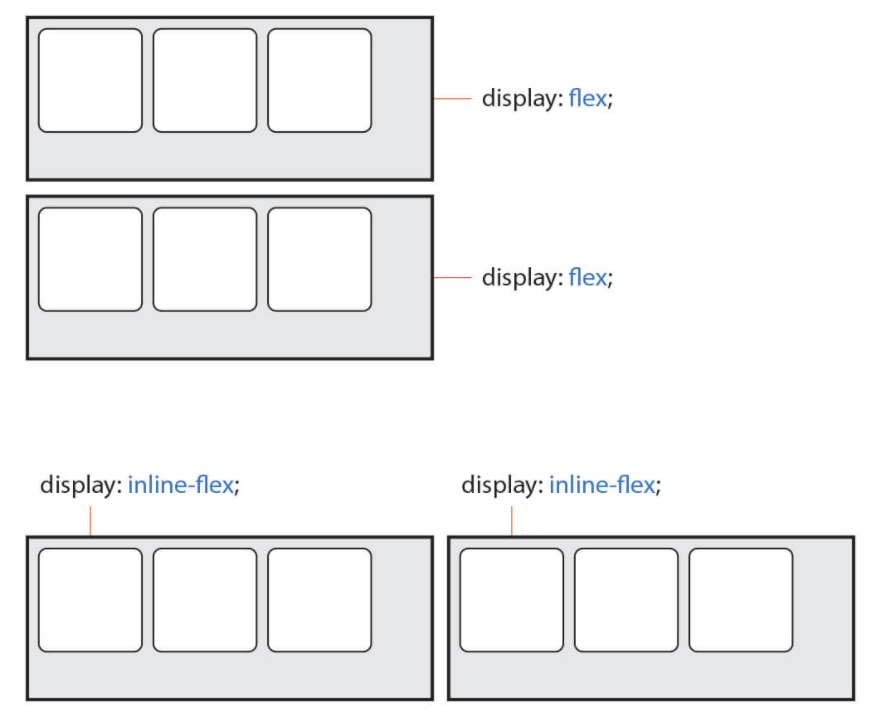
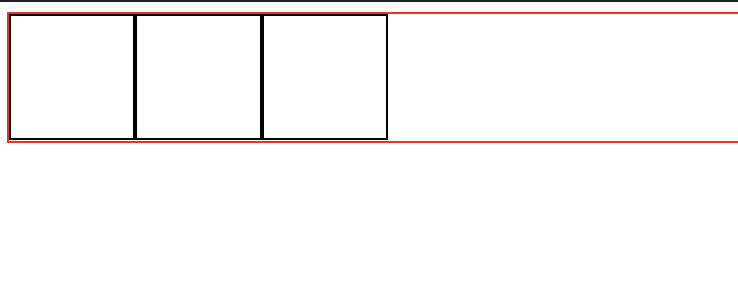
display grid container을 정의한다. 그리드를 사용하기 위해 필수적이다. 1 2 3 1 2 3 .container{ display: grid; width:300px; height:250px; border: 4px solid lightgray; } .item{ border: 2px dashed red; } display: grid;는 블럭요소같은 grid를 만드는 것이다. display: inline-grid; container의 css를 이렇게 바꾸면 inline요소 같은 grid가 만들어진다. grid-template-rows 행이 몇개인지 정의하는 것 grid-template-columns 열이 몇개인지 정의하는 것 1 2 3 .container{ display: grid; grid-..