https://kr.vuejs.org/v2/guide/events.html
이벤트 핸들링 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
[이벤트 핸들링]

<전체코드>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>뷰 기초 익히기</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
{{ year }} <br>
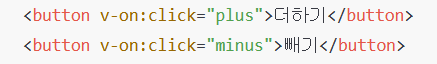
<button v-on:click="plus">더하기</button>
<button v-on:click="minus">빼기</button>
</div>
<script>
new Vue({
el: '#app',
data : {
year : 2021
},
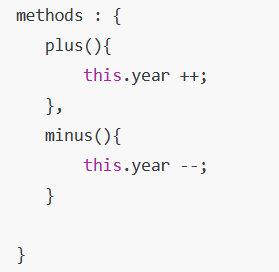
methods : {
plus(){
this.year ++;
},
minus(){
this.year --;
}
}
})
</script>
</body>
</html>

버튼에 onclick을 v-on:click으로 쓰고 plus와 minus라는 이름으로 정의한 method와 연결시킨다.

공식문서에서 보면 인라인으로도 쓸 수 있지만
methods에서 꺼내 쓰는 방법만 하겠다.
[이벤트 수식어]

이벤트에는 요러한 수식어가 있는데 아래와 같이 사용한다.
<!-- 클릭 이벤트 전파가 중단됩니다 -->
<a v-on:click.stop="doThis"></a>
<!-- 제출 이벤트가 페이지를 다시 로드 하지 않습니다 -->
<form v-on:submit.prevent="onSubmit"></form>
<!-- 수식어는 체이닝 가능합니다 -->
<a v-on:click.stop.prevent="doThat"></a>
<!-- 단순히 수식어만 사용할 수 있습니다 -->
<form v-on:submit.prevent></form>
<!-- 이벤트 리스너를 추가할 때 캡처모드를 사용합니다 -->
<!-- 즉, 내부 엘리먼트를 대상으로 하는 이벤트가 해당 엘리먼트에서 처리되기 전에 여기서 처리합니다. -->
<div v-on:click.capture="doThis">...</div>
<!-- event.target이 엘리먼트 자체인 경우에만 트리거를 처리합니다 -->
<!-- 자식 엘리먼트에서는 안됩니다 -->
<div v-on:click.self="doThat">...</div>
예시
<전체코드>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>뷰 기초 익히기</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
<form v-on:submit.prevent="submit">
<input type="text">
<button type="submit">submit</button>
</form>
</div>
<script>
new Vue({
el: '#app',
data : {
year : 2021
},
methods : {
plus(){
this.year ++;
},
minus(){
this.year --;
},
submit(){
alert('submit');
console.log('hello')
}
}
})
</script>
</body>
</html>
여기서는 form태그에 submit의 수식어로 prevent를 써주었는데
이것은 submit을 하고 페이지가 새로고침되는 것을 방지해준다 .
728x90
'WEB > VUE.js' 카테고리의 다른 글
| [VUE.js] dotenv를 사용하여 api키 숨기기 / api key 환경변수로 분리하기 (0) | 2021.11.03 |
|---|---|
| [Vue.js] vue 데이터 양방향 바인딩 / 폼 입력 바인딩 (0) | 2021.10.12 |
| [Vue.js] input 데이터 바인딩 (0) | 2021.10.12 |
| [Vue.js] 뷰 프로젝트 시작하기 script 태그 넣기/ data, method 지정하기 (0) | 2021.10.12 |
| [Vue.js] vue.js 가 무엇인가? (0) | 2021.10.12 |