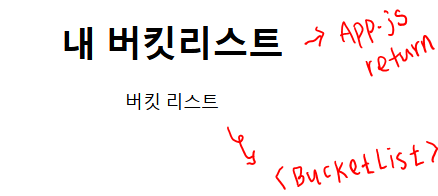
styled-components를 사용하기 터미널에서 yarn add styled-components로 패키지를 설치해준다. App.js 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 import React from 'react'; import logo from './logo.svg'; // BucketList 컴포넌트를 import 해옵니다. // import [컴포넌트 명] from [컴포넌트가 있는 파일경로]; import BucketList fro..