Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 타입스크립트
- react with typescript
- 자바 향상된 for문
- TypeScript
- 자바 switch문
- 조코딩
- react ag grid
- 자바 스캐너
- 정보처리기사실기
- 자바 삼항연산자
- 자바 반복문
- Til
- 이클립스 DB연동
- 자바
- 자바 for문
- 자바 while문
- 자바 구구단 출력
- 항해99
- 자바 자동캐스팅
- 자바 if문
- 자바 강제 캐스팅
- java
- 자바 public
- Vue3
- 자바 공배수
- 변수
- 항해99 2기
- 자바 조건문
- 프로그래머스
- MySQL
Archives
- Today
- Total
뇌 채우기 공간
[python] 포스팅api만들기/ 제목과 내용이 db에 저장되게 하기 본문

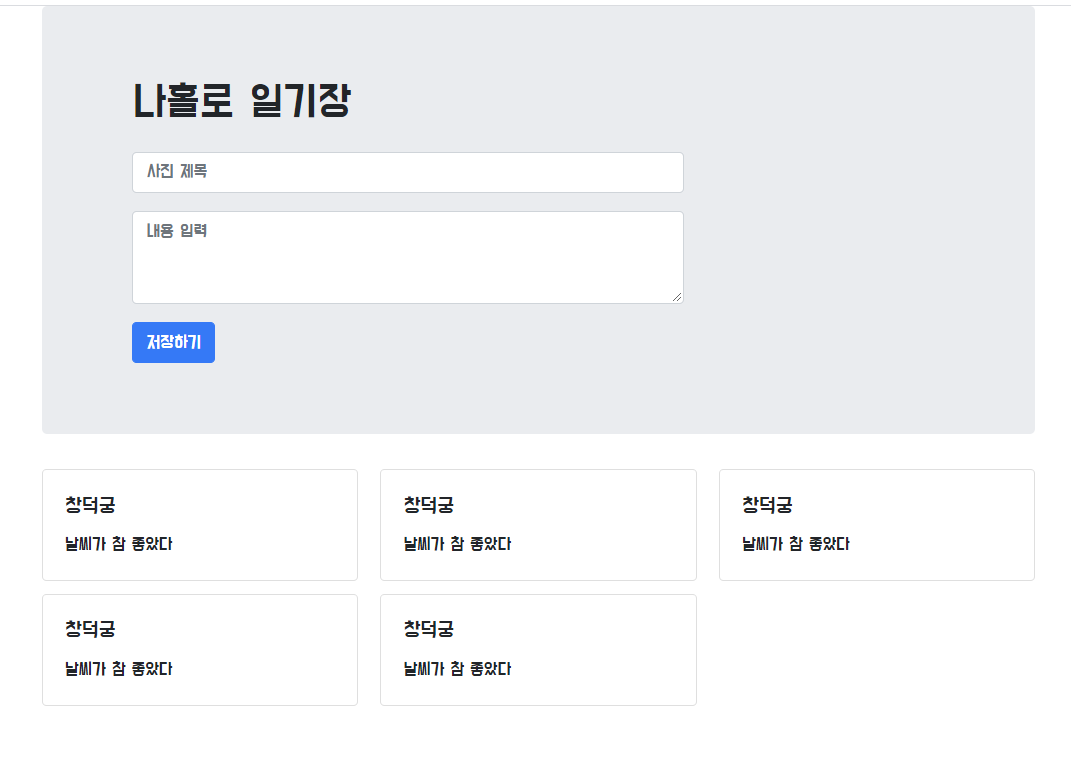
제목과 내용을 적고 저장하기를 누르면 db에 저장되게 하는 포스팅 api를 만들어보자
index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Do Hyeon', sans-serif;
}
.posting-box{
width: 500px;
margin-top: 20px;
}
.wrap{
width: 900px;
margin: auto;
}
.container{
padding-left: 50px;
}
</style>
<script>
$(document).ready(function () {
listing()
})
function listing(){
$.ajax({
type: "GET",
url: "/diary?sample_give=샘플데이터",
data: {},
success: function(response){
alert(response['msg'])
}
})
}
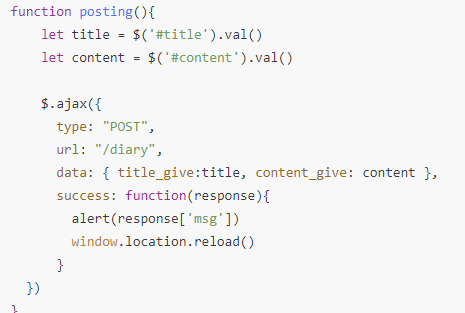
function posting(){
let title = $('#title').val()
let content = $('#content').val()
$.ajax({
type: "POST",
url: "/diary",
data: { title_give:title, content_give: content },
success: function(response){
alert(response['msg'])
window.location.reload()
}
})
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<div class="container">
<h1>나홀로 일기장</h1>
<div class="posting-box">
<div class="form-group">
<input type="email" class="form-control" id="title" placeholder="사진 제목">
</div>
<div class="form-group">
<textarea class="form-control" id="content" rows="3" placeholder="내용 입력"></textarea>
</div>
<button onclick="posting()" type="button" class="btn btn-primary">저장하기</button>
</div>
</div>
</div>
<div class="card-columns">
<div class="card">
<!-- <img class="card-img-top" src="..." alt="Card image cap">-->
<div class="card-body">
<h5 class="card-title">창덕궁</h5>
<p class="card-text">날씨가 참 좋았다</p>
</div>
</div>
<div class="card">
<!-- <img class="card-img-top" src="..." alt="Card image cap">-->
<div class="card-body">
<h5 class="card-title">창덕궁</h5>
<p class="card-text">날씨가 참 좋았다</p>
</div>
</div>
<div class="card">
<!-- <img class="card-img-top" src="..." alt="Card image cap">-->
<div class="card-body">
<h5 class="card-title">창덕궁</h5>
<p class="card-text">날씨가 참 좋았다</p>
</div>
</div>
<div class="card">
<!-- <img class="card-img-top" src="..." alt="Card image cap">-->
<div class="card-body">
<h5 class="card-title">창덕궁</h5>
<p class="card-text">날씨가 참 좋았다</p>
</div>
</div>
<div class="card">
<!-- <img class="card-img-top" src="..." alt="Card image cap">-->
<div class="card-body">
<h5 class="card-title">창덕궁</h5>
<p class="card-text">날씨가 참 좋았다</p>
</div>
</div>
</div>
</div>
</body>
</html>app.py
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
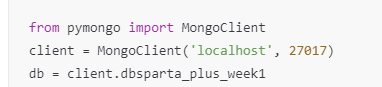
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbsparta_plus_week1
@app.route('/')
def home():
return render_template('index.html')
@app.route('/diary', methods=['GET'])
def show_diary():
sample_receive = request.args.get('sample_give')
print(sample_receive)
return jsonify({'msg': 'GET 연결 완료!'})
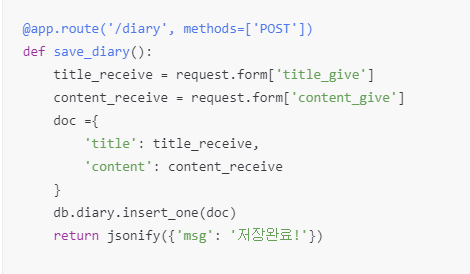
@app.route('/diary', methods=['POST'])
def save_diary():
title_receive = request.form['title_give']
content_receive = request.form['content_give']
doc ={
'title': title_receive,
'content': content_receive
}
db.diary.insert_one(doc)
return jsonify({'msg': '저장완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)

