[html][css] flex container 속성/ justify-content 주축의 정렬 방법/ align-content교차 축의 정렬 방법/align-item
2021.04.18 - [WEB/html,CSS] - [html][css] flex container 속성 / display : flex, inline-flex/ flex-flow 주축을 설정 /flex-wrap 줄바꿈 속성 [html][css] flex container 속성 / display : flex, inline-fle..
sso-feeling.tistory.com
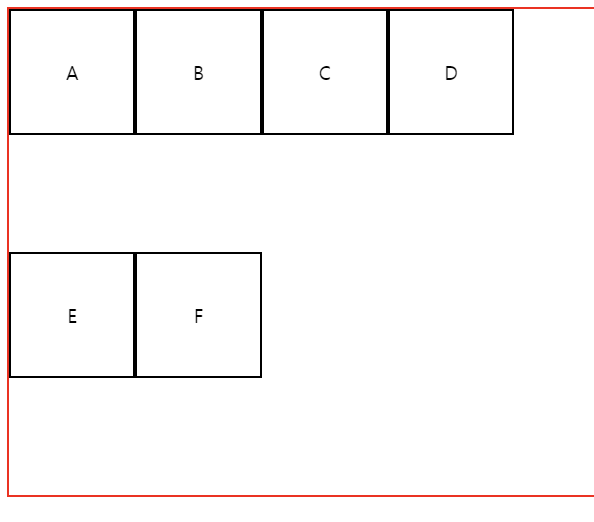
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
<div class="item">D</div>
<div class="item">E</div>
<div class="item">F</div>
</div>
.container{
height: 400px;
border: 2px solid red;
display:flex;
flex-wrap: wrap;
align-items: baseline;
}
.container .item{
width:100px;
height: 100px;
border: 2px solid;
font-szie: 30px;
/* 하나의 item도 컨테이너 처럼 flex를 한다. */
display: flex;
justify-content:center;
align-items:center;
}

728x90