1. 프로젝트 소개
마켓컬리 클론코딩
마켓컬리 :: 내일의 장보기, 마켓컬리
Love Food, Love Life. 마켓컬리! 당일 수확 채소, 과일, 맛집 음식까지 내일 아침 문 앞에서 만나요!
www.kurly.com
팀원구성
백엔드(Spring) : 남태현, 성찬우
프론트(React): 이현주, 양현정
개발 SCOPE
- 로그인
- 회원가입
- 상품 불러오기
- 장바구니 담기
- 장바구니 삭제
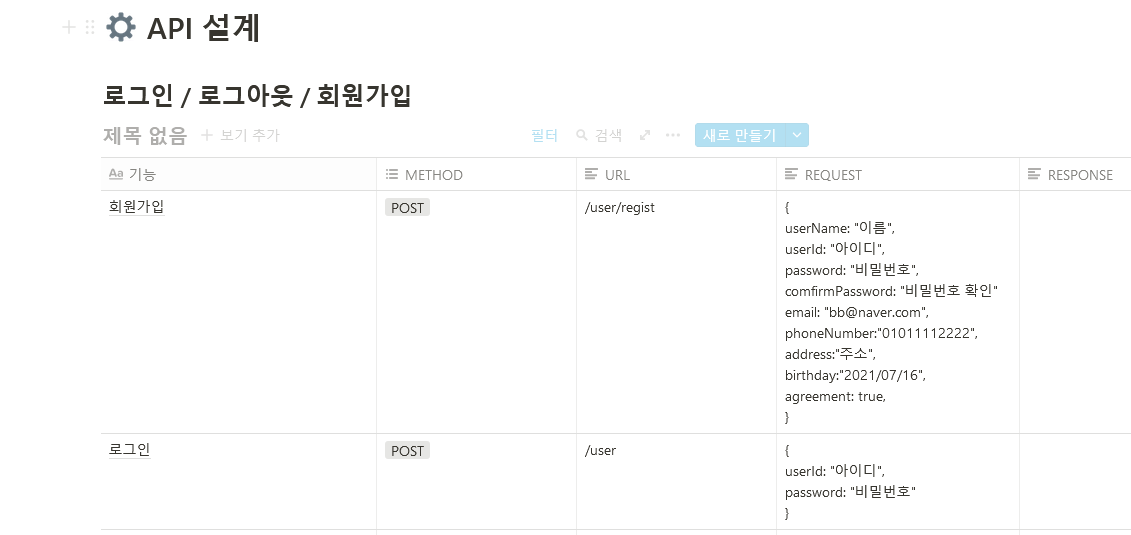
API설계

노션 확인
https://www.notion.so/24-0b6a67a47f8a434fb0f8c9c45320fa12
2. 오늘한 일
- 개발 스코프 정하기
- API설계
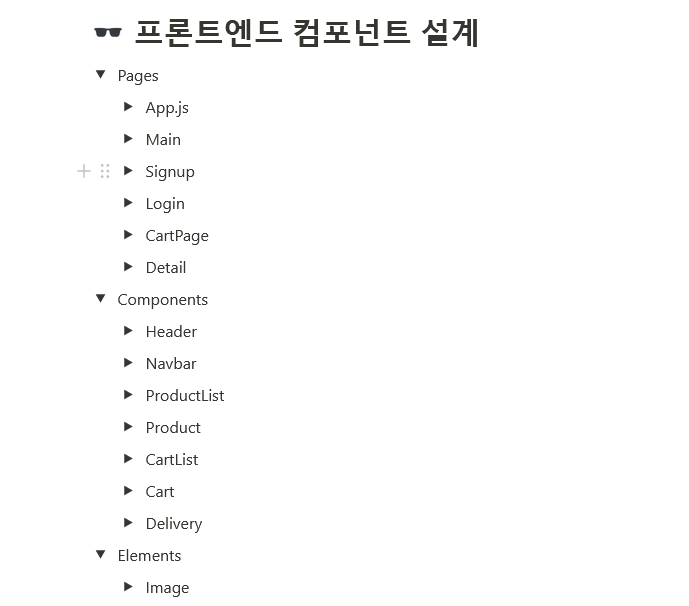
- 컴포넌트 설계

3. 회고
무슨 서비스를 할 건지 정하기가 되게 어려웠다.
각자 하고싶은 기능이 다르고, 우리가 지금은 그 모든 기능을 구현하기에 시간과 능력이 부족했다.
그래서 누군가 양보를 했어야했다.
그리고 처음에 하려고 했던 서비스가 지그재그였는데 튜터님이 어렵다 많다고 많이 말리셨다.
1주일안에 하기에 우리의 스코프가 너무 크다고 하셨다.
그리고 그것은 앱이라서 프론트엔드가 레이아웃을 잡기에 많이 도적적일 것이라고 하셨다.
그래서 우리는 아직 우리가 일주일안에 얼마만큼을 능력을 발휘할 수 있는지 모르기때문에
다른 서비스를 하자고 얘기가 돼서 마켓컬리를 선택하게 되었다.
서로 배려하면서 어려움을 헤아려주는 팀 분위기가 참 훈훈하고 좋았다.
열심히 잘 해보자 *^^*
728x90
'프로젝트' 카테고리의 다른 글
| [실전프로젝트] 0723~0728 항해 99 실전 프로젝트 일기 (0) | 2021.07.27 |
|---|---|
| [마켓컬리 클론코딩] 마켓 컬리 클론코딩 프로젝트 정리/ 회고 (0) | 2021.07.23 |
| [Actionplan] 미니 프로젝트 Actionplan 회고록 (2021.07.09 ~ 2021.07.15) (0) | 2021.07.16 |
| [프로젝트] 미니 프로젝트 액션 플랜 에러발생과 해결 (0) | 2021.07.16 |
| [프로젝트 일지] 항해 99 미니 프로젝트 회고록 (아주 솔직한 나의 반성) (0) | 2021.06.13 |