이 부분을 보면 제목을 적는 input을 아이디를 title로 주고 그 id의 val()를 title이라는 변수로 받는다
마찬가지고 content도 받는다
그리고 ajax코드를 통해서 post요청을 보낸다
url을 설정해주고
title_give는 title, content_give는 content이다
그것은 app.py부분에 나온다.
그리고 window.location.reload()를 통해 새로고침을 한다.
app.py에서는

이 코드를 먼저 적어줘야 db에 연결됐다는 뜻이다.
db명을 설정해준다.
여기서 db명은 dbsparta_plus_week1이다

이 부분이 post요청을 보내는 곳이다.
db에 저장하는 방법은 doc를 만들어서 db.diary.insert_one(doc)를 해주면 된다
diary는 url명이다
728x90
'WEB > python' 카테고리의 다른 글
| [python] 사진 업로드 되고 그것을 바로 보여주게 하는 법 (0) | 2021.06.08 |
|---|---|
| [python] 리스팅api만들기/ 제목과 내용을 써서 저장하면 바로 나타나게 하기 (0) | 2021.06.08 |
| [python] 플라스크 서버 만들기/ 포스팅, 리스팅 기능/POST, GET ajax코드와 api연결 (스파르타 나홀로 일기장 실습) (0) | 2021.06.08 |
| 회원가입 로그인이 유지되는 원리 (0) | 2021.06.08 |
| [python] pycharm 프로젝트 만들기 flask, pymongo, pyjwt설치 jinja2 (0) | 2021.06.08 |



