Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 자바
- react ag grid
- java
- MySQL
- 자바 if문
- 자바 자동캐스팅
- 자바 public
- 자바 while문
- 자바 구구단 출력
- 자바 삼항연산자
- 자바 향상된 for문
- 자바 강제 캐스팅
- TypeScript
- 자바 조건문
- 프로그래머스
- Vue3
- 이클립스 DB연동
- 항해99
- 자바 공배수
- react with typescript
- 변수
- 조코딩
- 항해99 2기
- 자바 반복문
- 자바 스캐너
- 타입스크립트
- Til
- 자바 switch문
- 정보처리기사실기
- 자바 for문
Archives
- Today
- Total
뇌 채우기 공간
[깃허브 예제] toggle버튼 만들기/ toggle버튼에 클래스를 추가함으로써 누르면 사라지고나타나게 하는 js만들기 본문
무작정 따라하기/패스트캠프(프론트)
[깃허브 예제] toggle버튼 만들기/ toggle버튼에 클래스를 추가함으로써 누르면 사라지고나타나게 하는 js만들기
자바칩 프라푸치노 2021. 4. 22. 09:18[깃허브 예제] 미디어 쿼리 / @media / 미디어 타입/ 미디어 특성/ max-width정의/ float 해제/ toggle버튼
반응형 - 뷰포트의 크기에 따라 화면이 달라진다. 전체 화면일때 @media 미디어타입 and (미디어 특성){ css코드 } 미디어 타입 all : 모든 미디어 타입에 적용 screen: 컴퓨터 화면, 타블렛, 스마트폰 prin
sso-feeling.tistory.com

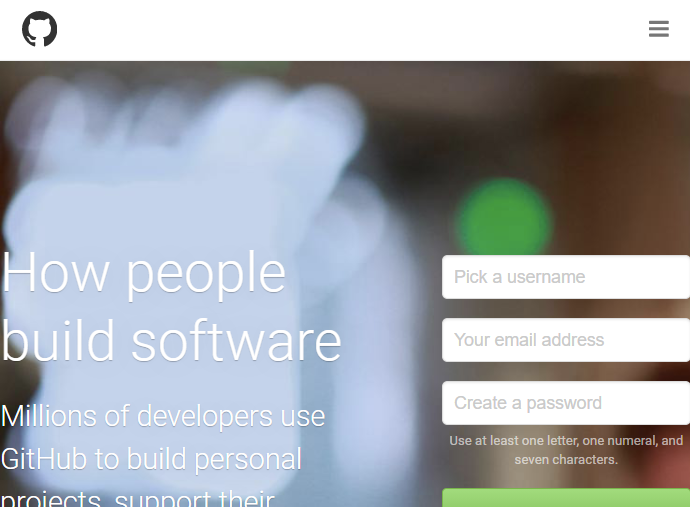
지금 display: none;을 없애면 이런 형태로 보인다.

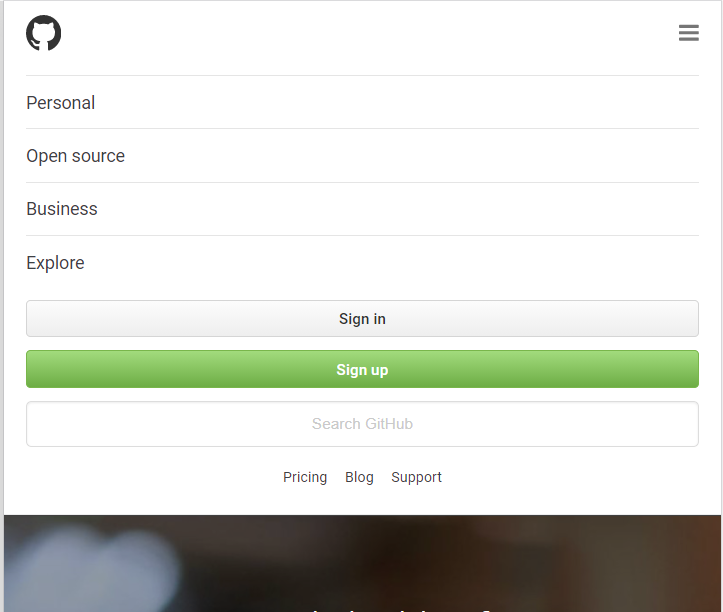
하지만 이렇게 세로로 정렬 되어있어야한다.
header .menu-group{
/* 세로로 정렬 */
display: block;
}
header .logo{
padding: 12px 0;
}
header .main-menu{
/* 세로로 정렬 */
display: block;
margin-bottom: 10px;
}
header .main-menu li{
border-top: 1px solid #e5e5e5;
}
header .main-menu li a{
padding: 16px 0;
}
header .toggle{
/* 원래있던 header menu를 없앤다 */
/* display: none; */
}
btn부분에 display:inline-flex를 flex로 바꾼다.
sign부분들도 수직으로 정렬해주고 width값을 조정해주어야한다.
display: flex로 되어있던 부분을 block으로 다 바꿔준다.
/* MEDIA */
@media (max-width: 1024px){
header.section .inner{
/* 원래 max-width가 980px이다
초기화 할때도 max-width로 해야함
그런데 여기서 초기화되지 않음
우선순위가 덮어쓰기에는 약하다(header .inner)
header.section .inner로 써서 우선순위를 높여준다 */
max-width: none;
height: auto;
padding: 0 20px;
}
header .menu-group,
header .sign-group{
/* 원래 있었던 float 해제 */
float: none;
}
header .menu-group{
/* 세로로 정렬 */
display: block;
}
header .logo{
padding: 12px 0;
}
header .main-menu{
/* 세로로 정렬 */
display: block;
margin-bottom: 10px;
}
header .main-menu li{
border-top: 1px solid #e5e5e5;
}
header .main-menu li a{
padding: 16px 0;
}
header .sign-group{
/* 수직으로 정렬을 바꿈 */
/* 원래 display가 flex이고 order이 있었는데
order은 flex일때만 적용이 되어서 지금은 적용 안되고
html구조대로 쌓인다. */
display: block;
padding: 10px 0 20px;
}
header .btn-group{
display: block;
}
header .btn-group .btn{
justify-content: center;
}
header .btn-group .sign-in{
margin-right:0;
margin-bottom: 12px;
}
#search-form{
margin-top: 12px;
margin-right: 0;
}
#search{
width: 100%;
height: 42px;
text-align: center;
}
header .toggle{
/* 원래있던 header menu를 없앤다 */
/* display: none; */
}
#toggle-btn{
background: url("../img/toggle-btn.svg");
width: 18px;
height: 24px;
position: absolute;
top: 16px;
right: 20px;
cursor: pointer;
text-indent: -9999px;
}
}

