기본 select메뉴는 이렇게 쓴다.
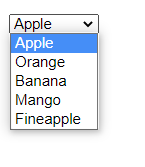
처음에는 하나만 보이고 밑에 누르면 여러 옵션이 뜨는 형태이다.


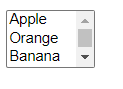
select태그에 속성을 아래와 같이 size와 multiple을 추가했다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<select name="fruits" size="3" multiple>
<option>Apple</option>
<option>Orange</option>
<option>Banana</option>
<option>Mango</option>
<option>Fineapple</option>
</select>
</body>
</html>
|
cs |


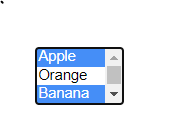
그러면 한번에 3개가 보이고 동시에 선택도 가능하다.
option태그 속성에 대해서도 알아보겠다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<select name="fruits">
<optgroup label="내가 좋아하는 과일">
<option>Apple</option>
<option>Orange</option>
<option>Banana</option>
</optgroup>
<optgroup label="내가 싫어하는 과일">
<option>Mango</option>
<option>Fineapple</option>
</optgroup>
</select>
</body>
</html>
|
cs |
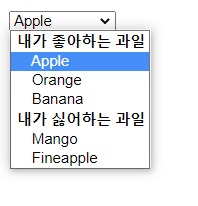
option들을 optgroup으로 묶었다.

그렇다면 이런 결과가 나온다.
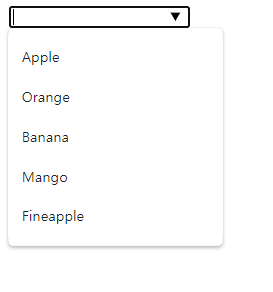
datalist태그에 대해서 알아보자

이렇게 자동완성 기능이 있는 태그이다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" list="fruits">
<datalist id="fruits">
<option>Apple</option>
<option>Orange</option>
<option>Banana</option>
<option>Mango</option>
<option>Fineapple</option>
</datalist>
</body>
</html>
|
cs |
728x90
'WEB > html,CSS' 카테고리의 다른 글
| [html] 절대경로와 상대경로(수정필요) (0) | 2021.04.15 |
|---|---|
| [html] 전역속성 - class/id/style/title/lang/data-/draggable/hidden/tabindex (0) | 2021.04.13 |
| [html][css] css 스타일 초기화하는법/ reset css cdn (0) | 2021.04.08 |
| [html] form 태그 속성/ action method autocomplete novalidate target (0) | 2021.04.08 |
| [html] table태그 / 표 만들기/ table, td, tr, th/ 셀병합 colspan rowspan/ headers (0) | 2021.04.08 |