시작하기 | Vue.js
시작하기 NOTE 이미 Vue 2를 알고 있고 Vue 3의 새로운 점을 배우고 싶으신가요? Migration Guide를 확인하세요! Vue.js가 무엇인가요? Vue(/vjuː/ 로 발음, view 와 발음이 같습니다.)는 사용자 인터페이스를
v3.ko.vuejs.org
[시작하기]
기본적인 html파일을 만들고 script 코드를 추가해주면 간단하게 vue를 사용할 수 있게 된다.
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>이 코드를 head태그 안에 넣어준다.
<전체 코드>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>뷰 기초 익히기</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ name }}
</div>
<script>
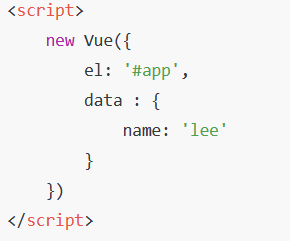
new Vue({
el: '#app',
data : {
name: 'lee'
}
})
</script>
</body>
</html>

id를 app으로 주고

뷰 인스턴스를 만들어서 id가 app으로 연결시킨다.
data안에는 객체형태로 값이 들어가있을 수 있다.
name이라는 변수로 lee라는 값이 들어가있는데
그러면 id가 app인 div안에 {{ name }} 이라고 적은 부분에는 data에 있는 name의 값이 들어간다.

[methods 지정하기]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>뷰 기초 익히기</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ nextYear("안녕하세요") }}
</div>
<script>
new Vue({
el: '#app',
data : {
person : {
name: 'lee',
age: 25
}
},
methods : {
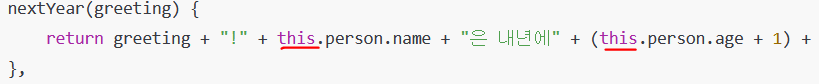
nextYear(greeting) {
return greeting + "!" + this.person.name + "은 내년에" + (this.person.age + 1) + "살 입니다."
},
otherMethod : function () {
this.nextYear()
}
}
})
</script>
</body>
</html>
쓸 메서드들은 methods 객체안에 넣을 수 있다 .
그리고 사용하는 것은 아래와 같이 사용하면 된다.

data안에는 새로운 객체 안에 데이터를 넣을 수 있다.
person이라는 객체를 만들어서 name과 age 데이터를 넣어주고 있다.

그렇다면 메소드에서 여기에 접근하려고 하면 어떻게 해야할까?

바로 이렇게 this를 써주면 된다.
this.data.person.name이 아니라 this.person.name이다
this를 쓰면 자동적으로 data에 있는 값으로 접근을 한다.
728x90
'WEB > VUE.js' 카테고리의 다른 글
| [VUE.js] dotenv를 사용하여 api키 숨기기 / api key 환경변수로 분리하기 (0) | 2021.11.03 |
|---|---|
| [Vue.js] vue 데이터 양방향 바인딩 / 폼 입력 바인딩 (0) | 2021.10.12 |
| [Vue.js] button 이벤트 핸들링/ 이벤트 수식어 (0) | 2021.10.12 |
| [Vue.js] input 데이터 바인딩 (0) | 2021.10.12 |
| [Vue.js] vue.js 가 무엇인가? (0) | 2021.10.12 |