Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 타입스크립트
- 자바 for문
- 조코딩
- 자바 삼항연산자
- 자바 while문
- 자바 switch문
- 자바 강제 캐스팅
- 자바
- react with typescript
- TypeScript
- 자바 반복문
- java
- 자바 조건문
- Til
- 자바 향상된 for문
- 프로그래머스
- 정보처리기사실기
- react ag grid
- 이클립스 DB연동
- 항해99
- 자바 public
- 항해99 2기
- 자바 구구단 출력
- Vue3
- MySQL
- 자바 자동캐스팅
- 자바 if문
- 자바 스캐너
- 자바 공배수
- 변수
Archives
- Today
- Total
뇌 채우기 공간
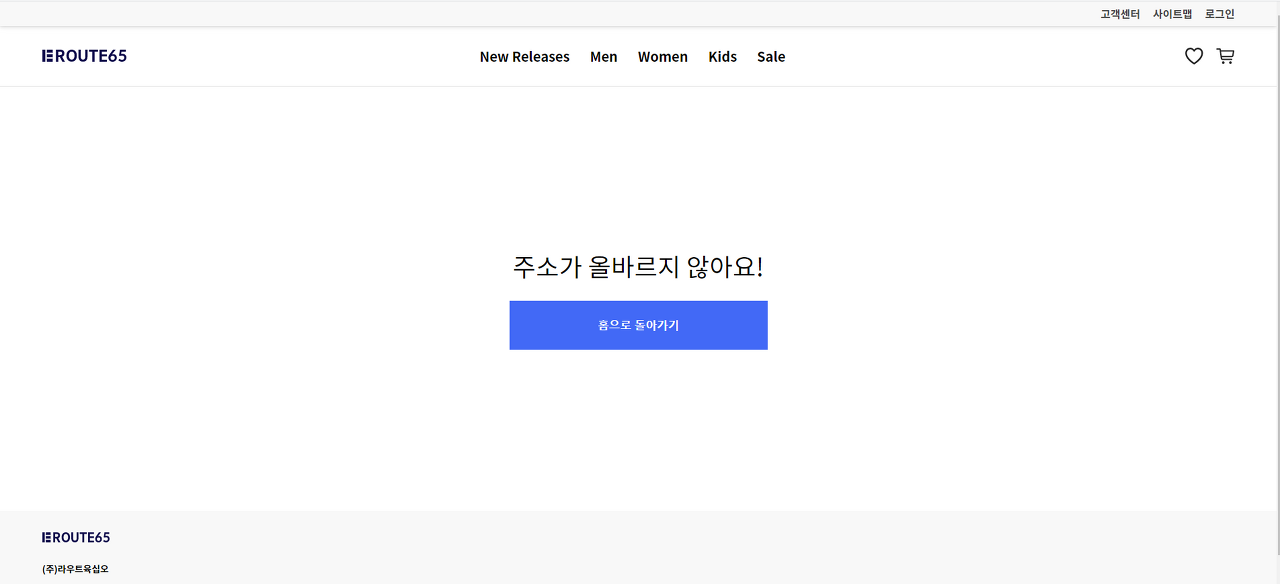
[REACT] 잘못된 주소 처리 NotFound 본문

import React, {useCallback, useEffect, Suspense, lazy } from "react";
import { ConnectedRouter } from "connected-react-router";
import { Route, Switch, useLocation } from "react-router-dom";
import { history } from "../redux/configStore";
//...
import NotFound from "../pages/NotFound";
function App() {
return (
<ConnectedRouter history={history}>
<Switch >
//...
<Route path="/" exact component={Main} />
<Route component={NotFound} />
</Switch>
<Footer/>
</ConnectedRouter>
);
}
export default App;
다른 페이지들은 path를 지정해주는데 Notfound는 path를 지정 안해주면 됨!
다음 게시물에서는 Connected router과 React의 렌더에 대해서 알아보자!
728x90
'WEB > REACT' 카테고리의 다른 글
| [REACT] react with typescript/ 리액트를 타입스크립트로 작성하기2탄 - 함수, useReducer (0) | 2021.12.10 |
|---|---|
| [REACT] react with typescript/ 리액트를 타입스크립트로 작성하기1탄 - 설치, 컴포넌트 props타입 지정 (0) | 2021.12.10 |
| [REACT] CI/CD REACT페이지를 AWS amplify로 자동배포하기 (0) | 2021.09.19 |
| [REACT] 커스텀 훅 만들어서 사용하기 (0) | 2021.09.13 |
| [REACT] redux-thunk vs redux-saga (0) | 2021.09.13 |




