참고자료
https://react.vlpt.us/basic/21-custom-hook.html
오늘은 커스텀 훅을 만들어서 사용해보겠다.
컴포넌트를 만들다보면, 반복되는 로직이 자주 발생하는데 그런 상황에 커스텀 Hooks를 만들어서 반복되는 로직을 쉽게 재상용하는 방법을 알아보겠다.
//useInputs.js
import { useState, useCallback } from 'react';
function useInputs(initialForm) {
//파라미터로 initialForm을 받아온다.
const [form, setForm] = useState(initialForm);
// change
const onChange = useCallback(e => {
const { name, value } = e.target;
setForm(form => ({ ...form, [name]: value }));
}, []);
const reset = useCallback(() => setForm(initialForm), [initialForm]);
return [form, onChange, reset];
//useInputs 커스텀 훅 안에는 form, onChange, reset이 있다.
}
export default useInputs;
커스텀 Hook를 만들때 use를 붙이고 기능을 더해서 이름을 만든다.
return으로 내보낼 값들을 적는다.
//App.js
function App() {
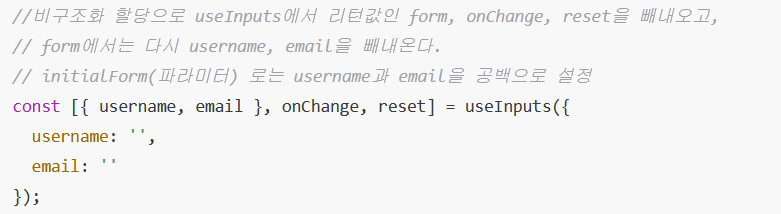
//비구조화 할당으로 useInputs에서 리턴값인 form, onChange, reset을 빼내오고,
// form에서는 다시 username, email을 빼내온다.
// initialForm(파라미터) 로는 username과 email을 공백으로 설정
const [{ username, email }, onChange, reset] = useInputs({
username: '',
email: ''
});
const [state, dispatch] = useReducer(reducer, initialState);
const nextId = useRef(4);
const { users } = state;
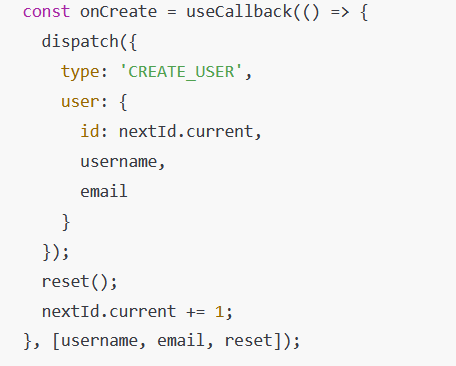
const onCreate = useCallback(() => {
dispatch({
type: 'CREATE_USER',
user: {
id: nextId.current,
username,
email
}
});
reset();
nextId.current += 1;
}, [username, email, reset]);
const onToggle = useCallback(id => {
dispatch({
type: 'TOGGLE_USER',
id
});
}, []);
const onRemove = useCallback(id => {
dispatch({
type: 'REMOVE_USER',
id
});
}, []);
const count = useMemo(() => countActiveUsers(users), [users]);
return (
<>
<CreateUser
username={username}
email={email}
onChange={onChange}
onCreate={onCreate}
/>
<UserList users={users} onToggle={onToggle} onRemove={onRemove} />
<div>활성사용자 수 : {count}</div>
</>
);
}
export default App;


이 부분에 deps에 reset이 들어가있는 이유는 eslint규칙상 적은 것인데,, 지금은 안넣어도 무방하다
728x90
'WEB > REACT' 카테고리의 다른 글
| [REACT] 잘못된 주소 처리 NotFound (0) | 2021.09.29 |
|---|---|
| [REACT] CI/CD REACT페이지를 AWS amplify로 자동배포하기 (0) | 2021.09.19 |
| [REACT] redux-thunk vs redux-saga (0) | 2021.09.13 |
| [REACT] Context api (0) | 2021.09.12 |
| [REACT] styled components 심화 사용법 (0) | 2021.09.12 |