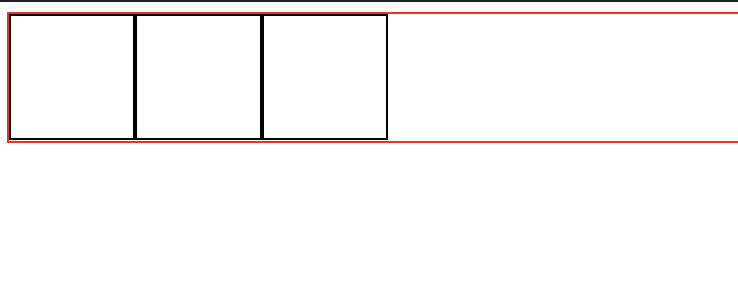
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>.container{
border: 2px solid red;
display:flex;
}
.container .item{
width:100px;
height: 100px;
border: 2px solid;
}
부모 요소에 display:flex;를 넣어서 요소들을 수평정렬한다.
728x90