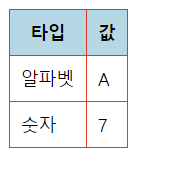
기본적인 표 만드는 법 table태그는 표가 들어올 영역을 차지하는 태그입니다. tr은 행을 이야기 하는 것이고 행이 있어야 열이 있을 수 있습니다. 그러니까 tr먼저 사용합니다. 그리고 td는 열을 의미하는 것입니다. tr의 자식으로 들어옵니다. th는 제목입니다. table head라는 뜻이고 저절로 두껍게 표시가 됩니다. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 Document 타입 값 알파벳 A 숫자 7 Colored by Color Scripter cs index.html 1 2 3 4 5 6 7 8 9 10 11 12 table{ border-collapse: collapse; } td{ bord..