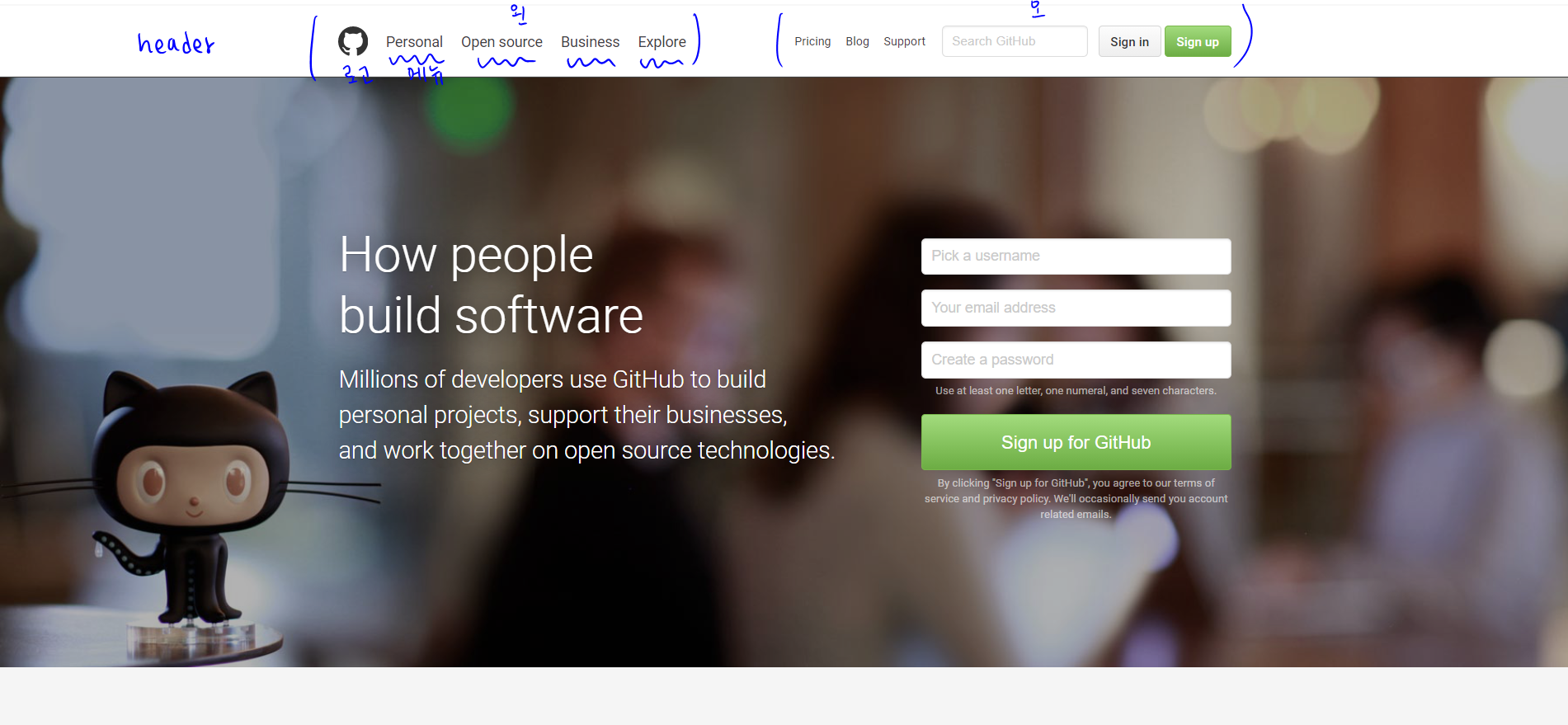
예제와 지금까지 만든 것과 차이가 있다. 순서가 차이가 있다. order로 해주겠다. header .btn-group{ /* order의 순서가 높을수록 뒤로 밀려난다. */ order: 2; } #search-form{ /* id는 고유하기 때문에 앞의 선택자 명시할 필요없음 */ order:1; } .sub-menu{ } submit 버튼 없애기 #search + [type="submit"]{ /* search의 다음 형제인 type이 submit인 요소 */ display: none; } 전체코드보기 더보기 GitHub Personal Open source Business Explore Sign in Sign up Pricing Blog Support /* COMMON */ .body__contai..