 프라푸치노</p>
<ul>
<li>반갑다</li>
</ul>
</div>
</body>
</html>
|
cs |
자손을 선택하는 법 : >
div > h1
div 태그 바로 밑의 h1에 css를 적용한다
후손을 선택하는 법: 스페이스바
div li
div아래의 모든 li에 css를 적용한다
728x90
'WEB > html,CSS' 카테고리의 다른 글
| [html][css]반응선택자 hover css change (0) | 2021.04.04 |
|---|---|
| [html][css] 동위선택자 (0) | 2021.04.04 |
| [html][css] 속성 선택자 /input태그에서 text type만 선택하는 방법/ 특정 속성만 css를 바꾸는 방법 (0) | 2021.04.04 |
| [html][css] 선택자를 통한 css속성 변경 (0) | 2021.04.04 |
| [html] 웹 표준 완전 기초 레이아웃/ 시멘틱을 이용한 레이아웃 (0) | 2021.04.04 |