flex container
속성
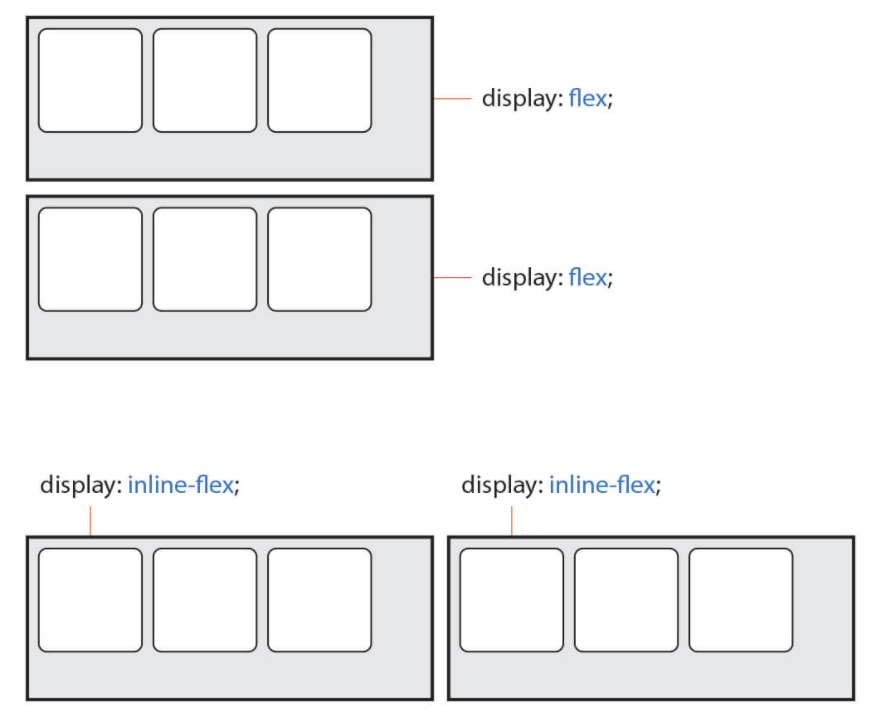
display
- flex
- inline-flex

<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>.container{
border: 2px solid red;
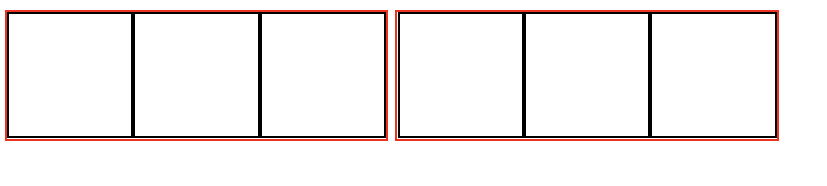
display:inline-flex;
}
.container .item{
width:100px;
height: 100px;
border: 2px solid;
}
.container{
border: 2px solid red;
display:flex;
}
.container .item{
width:100px;
height: 100px;
border: 2px solid;
}
flex-flow
주 축을 설정하고 items의 여러 줄 묶음도 설정한다.
flex-direction : items의 주축을 설정
- row: 수평축
- row-reverse: 오른쪽-> 왼쪽 수평
- column: 수진 정렬
- column-reverse: 아래->위 수직
flex-wrap : items의 여러줄 묶음 설정
주축과 교차축
교차측은 주축에 수직인 축
main-axis / cross-axis
시작점과 끝점
flex-start/ flex-end
주축이나 교차축의 시작하는 지점과 끝나는 지점을 지칭한다.
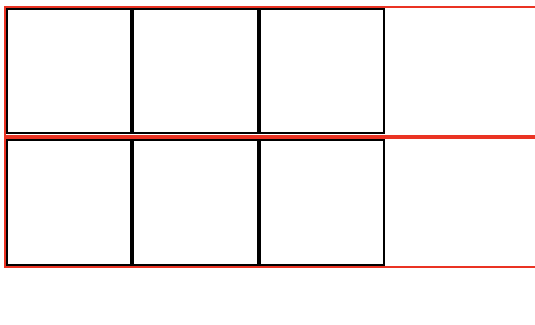
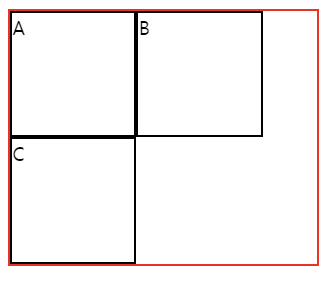
flex-wrap
items의 여러줄 묶음(줄바꿈)을 설정한다.
nowrap: 모든 items를 여러 줄로 묶지 않음 (한줄에 표시)
wrap: items를 여러 줄로 묶음
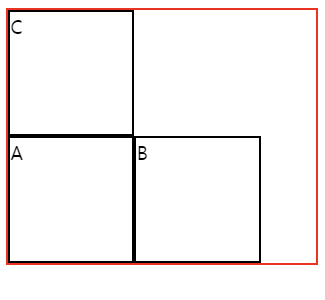
wrap-reverse: items를 wrap의 역방향으로 여러줄로 묶음

.container{
border: 2px solid red;
display:flex;
}
.container .item{
width:100px;
height: 100px;
border: 2px solid;
}<div class="container">
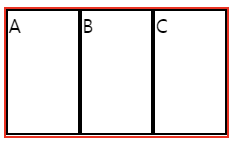
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>

flex-wrap: wrap;
flex-wrap: wrap-reverse;
728x90