2021.06.08 - [WEB/python] - [python] 리스팅api만들기/ 제목과 내용을 써서 저장하면 바로 나타나게 하기
제목과 내용은 저장하고 나오게 만들었다.
이제 사진을 업로드 하고 저장하고 보여주게 해보자

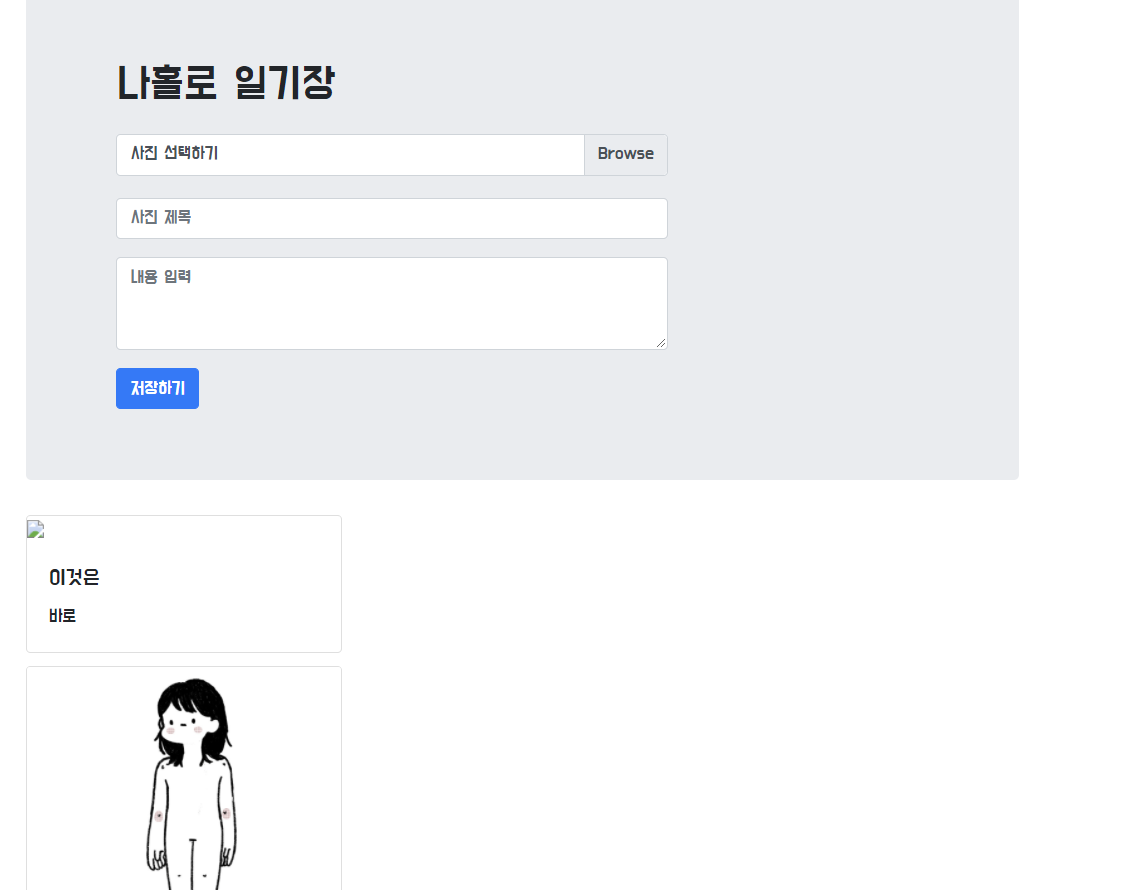
이렇게 사진 업로드 부분이 있고
사진을 선택하면 내 사진 이름으로 바뀌고
저장하기를 누르면 밑에 뜨는 형식이다.
index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<!-- 파일 업로드 코드 라이브러리-->
<script src="https://cdn.jsdelivr.net/npm/bs-custom-file-input/dist/bs-custom-file-input.js"></script>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<style>
*{
font-family: 'Do Hyeon', sans-serif;
}
.posting-box{
width: 500px;
margin-top: 20px;
}
.wrap{
width: 900px;
margin: auto;
}
.container{
padding-left: 50px;
}
.posting-box > .custom-file {
margin-bottom: 20px;
}
</style>
<script>
$(document).ready(function () {
//사진을 넣으면 그 사진 이름으로 변하는 코드
bsCustomFileInput.init()
listing()
})
function listing(){
$.ajax({
type: "GET",
url: "/diary?sample_give=샘플데이터",
data: {},
success: function(response){
let diaries = response['all_diary']
for (let i = 0; i< diaries.length; i++){
let title = diaries[i]['title']
let content = diaries[i]['content']
let file = diaries[i]['file']
let temp_html =` <div class="card">
<img src="../static/${file}" class="card-img-top">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
</div>
</div>`
$('#cards-box').append(temp_html)
}
}
})
}
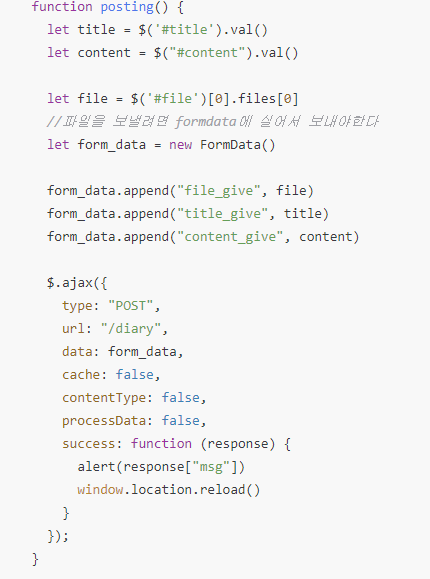
function posting() {
let title = $('#title').val()
let content = $("#content").val()
let file = $('#file')[0].files[0]
//파일을 보낼려면 formdata에 실어서 보내야한다
let form_data = new FormData()
form_data.append("file_give", file)
form_data.append("title_give", title)
form_data.append("content_give", content)
$.ajax({
type: "POST",
url: "/diary",
data: form_data,
cache: false,
contentType: false,
processData: false,
success: function (response) {
alert(response["msg"])
window.location.reload()
}
});
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<div class="container">
<h1>나홀로 일기장</h1>
<div class="posting-box">
<div class="custom-file">
<input type="file" class="custom-file-input" id="file">
<label class="custom-file-label" for="file">사진 선택하기</label>
</div>
<div class="form-group">
