반응형 - 뷰포트의 크기에 따라 화면이 달라진다.

전체 화면일때

@media 미디어타입 and (미디어 특성){
css코드
}미디어 타입
all : 모든 미디어 타입에 적용
screen: 컴퓨터 화면, 타블렛, 스마트폰
print: 인쇄 전용
미디어 특성
width
max-width
min-width
height
max-height
min-height
orientation - 뷰포트의 방향(portrait, landscape)
- portrait : 세로가 더 긴 상태
- landscape: 가로가 더 긴 상태
<div class="container"></div>.container{
width:100px;
height:100px;
background: tomato;
}
@media screen and (max-width: 700px){
.container{
height: 300px;
background: blue;
}
}

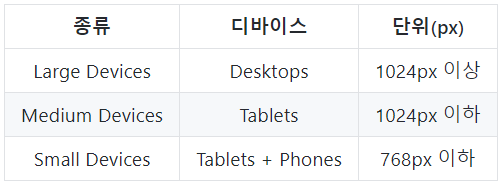
디바이스 종류에 따른 단위는 '기획 / 디자인' 단계에서 결정하는 것이 효과적이다.

header.section .inner{
/* 원래 max-width가 980px이다
초기화 할때도 max-width로 해야함
그런데 여기서 초기화되지 않음
우선순위가 덮어쓰기에는 약하다(header .inner)
header.section .inner로 써서 우선순위를 높여준다 */
max-width: none;
height: auto;
padding: 0 20px;
}max-width초기화
header .menu-group,
header .sign-group{
/* 원래 있었던 float 해제 */
float: none;
}원래 있었던 float해제
header .toggle{
/* 원래있던 header menu를 없앤다 */
display: none;
}
#toggle-btn{
background: url("../img/toggle-btn.svg");
width: 18px;
height: 24px;
position: absolute;
top: 16px;
right: 20px;
cursor: pointer;
text-indent: -9999px;
}toggle버튼 생성. 원래 안보이다가 보이게 하기위해 display를 none으로 만들었다.
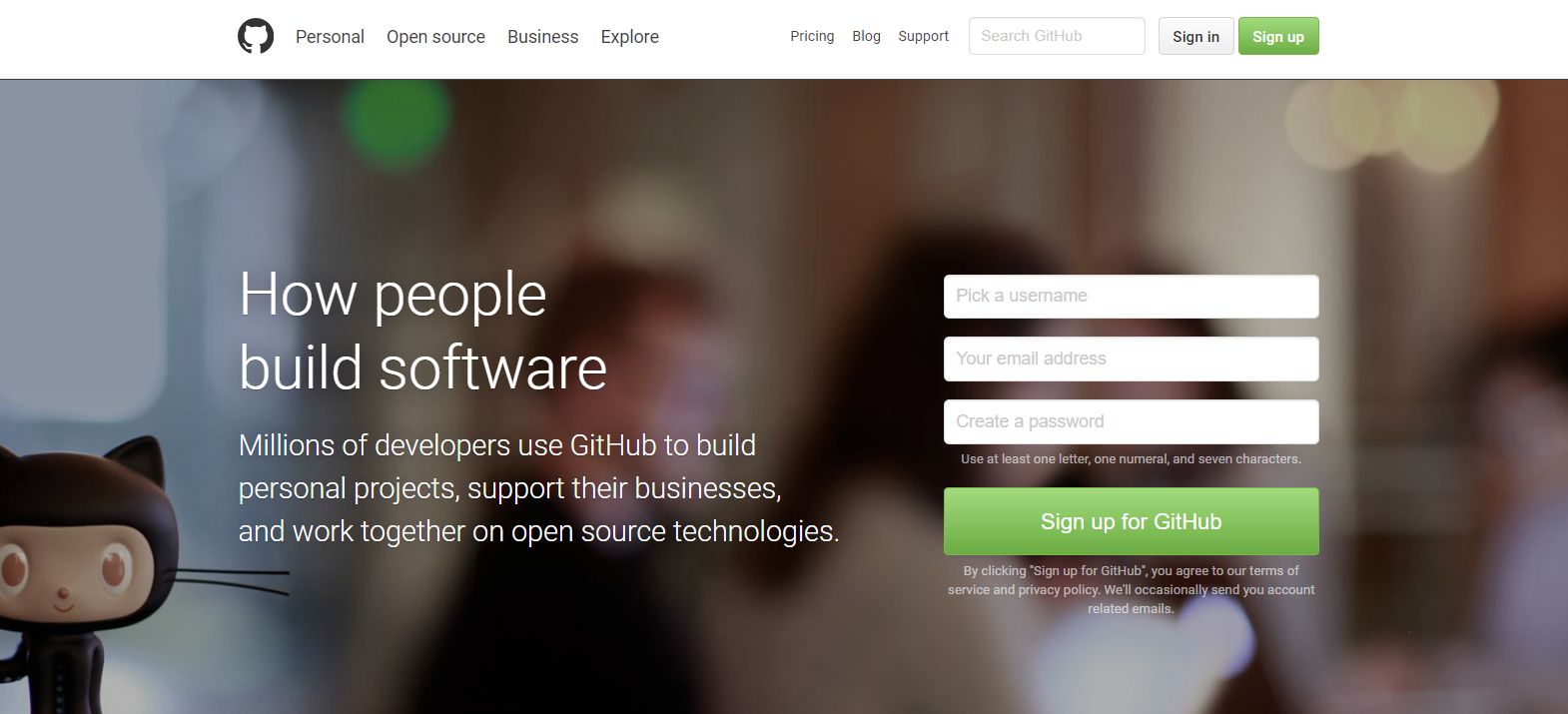
<!-- header -->
<header class="section">
<div class="inner clearfix ">
<div class="menu-group float--left">
<div class="logo">
<a href="#">GitHub</a>
</div>
<ul class="main-menu toggle">
<li><a href="#">Personal</a></li>
<li><a href="#">Open source</a></li>
<li><a href="#">Business</a></li>
<li><a href="#">Explore</a></li>
</ul>
</div>
<div class="sign-group float--right toggle">
<div class="btn-group">
