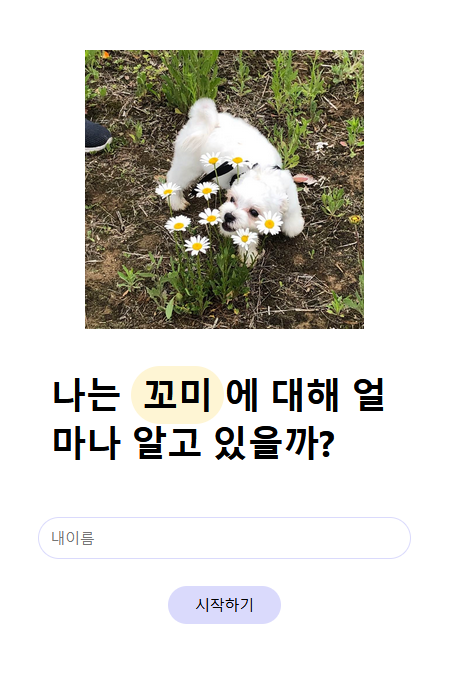
<결과>

코드를 확인하자!
더보기
App.js
import React from "react";
import logo from './logo.svg';
import './style.css';
import Start from "./Start";
class App extends React.Component{
constructor(props){
super(props);
this.state = {
name: "꼬미"
};
}
render () {
return (
<div className="App">
<Start name={this.state.name}/>
</div>
)
}
}
export default App;
Start.js
import React from 'react';
import img from "./scc_img.jpg";
const Start = (props) => {
console.log(props);
// 컴포넌트가 뿌려줄 ui 요소(리엑트 엘리먼트라고 불러요.)를 반환해줍니다.
return (
<div>
<div className="outter">
<img src={img}/>
<h1>나는 <span>{props.name}</span>에 대해 얼마나 알고 있을까?</h1>
<input className="textbox" type="text" placeholder ="내이름"/>
<button className="btn">시작하기</button>
</div>
</div>
);
}
export default Start;
style.css
div{
display: flex;
height: 100vh;
width: 100vw;
overflow: hidden;
padding: 16px;
box-Sizing: border-box;
}
.outter{
display: flex;
align-items: center;
justify-Content: center;
flex-Direction: column;
height: 100vh;
width: 100vw;
overflow: hidden;
padding: 0px 5vw;
box-Sizing: border-box;
max-Width: 400px;
}
img{
width: 80%;
margin: 16px;
}
span{
background-Color: #fef5d4;
padding: 5px 10px;
border-Radius: 30px;
}
.textbox{
padding: 10px;
margin: 24px 0px;
border: 1px solid #dadafc;
border-Radius:30px;
width: 100%;
}
.btn{
padding: 8px 24px;
background-Color: #dadafc;
border-Radius: 30px;
border: #dadafc;
}

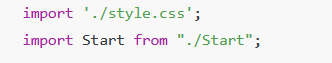
App.js에서 Start컴포넌트와 css를 import해온다.
App이 Start의 부모 컴포넌트 이므로 css는 부모 css를 자식이 사용할 수 있어서
Start에는 css를 import하지 않아도 된다.

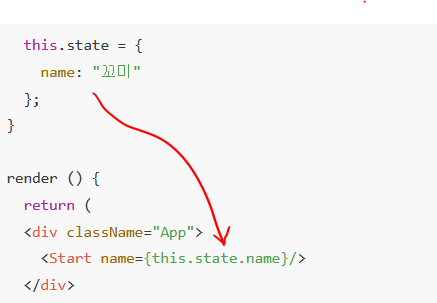
App.js에서 state로 name이 있다.
Start컴포넌트에 name 데이터를 넘겨준다.
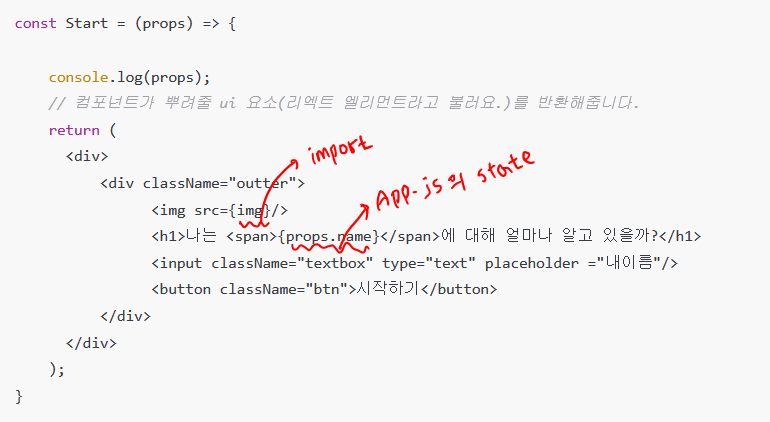
Start.js에서는 props로 App.js의 state를 받아온다.

img는 import해준 값을 쓰고
이름에는 props에서 받아온 name을 쓴다.
그리고 className을 설정해주어 css에서 사용한다.
728x90
'WEB > REACT' 카테고리의 다른 글
| [REACT] 가상돔, 라이프사이클, 리액트에서 돔 요소 가져오는 방법 REF (0) | 2021.06.27 |
|---|---|
| [REACT] styled-components 패키지 설치, 사용하기 (2) | 2021.06.27 |
| [REACT] props의 state를 받아와서 map으로 보여주기 (0) | 2021.06.27 |
| [REACT] 함수형 컴포넌트와 클래스형 컴포넌트 (0) | 2021.06.27 |
| [REACT] Component란? (0) | 2021.06.27 |