<input type="email" class="form-control" id="title" placeholder="사진 제목">
</div>
<div class="form-group">
<textarea class="form-control" id="content" rows="3" placeholder="내용 입력"></textarea>
</div>
<button onclick="posting()" type="button" class="btn btn-primary">저장하기</button>
</div>
</div>
</div>
<div class="card-columns" id="cards-box">
</div>
</div>
</body>
</html>app.py
from flask import Flask, render_template, jsonify, request
app = Flask(__name__)
from pymongo import MongoClient
client = MongoClient('localhost', 27017)
db = client.dbsparta_plus_week1
from datetime import datetime
@app.route('/')
def home():
return render_template('index.html')
@app.route('/diary', methods=['GET'])
def show_diary():
diaries = list(db.diary.find({}, {'_id': False}))
return jsonify({'all_diary': diaries})
@app.route('/diary', methods=['POST'])
def save_diary():
title_receive = request.form['title_give']
content_receive = request.form['content_give']
# 파일 업로드 코드
file = request.files["file_give"]
# 매번 확장자가 jpg가 아닐수도 있으니까 파일 네임에서 가장 마지막 점으로 split을 한다
extension = file.filename.split('.')[-1]
# 파일을 저장할 건데 이름이 겹치면 안되니까 지금 시간으로 저장하기
today = datetime.now()
mytime = today.strftime('%Y-%m-%d-%H-%M-%S')
filename = f'file-{mytime}'
save_to = f'static/{filename}.{extension}'
file.save(save_to)
# db에 저장하는 코드
doc ={
'title': title_receive,
'content': content_receive,
'file': f'{filename}.{extension}'
}
db.diary.insert_one(doc)
return jsonify({'msg': '저장완료!'})
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)
파일 업로드 라이브러리를 사용한다.
주석으로 처리 되어있음

서버 쪽에서는 할 일이
일단 파일을 저장해야하는데 이름이 겹치면 안되니까 현재 시간으로 파일이름을 바꾸고 나서 저장을 한다.
그리고 확장자가 jpg가 아닐수도 있으니 확장자를 확인하도록 하고 그 확장자로 저장을 하게 만든다

포스팅 함수를 다시 만들어보자면
file도 저장하는데 file은 formdata에 실어서 보내야한다.
728x90
'WEB > python' 카테고리의 다른 글
| [jinja2] 값 끼워넣기 / ㅇㅇ아 안녕 이라고 적었을때 ㅇㅇ에 값 끼워넣기 (0) | 2021.06.09 |
|---|---|
| [aws] ec2 서버 오픈하기 (0) | 2021.06.08 |
| [python] 리스팅api만들기/ 제목과 내용을 써서 저장하면 바로 나타나게 하기 (0) | 2021.06.08 |
| [python] 포스팅api만들기/ 제목과 내용이 db에 저장되게 하기 (0) | 2021.06.08 |
| [python] 플라스크 서버 만들기/ 포스팅, 리스팅 기능/POST, GET ajax코드와 api연결 (스파르타 나홀로 일기장 실습) (0) | 2021.06.08 |