1. 프로젝트 소개
액션 플랜!
매일매일 목표를 적고 사람들과 공유하면서 성장하자!
<깃헙주소>
https://github.com/ActionPlan23
<도메인>
진행기간
2021.07.09 ~ 2021.07.15
팀구성
- 백엔드 (Spring) : 최민서, 최왕규, 김민성
- 프론트 (React) : 이현주, 신은혜
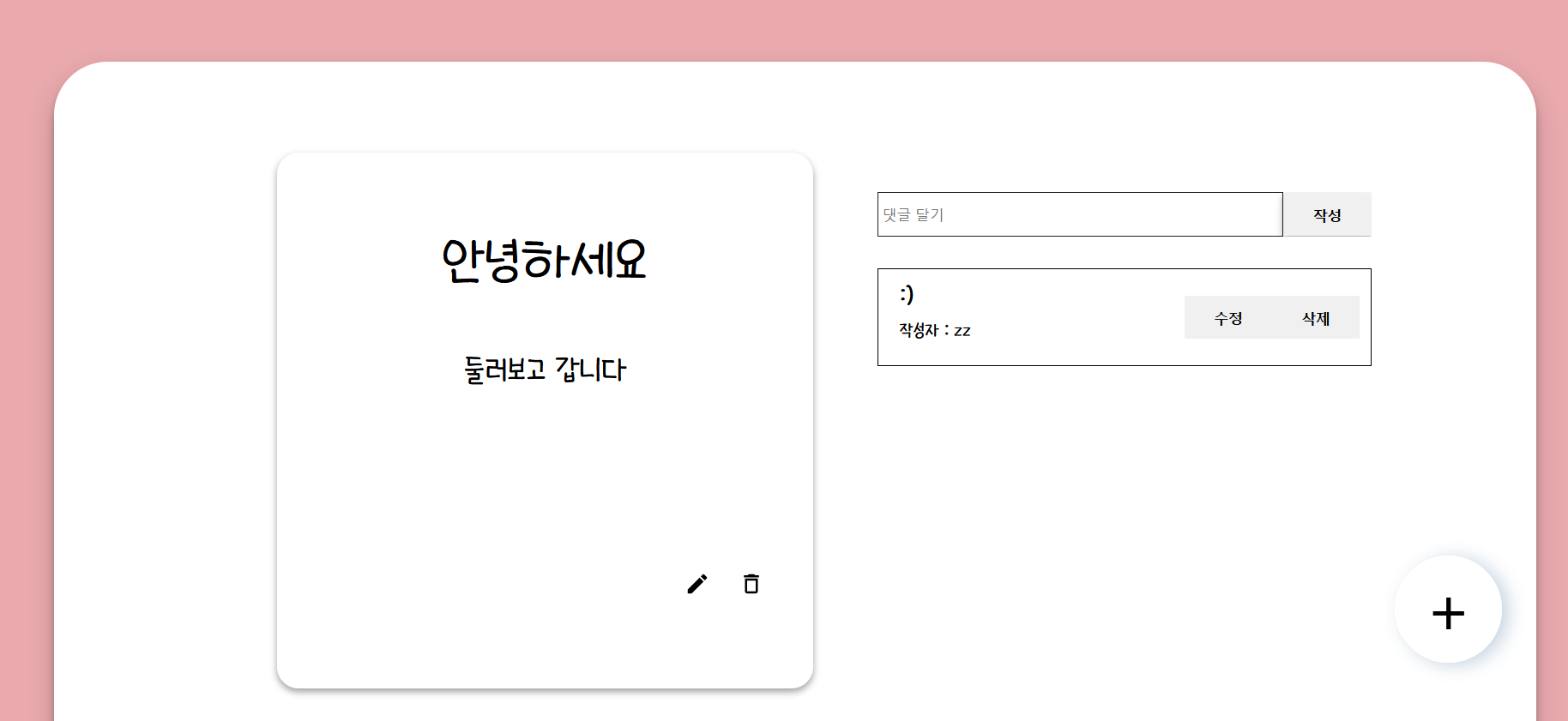
