styled-components를 사용하기
- 터미널에서 yarn add styled-components로 패키지를 설치해준다.
App.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
import React from 'react';
import logo from './logo.svg';
// BucketList 컴포넌트를 import 해옵니다.
// import [컴포넌트 명] from [컴포넌트가 있는 파일경로];
import BucketList from './BucketList';
import "./scss_ex.scss";
// import './style.css';
import styled from "styled-components";
// 클래스형 컴포넌트는 이렇게 생겼습니다!
class App extends React.Component {
constructor(props){
super(props);
// App 컴포넌트의 state를 정의해줍니다.
this.state = {
list: ['영화관 가기', '매일 책읽기', '수영 배우기'],
};
}
// 랜더 함수 안에 리액트 엘리먼트를 넣어줍니다!
render() {
// this 키워드를 통해 state에 접근할 수 있어요.
console.log(this.state);
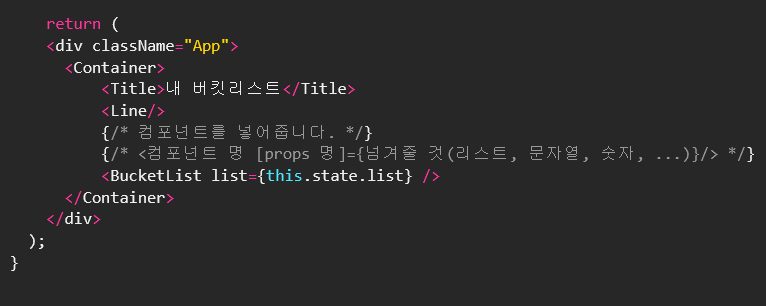
return (
<div className="App">
<Container>
<Title>내 버킷리스트</Title>
<Line/>
{/* 컴포넌트를 넣어줍니다. */}
{/* <컴포넌트 명 [props 명]={넘겨줄 것(리스트, 문자열, 숫자, ...)}/> */}
<BucketList list={this.state.list} />
</Container>
</div>
);
}
}
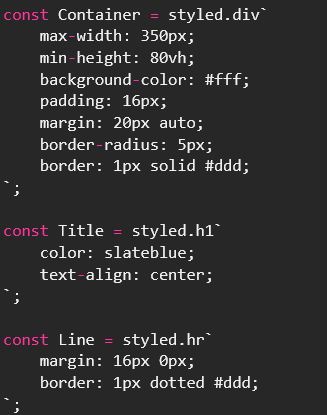
const Container = styled.div`
max-width: 350px;
min-height: 80vh;
background-color: #fff;
padding: 16px;
margin: 20px auto;
border-radius: 5px;
border: 1px solid #ddd;
`;
const Title = styled.h1`
color: slateblue;
text-align: center;
`;
const Line = styled.hr`
margin: 16px 0px;
border: 1px dotted #ddd;
`;
export default App;
|
cs |
먼저 import를 해준다.

그리고 스타일을 정의해준다.

그리고 리턴하는 뷰에서 원래 className으로 주고 css로 스타일을 주었던 것을
styled-component명으로 다 바꿔준다.

BucketList.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
|
// 리액트 패키지를 불러옵니다.
import React from 'react';
import styled from "styled-components";
const BucketList = (props) => {
// 부모의 state에 있는 list 를 가져온다.
const my_lists = props.list;
console.log(props);
// 컴포넌트가 뿌려줄 ui 요소(리엑트 엘리먼트라고 불러요.)를 반환해줍니다.
return (
<ListStyle>
{
my_lists.map((list, index) => {
// 콘솔을 확인해봅시다 :)
console.log(list);
return (<ItemStyle key={index}>{list}</ItemStyle>);
})
}
</ListStyle>
);
}
const ListStyle = styled.div`
display: flex;
flex-direction: column;
height: 100%;
overflow-x: hidden;
overflow-y: auto;
`;
const ItemStyle = styled.div`
padding: 16px;
margin: 8px;
background-color: aliceblue;
`;
// 우리가 만든 함수형 컴포넌트를 export 해줍니다.
// export 해주면 다른 컴포넌트에서 BucketList 컴포넌트를 불러다 쓸 수 있어요.
export default BucketList;
|
cs |
728x90
'WEB > REACT' 카테고리의 다른 글
| [REACT] 클래스형 컴포넌트에서 state관리 - setState /네모를 하나 추가 하나빼기 화면 만들기 (0) | 2021.06.27 |
|---|---|
| [REACT] 가상돔, 라이프사이클, 리액트에서 돔 요소 가져오는 방법 REF (0) | 2021.06.27 |
| [REACT] App.js에서 받아온 state를 사용하여 뷰만들고 css적용하기 (우정테스트 start페이지) (0) | 2021.06.27 |
| [REACT] props의 state를 받아와서 map으로 보여주기 (0) | 2021.06.27 |
| [REACT] 함수형 컴포넌트와 클래스형 컴포넌트 (0) | 2021.06.27 |