▶ 단반향 데이터 흐름
- 데이터는 부모에서 자식으로만 넘겨준다.
왜?
- 부모 컴포넌트의 state가 업데이트 되면 자식 컴포넌트도 리렌더링이 일어난다.
- 만약 부모 컴포넌트가 변해서 자식이 변해서 그것이 또 부모에게 넘어가면 계속 리렌더링된다.
▶ setState()
클래스형 컴포넌트의 state를 업데이트할때 사용하는 함수이다.

(1) 새 CRA만들기
yarn create react-app nemo
(2) index.js에서 <React.StrictMode> 부분을 지우기
(3) App.js를 class형 컴포넌트로 바꾸고 시작
// App component를 class형으로!
import React from 'react';
class App extends React.Component {
constructor(props){
super(props);
this.state = {}
}
componentDidMount(){
}
render(){
return (
<div className="App">
</div>
);
}
}
export default App;
(4) state에 count라는 변수를 추가하고, count 숫자만큼 네모칸을 화면에 띄우기


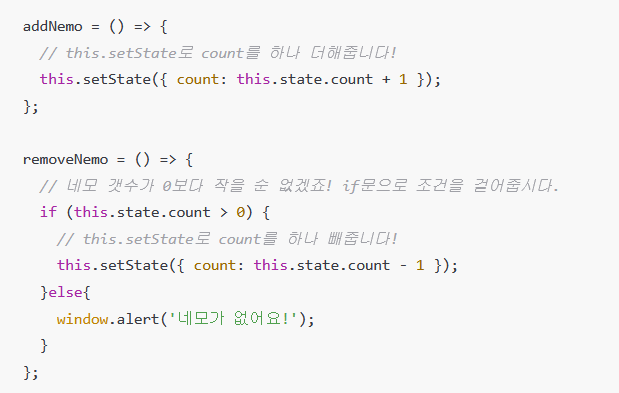
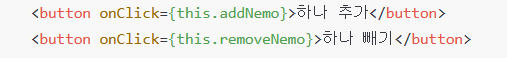
(5) 더하기, 빼기 버튼을 만들고,
(6) 함수를 만들어서

(7) 연결하자!

import React from "react";
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 3, // 숫자넣기!
};
}
componentDidMount() {}
addNemo = () => {
// this.setState로 count를 하나 더해줍니다!
this.setState({ count: this.state.count + 1 });
};
removeNemo = () => {
// 네모 갯수가 0보다 작을 순 없겠죠! if문으로 조건을 걸어줍시다.
if (this.state.count > 0) {
// this.setState로 count를 하나 빼줍니다!
this.setState({ count: this.state.count - 1 });
}else{
window.alert('네모가 없어요!');
}
};
render() {
// 배열을 만듭니다.
// Array.from()은 배열을 만들고 초기화까지 해주는 내장 함수입니다.
// Array.from()의 첫번째 파라미터로 {length: 원하는 길이} 객체를,
// 두번째 파라미터로 원하는 값을 반환하는 콜백함수를 넘겨주면 끝!
// array의 내장함수 대부분은 콜백 함수에서 (현재값, index넘버)를 인자로 씁니다.
const nemo_count = Array.from({ length: this.state.count }, (v, i) => i);
// 콘솔로 만들어진 배열을 확인해봅니다. 숫자가 0부터 순서대로 잘 들어갔나요?
console.log(nemo_count);
return (
<div className="App">
{nemo_count.map((num, idx) => {
return (
<div
key={idx}
style={{
width: "150px",
height: "150px",
backgroundColor: "#ddd",
margin: "10px",
}}
>
nemo
</div>
);
})}
<div>
{/* 함수를 호출합니다. 이 클래스 안의 addNemo 함수를 불러오기 때문에 this.addNemo로 표기해요. */}
<button onClick={this.addNemo}>하나 추가</button>
<button onClick={this.removeNemo}>하나 빼기</button>
</div>
</div>
);
}
}
export default App;
728x90
'WEB > REACT' 카테고리의 다른 글
| [REACT] 버킷리스트에 input에 넣은 텍스트를 추가하기 (0) | 2021.06.27 |
|---|---|
| [REACT] 함수형 컴포넌트에서 state관리 - useState() (0) | 2021.06.27 |
| [REACT] 가상돔, 라이프사이클, 리액트에서 돔 요소 가져오는 방법 REF (0) | 2021.06.27 |
| [REACT] styled-components 패키지 설치, 사용하기 (2) | 2021.06.27 |
| [REACT] App.js에서 받아온 state를 사용하여 뷰만들고 css적용하기 (우정테스트 start페이지) (0) | 2021.06.27 |