header .sub-menu{
margin-top: 12px;
margin-right: 0;
justify-content: center;
}
마지막 요소들 까지 가운데 정렬을 해준다.
그리고 toggle버튼을 display : none으로 만들어준다.

요런 화면에서 toggle버튼을 누르면 메뉴가 나오고 사라지고 해야한다.
toggle에 on이라는 클래스가 있으면 display: block;을 넣어서 나오게 해주어야겠지.
main.js를 만든다
즉시 실행 함수를 만든다
왜냐하면 전체 영역을 더럽히게 하지 않기 위해 모듈화하는 것이다.
(function(window, document){
'use strict';
})(window, document)(function(window, document){
'use strict';
const $toggles = document.querySelectorAll('.toggle');
const $toggleBtn = document.getElementById('toggle-btn');
// 사용자가 클릭하는 이벤트가 발생하면
$toggleBtn.addEventListener('click', function(){
toggleElements();
});
function toggleElements(){
// forEach를 써서 반복 시키겠다.
// toggles를 반복시킬것이다.
// toggle이라는 클래스를 가지고 있는 요소에 on이라는 것을 실행할 것이다.
[].forEach.call($toggles, function(toggle){
toggle.classList.toggle('on');
});
}
})(window, document) <!-- js -->
<script defer src="./main.js"></script>헤드 부분에 js를 연결해준다.
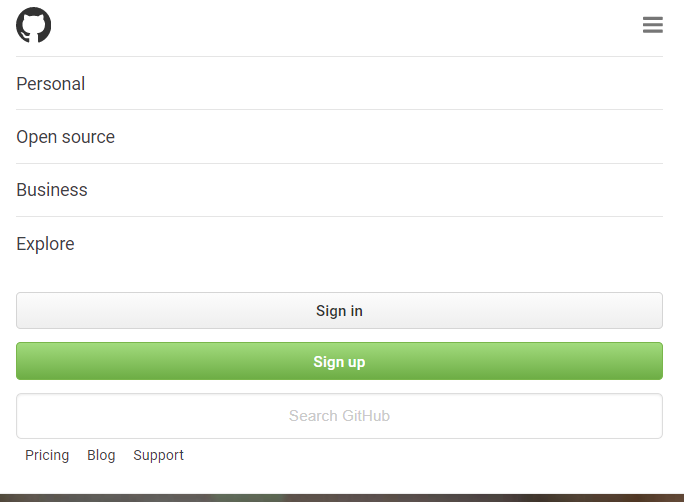
그러면 잘 실행이 된다.
728x90
'무작정 따라하기 > 패스트캠프(프론트)' 카테고리의 다른 글
| [깃허브 예제] 화면 줄였을 때 로그인 부분 가운데로 가게 하기/ 미디어 쿼리 / 미디어쿼리 css 파일 분리하기/ footer에 양옆으로 float으로 나눠진 요소를 수직으로 정렬하고 가운데 정렬하기 (0) | 2021.04.22 |
|---|---|
| [깃허브 예제] toggle버튼을 화면 크기에 따라 없어지고 있게 하는 법 js코드 (0) | 2021.04.22 |
| [깃허브 예제] 미디어 쿼리 / @media / 미디어 타입/ 미디어 특성/ max-width정의/ float 해제/ toggle버튼 생성 (0) | 2021.04.22 |
| [깃허브 예제] footer / svg로 로고 넣기 /배치를 바꾸지 않으면서 svg로 이미지 가운데로 배치하기 (0) | 2021.04.22 |
| [깃허브 예제] 하단 card부분 (0) | 2021.04.22 |