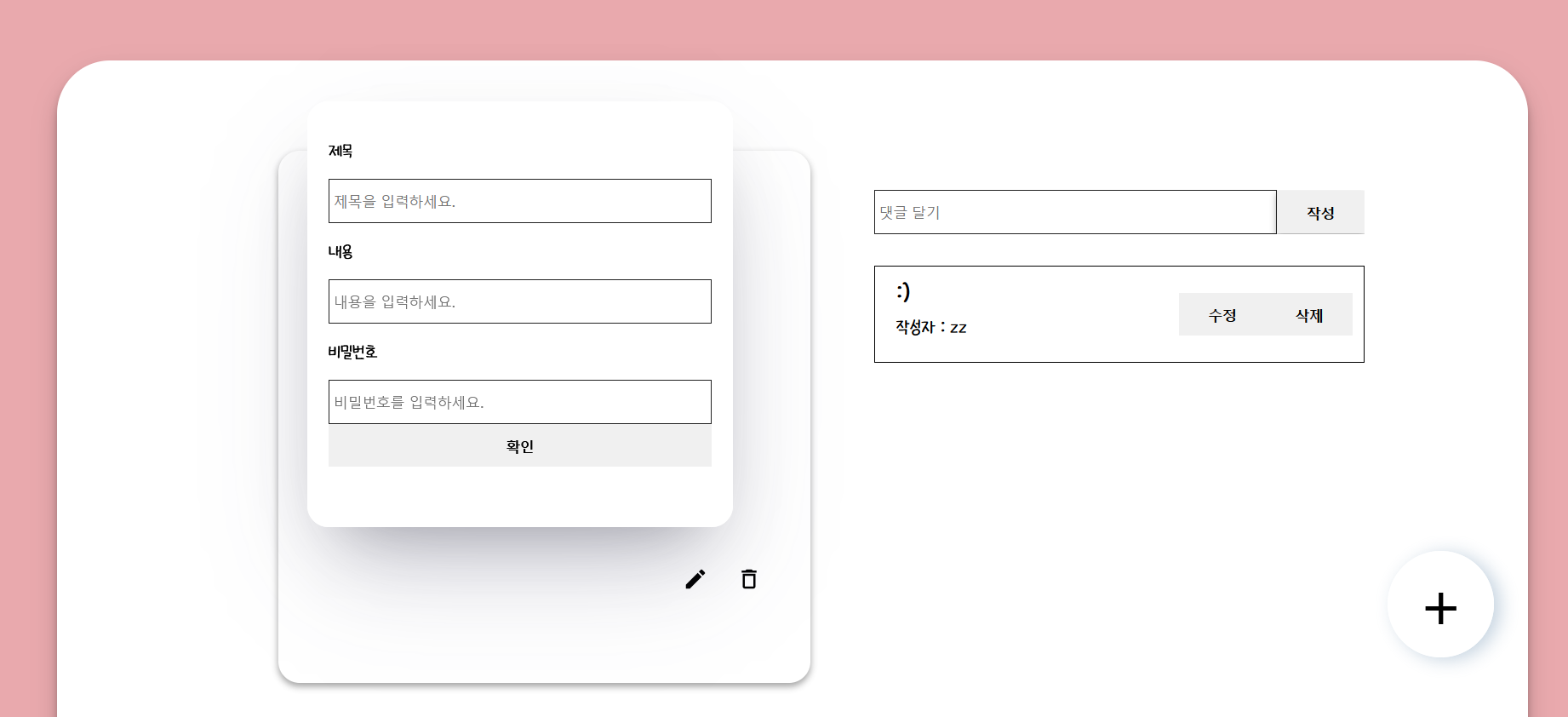
구현기능
- 게시글 작성 (비밀번호를 등록)
- 게시글 수정 (비밀번호 일치 시 수정가능)
- 게시글 삭제 (비밀번호 일치 시 삭제가능)
- 댓글 작성 (비밀번호를 등록)
- 댓글 수정 (비밀번호 일치 시 수정가능)
- 댓글 삭제(비밀번호 일치 시 삭제가능)
기술스택
React
Spring
Java