<a href="#" class="btn sign-in">Sign in</a>
<a href="#" class="btn btn--primary sign-up">Sign up</a>
</div>
<form id="search-form" method="POST" action="">
<!-- 이것은 고유해야하기 때문에 id를 정해준다 -->
<input type="text" id="search" class="input--text" placeholder="Search GitHub">
<input type="submit" value="Submit">
</form>
<ul class="sub-menu">
<li><a href="#">Pricing</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Support</a></li>
</ul>
</div>
<div id="toggle-btn">Header Menu Toggle Button</div>
</header>header에 main-menu에 toggle클래스를 추가했고 sign-group에 toggle그룹을 추가했고
맨 마지막에 toggle-btn을 추가했다.
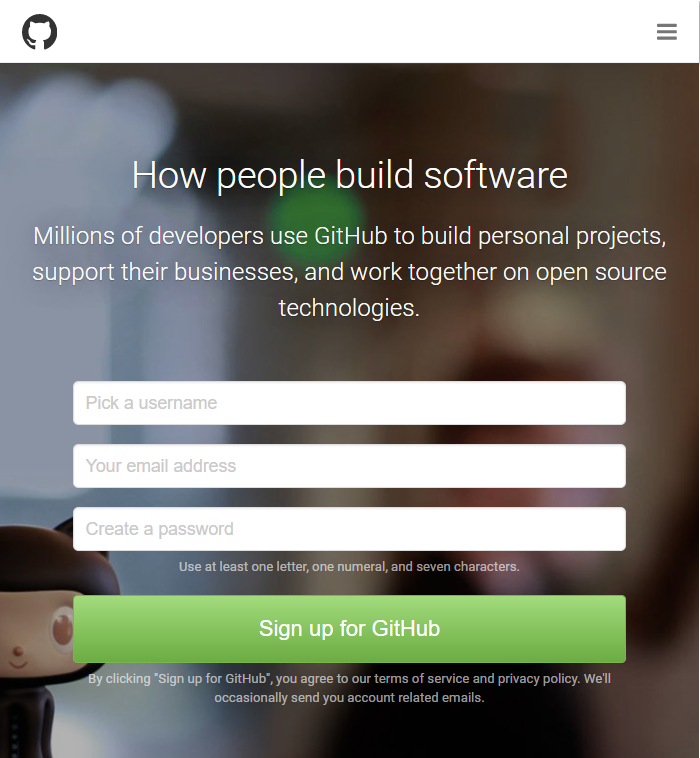
/* MEDIA */
@media (max-width: 1024px){
header.section .inner{
/* 원래 max-width가 980px이다
초기화 할때도 max-width로 해야함
그런데 여기서 초기화되지 않음
우선순위가 덮어쓰기에는 약하다(header .inner)
header.section .inner로 써서 우선순위를 높여준다 */
max-width: none;
height: auto;
padding: 0 20px;
}
header .menu-group,
header .sign-group{
/* 원래 있었던 float 해제 */
float: none;
}
header .toggle{
/* 원래있던 header menu를 없앤다 */
display: none;
}
header .logo{
padding: 12px 0;
}
#toggle-btn{
background: url("../img/toggle-btn.svg");
width: 18px;
height: 24px;
position: absolute;
top: 16px;
right: 20px;
cursor: pointer;
text-indent: -9999px;
}
}
728x90
'무작정 따라하기 > 패스트캠프(프론트)' 카테고리의 다른 글
| [깃허브 예제] toggle버튼을 화면 크기에 따라 없어지고 있게 하는 법 js코드 (0) | 2021.04.22 |
|---|---|
| [깃허브 예제] toggle버튼 만들기/ toggle버튼에 클래스를 추가함으로써 누르면 사라지고나타나게 하는 js만들기 (0) | 2021.04.22 |
| [깃허브 예제] footer / svg로 로고 넣기 /배치를 바꾸지 않으면서 svg로 이미지 가운데로 배치하기 (0) | 2021.04.22 |
| [깃허브 예제] 하단 card부분 (0) | 2021.04.22 |
| [깃허브 예제] feature 섹션 만들기/ video넣기[깃허브 예제] feature 섹션 만들기/ video넣기 (0) | 2021.04.22 |