| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- Til
- 정보처리기사실기
- 항해99
- MySQL
- 자바 조건문
- 이클립스 DB연동
- 자바 공배수
- 자바 강제 캐스팅
- 조코딩
- 자바
- 자바 향상된 for문
- 자바 public
- 항해99 2기
- 자바 자동캐스팅
- 자바 스캐너
- 타입스크립트
- 자바 for문
- TypeScript
- 자바 반복문
- 프로그래머스
- 자바 while문
- react with typescript
- 자바 switch문
- 변수
- 자바 if문
- Vue3
- react ag grid
- 자바 구구단 출력
- 자바 삼항연산자
- java
- Today
- Total
뇌 채우기 공간
[마켓컬리 클론코딩] 마켓 컬리 클론코딩 프로젝트 정리/ 회고 본문
마켓컬리 클론코딩
1. 제작 기간 & 팀원 소개
- 2021년 7월 16일 ~ 7월 22일
- 4인 1조 팀프로젝트
- 프론트엔드 (React) : 이현주, 양현정
- 백엔드 (Spring) : 성찬우, 남태현
- 프론트엔드 (React) : 이현주, 양현정
2. 사용 기술
Front-end
- React
- javascript
Back-end
- Spring
deploy
- AWS EC2 (Ubuntu 18.04 LTS)
- AWS RDS (MySQL 8.0)
- AWS S3
3. 실행영상
https://www.youtube.com/watch?v=b9Z7gqWzyq8
4. 설계, 기능
- 설계
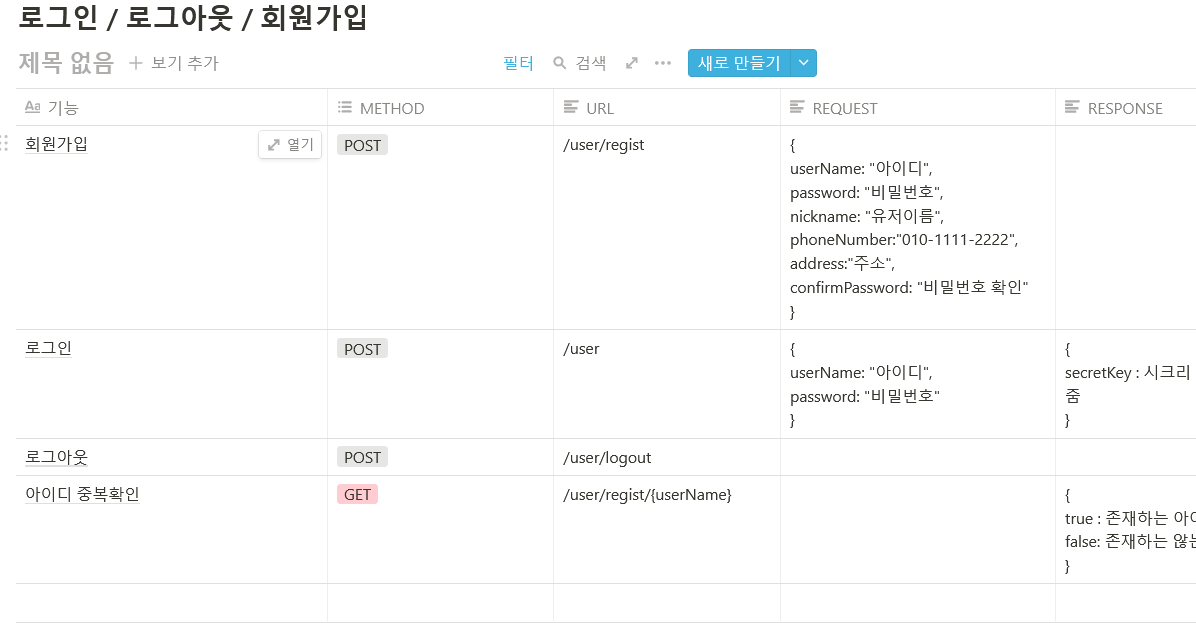
- 노션을 이용하여 API 및 SCOPE 공동 설계 : Notion 에서 확인
- 기능
- 회원가입
- 로그인 (JWT 인증방식)
- 메인페이지 상품 리스트 조회
- 상세페이지 상품 정보 조회
- 상품 제목 검색 기능
- 장바구니에 상품 추가하기
5. 분담
- 뷰 분담
- 이현주 - 상세페이지, 장바구니 , 주문하기
- 양현정 - 메인페이지, 회원가입, 로그인
- 기능분담
- 이현주
- 메인페이지,상세페이지 상품리스트 GET
- 로그인/로그인 유지
- 장바구니 담기, 주문하기
- 상품 제목 검색
- 양현정
