동위 선택자는 자손이 아니고 위치가 같은 태그를 말한다.
동등한 위치에 있는 태그라는 뜻
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h3~div{
font-size: 10px;
color: aqua;
}
h3+div{
font-size: 20px;
color: blue;
}
#title~div{
background-color: yellow;
}
</style>
</head>
<body>
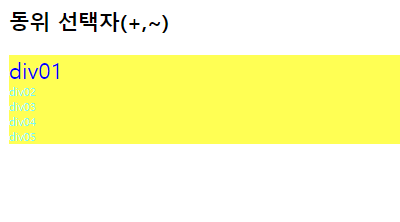
<h3 id="title">동위 선택자(+,~)</h3>
<div>div01</div>
<div>div02</div>
<div>div03</div>
<div>div04</div>
<div>div05</div>
</body>
</html>
|
cs |
h3~div라는 뜻은
h3과 동등한 위치에 있는 div태그를 전부다 선택한다는 뜻
(div01~05가 아쿠아색으로 바뀌고 폰트 크기가 10px로 바뀌겠군)
h3+div라는 뜻은
h3과 동등한 위치에 있는 div중에 가장 가까운 한개의 태그만 선택한다는 뜻
(div01가 폰트 사이즈 20px로 바뀌고 파란색으로 바뀌겠군)
#title~div라는 뜻은
아이디가 title인 태그와 동등한 태그 중 div태그 전부를 선택한다는 뜻
(div01~div05가 배경색이 노란색으로 바뀌겠군)

728x90
'WEB > html,CSS' 카테고리의 다른 글
| [html][css] 상태 선택자 input:focus / input:enabled/input:disabled css change (0) | 2021.04.04 |
|---|---|
| [html][css]반응선택자 hover css change (0) | 2021.04.04 |
| [html][css] 자손 및 후손 선택자 / css자손, 후손 선택하는 법 (0) | 2021.04.04 |
| [html][css] 속성 선택자 /input태그에서 text type만 선택하는 방법/ 특정 속성만 css를 바꾸는 방법 (0) | 2021.04.04 |
| [html][css] 선택자를 통한 css속성 변경 (0) | 2021.04.04 |