기본적인 표 만드는 법
table태그는 표가 들어올 영역을 차지하는 태그입니다.
tr은 행을 이야기 하는 것이고 행이 있어야 열이 있을 수 있습니다.
그러니까 tr먼저 사용합니다.
그리고 td는 열을 의미하는 것입니다.
tr의 자식으로 들어옵니다.
th는 제목입니다. table head라는 뜻이고 저절로 두껍게 표시가 됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
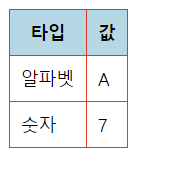
<table>
<!-- 줄을 먼저 만들어야함 -->
<tr>
<!-- 칸을 만들어야함 -->
<!-- th는 제목을 말하는 것 -->
<th>타입</th>
<th>값</th>
</tr>
<tr>
<td>알파벳</td>
<td>A</td>
</tr>
<tr>
<td>숫자</td>
<td>7</td>
</tr>
</table>
</body>
</html>
|
cs |
index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
|
table{
border-collapse: collapse;
}
td{
border: 1px solid red;
padding: 10px;
}
th{
border: 1px solid red;
padding: 10px;
background-color: lightblue;
}
|
cs |
main.css

<th>태그
머리글 칸을 지정합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<table>
<!-- 줄을 먼저 만들어야함 -->
<tr>
<!-- abbr은 약어지정. 실제로는 표시 되지 않는다. -->
<th abbr="Type">타입</th>
<th abbr="Value">값</th>
</tr>
<tr>
<td>알파벳</td>
<td>A</td>
</tr>
<tr>
<td>숫자</td>
<td>7</td>
</tr>
</table>
</body>
</html>
|
cs |
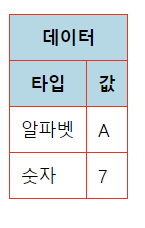
colspan
셀 병합
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<table>
<tr>
<th colspan="2">데이터</th>
</tr>
<!-- 줄을 먼저 만들어야함 -->
<tr>
<!-- abbr은 약어지정. 실제로는 표시 되지 않는다. -->
<th abbr="Type" scope="col">타입</th>
<th abbr="Value" scope="col">값</th>
</tr>
<tr>
<td>알파벳</td>
<td>A</td>
</tr>
<tr>
<td>숫자</td>
<td>7</td>
</tr>
</table>
</body>
</html>
|
cs |

headers
자신이 종속되어있는 칸에 연결할 때 사용
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<table>
<tr>
<th colspan="2" id="th-data">데이터</th>
</tr>
<!-- 줄을 먼저 만들어야함 -->
<tr>
<!-- abbr은 약어지정. 실제로는 표시 되지 않는다. -->
<th abbr="Type" scope="col" headers="th-data">타입</th>
<th abbr="Value" scope="col" headers="th-data">값</th>
</tr>
<tr>
<td>알파벳</td>
<td>A</td>
</tr>
<tr>
<td>숫자</td>
<td>7</td>
</tr>
</table>
</body>
</html>
|
cs |

rowspan
세로로 셀병합
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<table>
<tr>
<th rowspan="2" id="th-data">데이터</td>
<th headers="th-data">타입</td>
<td>알파벳</td>
<td>숫자</td>
</tr>
<tr>
<th headers="th-data">값</td>
<td>A</td>
<td>7</td>
</tr>
</table>
</body>
</html>
|
cs |

728x90
'WEB > html,CSS' 카테고리의 다른 글
| [html][css] css 스타일 초기화하는법/ reset css cdn (0) | 2021.04.08 |
|---|---|
| [html] form 태그 속성/ action method autocomplete novalidate target (0) | 2021.04.08 |
| [html][js] noscript / 자바스크립트 지원되지 않는 환경에서 표시되는 html (0) | 2021.04.08 |
| [html][js] html<script>/ js파일연결하기/src (0) | 2021.04.08 |
| [html][js] html<script>/ js파일연결하기/구문 분석 후 실행 defer (0) | 2021.04.08 |