JavaScript, Html, css
배포
AWS EC2, S3
2. 프로젝트 진행 과정
api 설계

와이어프레임 제작
Figma사용

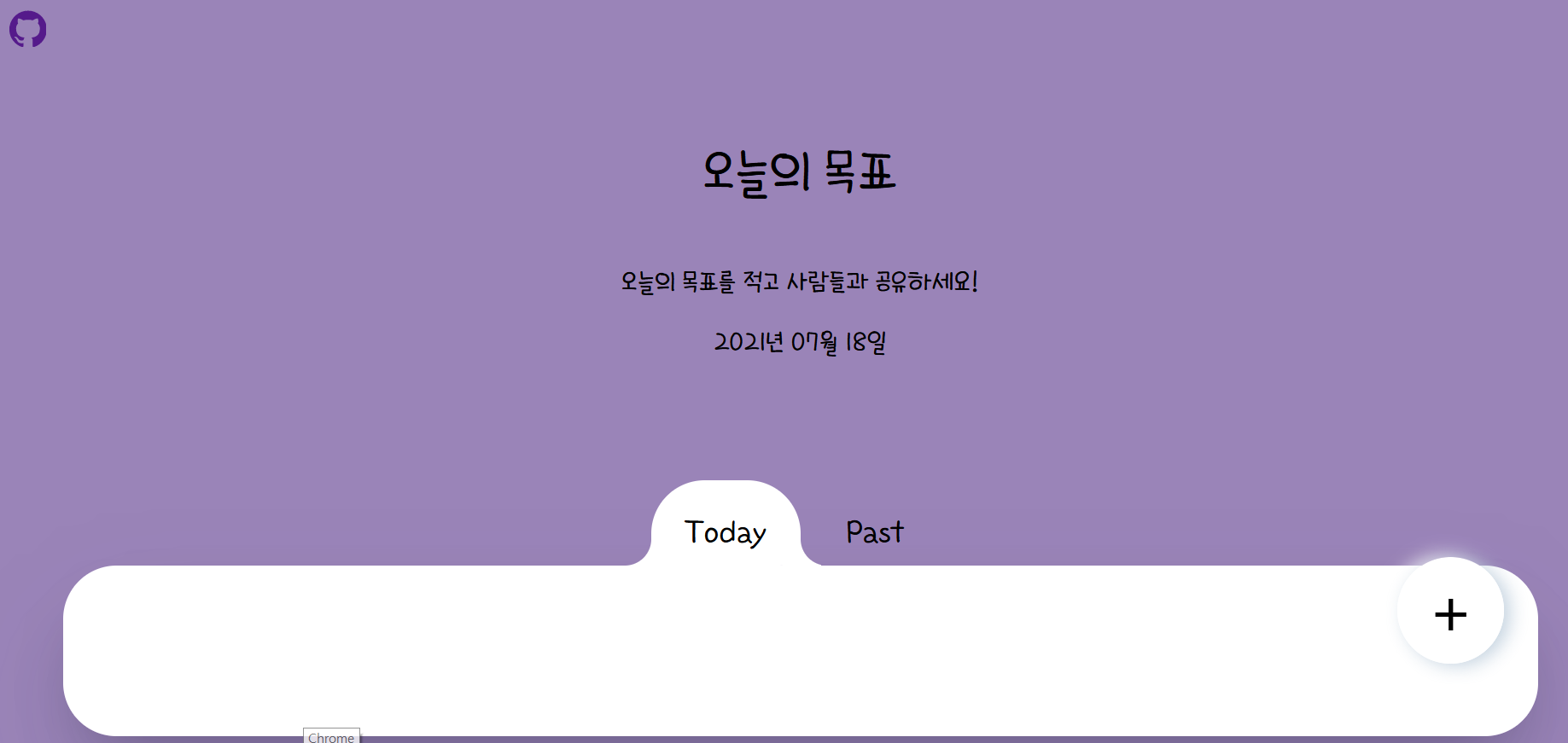
홈페이지 화면
새로고침할때마다 배경색이 바뀜




3. 배운점
1. 백엔드와 프론트엔드 처음 협업
실제 서버가 있고 거기에서 데이터를 끌어와서 사용하는 방법은 처음이다!