- 메인페이지 이미지 슬라이드
- 회원가입
6. 협업
1. scope를 설정하고 api를 notion에서 함께 설계하였다. Notion 에서 확인

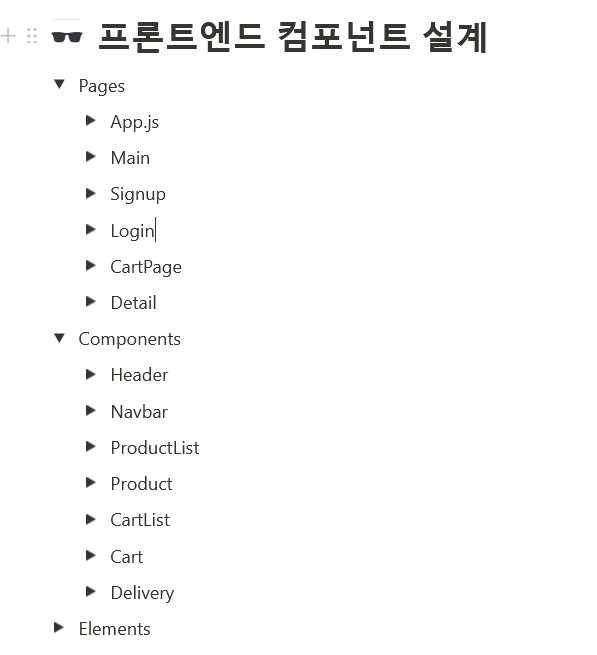
2. 뷰를 만들기 전 페이지 별로 필요한 컴포넌트를 설계하였다. Notion 에서 확인
elements - 최소단위 컴포넌트
components - 중간 단위 컴포넌트
pages - 페이지 단위 컴포넌트

3. 깃허브에서 개인 브랜치를 만들어 작업하였다.
https://github.com/Market-kurly/kurly_client/blob/main/README.md
GitHub - Market-kurly/kurly_client: 마켓컬리 클론코딩, 클라이언트
마켓컬리 클론코딩, 클라이언트. Contribute to Market-kurly/kurly_client development by creating an account on GitHub.
github.com
회고
1. 배운점
1. 깃허브를 더 넓게 사용했다.
평소에는 push , pull 밖에 사용하지 않았었지만 이번 프로젝트에서는
개인 브랜치를 만들어서 작업하고 충돌이 나는 경우도 있어서 merge하는 방법과
conflict를 처리하는 방법에 대해서 배웠다.
깃허브에 대한 막연한 두려움이 있었는데 전혀 없어지고 충돌이 나도 해결할 수 있는 자신감이 생겼다.
그래도 충돌이 애초에 안일어나게 분담을 딱 잘하면 더 좋을 것 같다.
2. props로 값을 넘겨주는 것, redux 모듈에서 값을 가져오는 것을 빠르게 구현할 수 있었다.
리액트 기본 주차, 심화주차에서는 막연하게 알던 것을 프로젝트를 하면서 해보니
정말 쉬웠다. props로 값을 자식에게 넘기고 넘기고 모듈에서 값을 가져오고
하는 것을 이제는 정말 빠르게 구현할 수 있게 되었다.
그러나 더 효율적인 코드가 어떤 코드일지 더욱더 공부를 해보아야겠다.
3. 로그인,회원가입 jwt방식에 대해 알게된 것
저번주에는 로그인, 회원가입이 없었어서 정말 막연한 기능이었다.
그런데 이번에 프로젝트에서 로그인, 회원가입 기능을 넣어서
어떻게 서버에서 토큰과 값을 받아오는지, 그것을 여기서 어떻게 사용하는지에 대해 알게됐다.
