■ 가상돔이란?
DOM은 html단위를 하나하나 객체로 생각하는 모델이다.
예를 들면 div태그라는 객체는 텍스트 노드, 자식 노드, 등등 하위의 어떤 값을 가지고 있는 구조
이런 구조를 트리 구조라고 한다.
DOM트리 중 하나에서 수정이 일어날때마다 모든 DOM을 뒤지고
수정할 것을 찾아서 싹 수정을 하면
필요없는 연산이 너무 많이 일어나기 때문에
가상돔이 등장했다!
기존 DOM과 어떤 행동 후 새로그린 DOM을 비교해서
바뀐 부분만 갈아끼워준다.
돔 업데이트 처리가 간결하다!!
■ 라이프 사이클이란?
컴포넌트가 렌더링을 준비하는 순간부터, 페이지에서 사라질때까지

컴포넌트는 생성되고-> 수정되고-> 사라진다.
- 생성: 처음으로 컴포넌트를 불러오는 단계
- 수정: 사용자의 행동으로 데이터가 바뀌거나, 부모 컴포넌트가 렌더링할때 업데이트 된다.
- props가 바뀔때
- state가 바뀔때
- 부모 컴포넌트가 업데이트 되었을때 (=리렌더링 했을때)
- 또는 강제 업데이트 했을 경우
- 제거: 페이지를 이동하거나 사용자의 행동으로 인해 컴포넌트가 화면에서 사라지는 단계
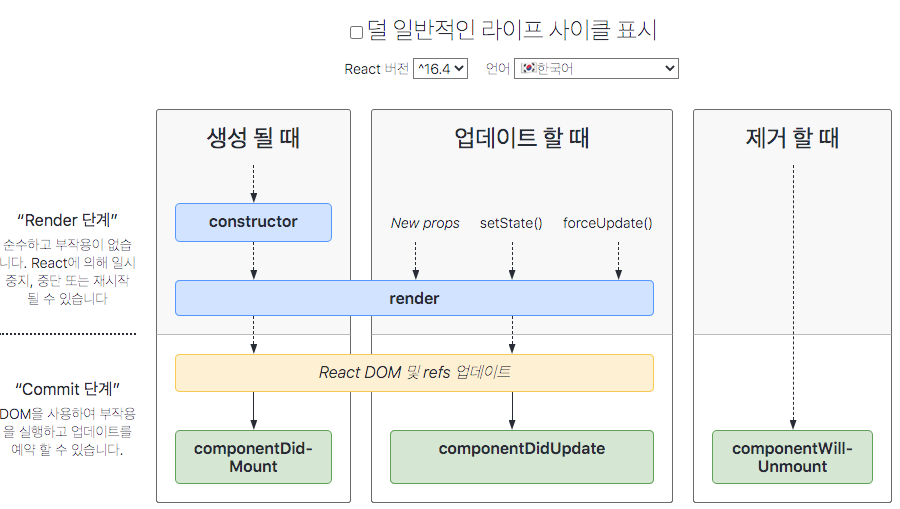
◎ 라이프 사이클 함수
construnctor()
생성자 함수라고도 부릅니다. 컴포넌트가 생성되면 가장 처음 호출되는 친구죠!
render()
컴포넌트의 모양을 정의하는 친구입니다!
여기에서도 state, props에 접근해서 데이터를 보여줄 수 있어요.
리액트 요소를 return에 넣어 반환해줬던 거 기억하시죠?
render() 안에 들어갈 내용은 컴포넌트의 모양에만 관여하는 것이 가장 좋습니다.
즉, state나, props를 건드려 데이터를 수정하려고 하면 안됩니다!
componentDidMount()
컴포넌트가 화면에 나타나는 것을 마운트(Mount)한다고 표현합니다.
didMount()는 마운트가 완료 되었다는 소리겠죠?
이 함수는 첫번째 렌더링을 마친 후에만 딱 한 번 실행됩니다.
컴포넌트가 리렌더링할 때는 실행되지 않아요.
보통은 이 안에서 ajax 요청, 이벤트 등록, 함수 호출 등 작업을 처리합니다.
또, 이미 가상돔이 실제돔으로 올라간 후니까 DOM 관련 처리를 해도 됩니다!
componentDidUpdate(prevProps, prevState, snapshot)
DidMount()가 첫 렌더링 후에 호출 되는 함수라면,
DidUpdate()는 리렌더링을 완료한 후 실행되는 함수입니다.
이 함수에 중요한 파라미터가 2개 있는데, prevProps와 prevState입니다.
각각 업데이트 되기 전 props, state예요.
이전 데이터와 비교할 일이 있다면 가져다 쓰도록 합시다.
DidUpdate()가 실행될 때도 가상돔이 실제돔으로 올라간 후니까 DOM 관련 처리를 해도 됩니다!
componentWillUnmount()
컴포넌트가 DOM에서 제거 될 때 실행하는 함수입니다.
만약 우리가 스크롤 위치를 추적 중이거나,
어떤 이벤트 리스너를 등록했다면 여기에서 꼭꼭 해제를 해줘야 합니다.
컴포넌트 없이 이벤트만 남겨둘 순 없잖아요!
■ 리액트에서 돔 요소를 가져오는 방법
만약에 내가 어떤 인풋박스에서 텍스트를 가져오고 싶을때 어떻게 접근을 해야할까?
리액트 요소에서 가져오면 된다.
import React from "react";
import logo from "./logo.svg";
// BucketList 컴포넌트를 import 해옵니다.
// import [컴포넌트 명] from [컴포넌트가 있는 파일경로];
import BucketList from "./BucketList";
import styled from "styled-components";
// 클래스형 컴포넌트는 이렇게 생겼습니다!
class App extends React.Component {
constructor(props) {
super(props);
// App 컴포넌트의 state를 정의해줍니다.
this.state = {
list: ["영화관 가기", "매일 책읽기", "수영 배우기"],
};
// ref는 이렇게 선언합니다!
this.text = React.createRef();
}
componentDidMount(){
// 콘솔에서 확인해보자!
console.log(this.text);
console.log(this.text.current);
}
// 랜더 함수 안에 리액트 엘리먼트를 넣어줍니다!
render() {
return (
<div className="App">
<Container>
<Title>내 버킷리스트</Title>
<Line />
{/* 컴포넌트를 넣어줍니다. */}
{/* <컴포넌트 명 [props 명]={넘겨줄 것(리스트, 문자열, 숫자, ...)}/> */}
<BucketList list={this.state.list} />
</Container>
<div>
<input type="text" ref={this.text}/>
</div>
</div>
);
}
}
const Container = styled.div`
max-width: 350px;
min-height: 80vh;
background-color: #fff;
padding: 16px;
margin: 20px auto;
border-radius: 5px;
border: 1px solid #ddd;
`;
const Title = styled.h1`
color: slateblue;
text-align: center;
`;
const Line = styled.hr`
margin: 16px 0px;
border: 1px dotted #ddd;
`;
export default App;'WEB > REACT' 카테고리의 다른 글
| [REACT] 함수형 컴포넌트에서 state관리 - useState() (0) | 2021.06.27 |
|---|---|
| [REACT] 클래스형 컴포넌트에서 state관리 - setState /네모를 하나 추가 하나빼기 화면 만들기 (0) | 2021.06.27 |
| [REACT] styled-components 패키지 설치, 사용하기 (2) | 2021.06.27 |
| [REACT] App.js에서 받아온 state를 사용하여 뷰만들고 css적용하기 (우정테스트 start페이지) (0) | 2021.06.27 |
| [REACT] props의 state를 받아와서 map으로 보여주기 (0) | 2021.06.27 |