처음에는 정~~~~~말 막막했었다.
대체 Mock api는 어떻게 사용하라는 건지.
그리고 서버는 어떻게 연결이 된다는 건지.
그런데 신기하게도 매일 매일 하루하루 지나다보니까 절로 알게 되었다.
사람들한테 물어보기도 하고 찾아보기도 하고 자연스럽게 성장을 하고 있는 것 같다.
firebase를 쓰다가 서버에서 api를 만들어줘서 요청을 보내고 데이터를 받아오는 것이 정말 재밌었다.
요청을 받아온다는 뜻이 어떤 것인지 몰라서 시행착오를 겪기도 했었지만
프로젝트를 하다보니 그저 강의를 들을때보다 이해도가 10배나 높아졌다.
2. CRUD
이번에 한 기능은 아주 기본적은 CRUD기능이었다.
로그인, 회원가입도 하고 싶었지만, 이번에는 처음으로 백엔드, 프론트엔드가 만나는 프로젝트이니까
CRUD만 하기로했다.
사실 리액트 심화반 강의를 2번 정주행하면서도 이해가 안됐던 부분이 많은데
실제로 기능을 구현해보니까 생각보다 쉬웠다.
4. 어려웠던 점
1. 협업. 소통
사실 혼자하면 정말 빠르게 할 수 있는 기능이었다.
그런데 협업을 하려면 뭔가를 약속해야하고, 깃허브를 만들어서 같이 써야하고,
기능을 나눠야 하고 그런점이 참 어렵고 익숙해져야하는 부분인 것 같다.
이번에는 소통적인 측면에서 정석적인 협업스타일을 가져가지 못한 것이 아쉬웠다.
다음번에는 깃허브를 더 적극적으로 사용하고, 여러가지 규칙들과 설계를 더욱 적극적으로 함으로써
협업에 대한 감을 더 길러야겠다.
2. 서버에 대한 무지
처음에는 서버도 처음이고 MOCK API도 처음이라 헤맸다.
목요일 제출인데 화요일에 서버가 배포가 되었고,
실질적으로 그때부터 본격적으로 개발을 하게 된 것이다.
지금 구현하는 기능이 어렵지가 않아서 빨리 구현을 완성했지만.
다음에 할 클론코딩, 실전 프로젝트에서는
서버가 아예 다 완성된 후에 배포를 하면 그때 코드를 고치는 방법보다,
백엔드와 프론트엔드가 같은 페이지, 그 페이지에 필요한 기능을 발맞추어 개발하는 방식으로
협업을 해보는 것이 좋겠다고 생각했다.
그렇게 되면 빨리 테스트를 하면서 오류를 잡아낼 수도 있고 같이 만들어가면서 소통하는 능력도 더 키울 수 있을 것 같다.
'프로젝트' 카테고리의 다른 글
| [마켓컬리 클론코딩] 마켓 컬리 클론코딩 프로젝트 정리/ 회고 (0) | 2021.07.23 |
|---|---|
| [마켓컬리 클론코딩] 항해 99 클론코딩 1일차 - 주제선정, API설계, 컴포넌트 설계 (0) | 2021.07.16 |
| [프로젝트] 미니 프로젝트 액션 플랜 에러발생과 해결 (0) | 2021.07.16 |
| [프로젝트 일지] 항해 99 미니 프로젝트 회고록 (아주 솔직한 나의 반성) (0) | 2021.06.13 |
| [mbti 나 만들기] 코드라이언 / 조코딩 mbti만들기 도움받아 만든 mbti테스트 (0) | 2021.02.10 |