이번에는 로그인할떄에 서버에서 내려준 jwt토큰을 jwt-decode를 통해 디코딩을 하고
로컬 스토리지와 쿠키에 값을 저장하는 방식을 사용했다.
로그인할때 서버에서 내려주는 유저 정보를 리덕스에 저장하고 사용을 했다.
다음번에는 보안 공격에 대비할수 있는 방법을 더 깊에 찾아보고 사용하고 싶다.
4. 프론트간의 협업이 갈수록 발전하고 있다는 것
저번주에는 최소 컴포넌트를 화면 공유하면서 설계를 했었고
깃허브도 메인 브랜치에서 서로 충돌나지 않게 따로 따로 푸시하고 작업을 했었다.
그러나 이번에는 최소 컴포넌트에 필요한 요소들도 정해놓아서
따로 분담을 해서 빠르게 만들었고 페이지도 빠르게 각자 맡아서 만들었다.
그리고 깃허브를 브랜치를 두고 적극적으로 사용해서 충돌이 나면 빠르게 해결하고
다음단계의 작업을 빠르게 진행할 수 있었다.
2. 아쉬운점
1. 팀협업
이번에도 정말 아쉬운점은 팀 구성이 아쉽다. 너무너무 아쉬웠다.
복불복이라서 어쩔수 없는것이라 쳐도. 실력이 어느정도 맞는 사람끼리 팀을 했으면 좋았을 걸 싶었다.
저번주에는 CRUD만했어서 이번주에는 로그인을 하고 나서 로그인한 상태로 CRUD를 해보고 싶었다.
가능하면 더욱더 많은 기능을 챌린저블하게 해보고 싶었다.
하지만 이번주에는 저번주보다 더 많은 기능을 못했다.
이번에는 로그인, 회원가입 + R(조회) 밖에 없다...
이번 일주일동안 나에게 너무 쉬운 프로젝트였다는 점이 너무 아쉽다.
제출 바로 전날에 백엔드팀원들이 더이상 코드를 짜지 않겠다고 통보를 해서 결국 어쩔 수 없이 장바구니 담기는
리덕스로 화면에만 표시되게 하였다..
지금은 내가 회사에서 협업을 하는게 아니라 기술적인 협업을 경험해보고, 포트폴리오를 만들기 위해
프로젝트를 하는 것이어서 그런지 나에게 너무 손해였다고 생각한다.
아무리 소통을 잘하고 사이가 좋아도 좁힐수 없는 실력차이를 그래도 협업이라고 인정하며 발맞춰서 나가야하는 것인가. 거기에 대해서 다른 사람의 조언을 들어봐야겠다.
2. 더 효율적인 코드가 있다는 점
화면에 데이터가 잘 가지고 와지면 그만이었는데, 이번 프로젝트를 하면서는
리액트 기본에 대한 강의도 같이 들으면서 프로젝트를 했다.
크롬 확장 프로그램으로 확인하면서 한 결과,
한 컴포넌트가 변경될때마다 굳이 리렌더링 되지않아도 되는 컴포넌트가 렌더링 되고 있었다.
이번에 되돌릴 수 없을까봐 이 코드에 대해서 고치지는 못했지만
연습해보고 정확하게 코드를 이해하고 나서 다음 프로젝트에서는 효율적이게 코드를 짜야겠다.
'프로젝트' 카테고리의 다른 글
| [실전프로젝트] 2021.07.23~2021.09.03 항해 99 2기 실전프로젝트 후기 (4) | 2021.09.09 |
|---|---|
| [실전프로젝트] 0723~0728 항해 99 실전 프로젝트 일기 (0) | 2021.07.27 |
| [마켓컬리 클론코딩] 항해 99 클론코딩 1일차 - 주제선정, API설계, 컴포넌트 설계 (0) | 2021.07.16 |
| [Actionplan] 미니 프로젝트 Actionplan 회고록 (2021.07.09 ~ 2021.07.15) (0) | 2021.07.16 |
| [프로젝트] 미니 프로젝트 액션 플랜 에러발생과 해결 (0) | 2021.07.16 |




